Интерактивные web-страницы
В Web-страницу можно также вставить бегущую строку, выполнив следующие действия:
- Выбрать команду Бегущая строка в меню Вставка.
- Ввести текст бегущей строки в поле Введите текст бегущей строки.
- Установить параметры: скорость движения, число повторов, цвет фона, направление движения.
Выбор цветов для текста Web-страниц
При создании Web-страницы для текста и гиперссылок можно определить используемую по умолчанию палитру цветов. При этом не изменяется цвет текста, заданный путем изменения его шрифтового оформления, с помощью кнопки Цвет шрифта иликоманды Цвета текстав меню Формат. Цвета, задаваемые командой Цвета текста, устанавливаются для всего текста, гиперссылок и просмотренных гиперссылок.
Читатель Web-страницы может задать собственные устанавливаемые по умолчанию цвета в своем средстве просмотра Web. Чтобы при использовании средств просмотра текст и ссылки изображались в выбираемых по умолчанию цветах средства просмотра, выберите значение Авто во всех трех списках.
Создание списков на Web-страницах
Так же, как в документах Word, в Web-страницах можно создавать маркированные списки. Основное отличие состоит в том, что помимо маркеров в списках можно использовать графические изображения.
Набор таких изображений находится в диалоговом окне Список (меню Формат). Кроме графических изображений, в диалоговом окне предлагаются текстовые маркеры, поддерживаемые HTML для Web-страниц. Для просмотра всего списка возможных графических изображений нажмите кнопку Другой. Выберите подходящее изображение и нажмите кнопку OK, чтобы вернуться в документ.
Графические маркеры сохраняются в формате GIF (с расширением .gif), в тот же каталог, что и Web-страница, или в каталог, указанный относительно Web-страницы. Если графический маркер изначально является изображением в формате JPEG (с расширением .jpg), он сохраняется в формате JPEG. Для получения дополнительных сведений о файлах и ссылках нажмите кнопку.
Web –графика
Когда Web-страница сохраняется в формате HTML впервые, все рисунки преобразуются в форматы GIF или JPEG. Только эти два вида графических изображений поддерживаются в Web.
Чтобы вставить рисунок в Web-страницу, выберите команду Рисунок в меню Вставка, а затем — команду Из файла или Картинки. Если вставляемый рисунок записан в формате JPG, он сохраняется в формате JPG. Если рисунок записан в другом формате, например, TIF, он преобразуется в формат GIF.
Если рисунок вставляется из файла, при сохранении он копируется в ту же папку, что и Web-страница, если не установлен флажок Связь с файлом. Если флажок Связь с файлом установлен, можно установить ссылку на рисунок в фиксированном каталоге, как на другой сервер Web.
Вставленный на Web-страницу рисунок по умолчанию выравнивается по левому полю. Чтобы задать взаимное расположение текста и рисунка, следует выделить рисунок и выбрать соответствующую команду в меню Формат и на панели инструментов Рисование. Расположение текста и рисунков можно задать дополнительно с помощью таблицы.
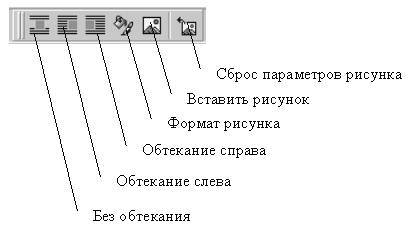
Панель инструментов Настройка изображения в Word предоставляет команды выравнивания, с помощью которых можно определить положение рисунка на странице (рисунок 2). Панель инструментов Настройка изображенияоткроется, если выделить рисунок.

Рисунок 2 Вид панели инструментов Настройка изображения
При помещении на Web-страницу графического изображения, это изображение по умолчанию выравнивается по левому полю, и текст располагается справа от него. Чтобы изменить выравнивание изображения следует:
– Выделить рисунок.
– Выбрать команду Рисунок в меню Формат, а затем — вкладку Положение.
– В группе Обтекание выбрать параметр Нет, Слева или Справа.
– В поле Расстояние от текста указать расстояние, которое должно отделять рисунок от окружающего текста.
Для быстрого изменения вида выравнивания текста можно воспользоваться кнопками на панели инструментов Настройка изображения.
Для рисунков в ячейках таблиц не выполняется выравнивание по левому и правому краю.
Некоторые пользователи отключают режим просмотра изображений, а некоторые средства просмотра Web не поддерживают все форматы видеозаписей. Если в рисунках или в видеозаписи содержится важная информация, которую пользователь не должен пропустить, для рисунков следует использовать дублирующий текст, а для видеозаписи — текст и рисунки.
Таблицы на Web-страницах
Работа с таблицами на Web-страницах не отличается от работы с таблицами в документах Word. Для создания и редактирования структуры таблицы используется команда Нарисовать таблицу . Сетку таблицы можно вставить в текст с помощью команды Добавить таблицу. Существуют некоторые отличия в добавлении границ и форматировании ячеек.
Так как на Web-страницах таблицы часто используются как скрытое средство форматирования (например, для размещения текста и рисунков), вставляемые в текст таблицы не имеют границ. Для добавления границ к таблицам используйте команду Границы (меню Таблица). Границы, добавленные к таблицам на Web-страницах, изображаются средствами просмотра Web в объемном виде.
Цвет фона или заливки таблиц можно изменить с помощью команды Свойства таблицы (меню Таблица); чтобы изменить цвет фона выделенных ячеек таблицы, выберите команду Свойства ячейки (меню Таблица).
Высоту выделенных строк и ширину столбцов можно изменить с помощью команды Свойства ячейки (меню Таблица). Вид выравнивания текста вокруг таблицы и расстояние между текстом и таблицей, а также промежутки между столбцами можно изменить с помощью команды Свойства таблицы (меню Таблица).
Таблицы с границами и без них могут быть использованы для ввода дополнительных графических эффектов, а также для управления разметкой Web-страницы. Например, формат Web-страниц не предусматривает возможности создания газетных колонок, но текст можно разбить на колонки с помощью таблицы. Столбцы рисунков и текста могут быть организованы так, чтобы они изображались в средствах просмотра Web рядом. Без таблиц в HTML (формате для Web страниц) трудно добиться выравнивания текста и рисунков.
Для размещения текста и рисунков можно использовать средства создания таблиц Word. Если на Web-странице не должны отображаться границы, их следует удалить. Даже если границы удалены, в документе Word могут сохраниться линии сетки, обозначающие границу таблицы. Чтобы убрать или установить линии сетки, выберите команду Скрыть сетку или Отображать сетку в меню Таблица. Линии сетки не будут изображаться на готовой Web-странице.
Гипертекстовые ссылки
Гиперссылки позволяют перейти к другому разделу текущего документа или Web-страницы, к другому документу Word или к другой Web-странице или к файлу, созданному в другой программе. С помощью гиперссылок можно переходить также к файлам мультимедиа, в том числе звукозаписям и видеозаписям.
Место назначения гиперссылки, например Web-страница, может располагаться на жестком диске того же компьютера, в сети интранет или в Интернете. Гиперссылку представляет специальный рисунок или текст (обычно синего цвета и подчеркнутый), который нужно щелкнуть, чтобы переместиться по гиперссылке.
Для вставки гиперссылки нужно выполнить действия:
– Выделить текст или графический объект, который предполагается использовать как гиперссылку, и нажать кнопку Добавить гиперссылкуна панелиСтандартная.
– Если в документе имеются не сохраненные изменения, откроется окно с предложением сохранить файл. Перед вставкой ссылок рекомендуется сохранять файл, особенно, если предстоит создать относительную ссылку, которая может пригодиться при перемещении всех файлов как группы.
– Ввести путь к конечному файлу в поле Связать с файлом/URL или нажать кнопку Обзори выбрать нужный файл из списка.
– Если нужно перейти к определенному объекту файла, укажите этот объект в поле Имя объекта в документе.
Предварительный просмотр Web-страницы в процессе редактирования
Для предварительного просмотра Web-страницы в процессе ее редактирования необходимо нажать кнопку Просмотр Web-страницы .
Чтобы вернуться в Word, выберите значок Word на панели задач или закройте средство просмотра.
Публикация Web-документов
Готовый Web-сайт необходимо опубликовать на Web-сервере, чтобы он был доступен через Internet. Если ваш сайт создан посредством редактора FrontPage, то на сервере должны быть инсталлированы серверные расширения FrontPage, что обеспечит полную поддержку доступных в FrontPage компонентов, которые были помещены на странице в процессе создания сайта.
Если у вас нет собственного сервера, то в Сети можно найти огромное количество ссылок на free web pages, где некоторые провайдеры предоставляют своим клиентам бесплатное место под страницу.
Например, http://narod.ru
Однако для того чтобы окончательно выбрать сервер для размещения своего сайта необходимо обратить внимание на следующее:
• отсутствие дискриминации по контенту. Некоторые сервера ставят условия, касающиеся содержимого Вашего сайта;
• надежность Web-сервера. Посетите их Web-узел в пиковые часы и убедитесь, что проблем с доступом не возникает;
• отсутствие скрытых завуалированных видов оплаты места в виде всевозможных доплат за различные услуги и рекламы;
• техническая поддержка. Предоставят ли Вам возможность общения с администратором сервера, есть ли возможность доступа по протоколу FTP (File Transfer Protocol ) и т.д.;
• объем выделяемого Вам пространства. Обычно это 5 – 10 мегабайт;
• дополнительные возможности. Не будет лишним, если сервер предложит Вам: бесплатную почту,
счетчик посещений, гостевую книгу, чат, различные CGI-скрипты и т.д.;
• какое программное обеспечение установлено на сервере. Например, UNIX-сервера чувствительны к регистру букв в названиях файлов, т.е. если у Вас в исходном коде будет стоять ссылка на файл background.gif, а файл будет назван background.Gif или Background.gif, то он не будет визуализирован. Однако у таких серверов более высокая степень защищенности от взломов;
• есть ли на сервере автоматическая перекодировка содержимого страниц, в соответствии с пользовательскими настройками браузера. Если таковой нет, то у Вас могут возникнуть проблемы с отображением русских кодировок.
Рекламирование сайта
Существует множество приемов рекламирования сайта: размещение информации о нем на поисковом Web-сайте, организация взаимных ссылок с другими сайтами и т.д.
Как привлечь пользователя? Красиво оформленные страницы Web-сайта – это только половина дела. В первую очередь страницы должны быть содержательными. Основное требование к содержимому Web-сайта – полнота и достоверность. Информация должна быть представлена таким образом, чтобы пользователь, однажды посетивший Web-сайт, еще ни раз обратился к нему.
Сопровождение сайта
Содержимое Web-сайта может подвергаться неоднократным изменениям. Важно, чтобы предоставляемая на Web-сайте информация всегда была актуальной, поэтому как можно чаще обновляйте информацию на своем Web-сайте, по возможности расширяйте материал, улучшайте дизайн.
Обязательное правило. Web-сайт должен обновляться не реже одного раза в месяц. В противном случае вы потеряете не только потенциальных, но и уже состоявшихся посетителей. Рекомендуется создать на своем компьютере копию Web-сайта, вносить в нее изменения и новую версию передавать для размещения на сервере в завершенном виде.
Контрольные вопросы
1 Для каких целей создаются документы HTML?
2 Что такое теги?
3 Какую структуру должен иметь документ HTML?
4 Как перейти на новую строку в пределах абзаца?
5 Как добавить гиперссылку в документ HTML?
6 Как в документ HTML вставить рисунок?
7 Что такое фреймы?
Литература:
1.Информатика. Базовый курс: Учебник для вузов/ Под ред. С.В.Симоновича – СПб.: Питер, 2000. –640с.
Приложение А
Таблица А1
| Теги, параметры,значения параметров | Назначение |
| Текст гиперссылки | Вставка гиперссылки |
| и | Начало и конец текста, выделенного полужирным шрифтом |
| Установление стандартного размера шрифта, гарнитуры и цвета текста во всем документе | |
| Вставка фоновых обоев из файла | |
| и | Начало и конец тела HTML-документа |
| Переход на новую строку в пределах одного абзаца | |
| и | Начало и конец заголовка таблицы |
| и | Начало и конец текста, параметры которого отличаются от заданных по умолчанию |
| и | Начало и конец описания отдельного подокна (фрейма) |
| Определяет горизонтальные подокна | |
| Определяет вертикальные подокна | |
| и | Начало и конец создания подокна |
| от до… | Заголовки 6-ти уровней |
| и | Начало и конец раздела заголовков |
| Горизонтальная линия, ограничитель абзацев | |
| и | Начало и конец документа HTML |
| и | Начало и конец текста, выделенного курсивом |
| | Вставка рисунка из другого файла |
| и | Начало и конец бегущей строки |
| (входит в раздел HEAD) | Позволяет определить внешнюю информацию, расположенную вне HTML |
| Начало и конец нумерованного списка |
| и | Начало и конец абзаца |
| и | Начало и конец отформатированного текста |
| Начало и конец строки таблицы | |
| и | Начало и конец текста, выделенного подчеркиванием |
| ALIGN | Выравнивание |
| ALIGN= bottom | Выравнивание по нижней границе |
| ALIGN= LEFT | Выравнивание по левому краю |
| ALIGN= middle | Выравнивание по середине |
| ALIGN=CENTER | Выравнивание по центру |
| ALIGN= RIGHT | Выравнивание по правому краю |
| ALIGN= top | Выравнивание по верхней границе |
| АLINK | Цвет активной гипертекстовой связи |
| ALT=?текст? | Альтернативный текст |
| BGCOLOR | Цвет фона |
| BORDER | Ширина бордюра таблицы |
| COLSPAN=х | Объединение ячеек х столбцов |
| COLOR | Цвет. Значением может быть текст (например, BGCOLOR=”YELLOW”) или шестнадцатеричное число имеющее следующую структуру: RED-GREEEN-BLUE или RGB (красный-зеленый-синий). На каждый цвет отводится 256 значений, обозначающих присутствие того или иного компонента в результирующем цвете. Например, максимум красного — “#FF0000”. |
| DIRECTION=left | Направление движения бегущей строки справа налево |
| DIRECTION=right | Направление движения бегущей строки слева направо |
| FACE | Название шрифта |
| HEIGHT | Высота |
| LINK | Цвет гипертекстовой связи |
| LOOP=n | Число повторений циклов движения бегущей строки |
| ROWSPAN=х | Объединение ячеек х строк |
| SCROLL | Стандартное движение бегущей строки от правого края экрана к левому. Бесконечный цикл |
| SCROLLING=auto | Вывод на экран полос прокрутки только в случае необходимости |
| SCROLLING=no | Запрещение вывода на экран полос прокрутки |
| SCROLLING=yes | Постоянный вывод полос прокрутки |
| SIZE | Размер |
| SLIDE | Движение бегущей строки от правого края экрана к левому. Надпись останавливается у левого края экрана. |
| TARGET | Загрузка ссылки |
| ТЕХТ | Цвет текста |
| VALIGN | Вертикальное выравнивание внутри строки таблицы |
| VLINK | Цвет уже посещенной гипертекстовой связи |
| WIDTH | Ширина |
ПРИЛОЖЕНИЕ Б
Справка по работе с блогами в Word 2007.
Если учетная запись у поставщика услуг блогов уже имеется, можно сразу же начать работать с блогами в Word.
Нажмите кнопку Microsoft Office , а затем выберите команду Создать.
Дважды щелкните Новая запись блога.
В диалоговом окне Регистрация учетной записи блога нажмите кнопку Зарегистрировать, чтобы зарегистрировать учетную запись блога с помощью Word.
Сведения о регистрации учетной записи блога см. в разделе Регистрация учетной записи блога этой статьи.
Предполагаемое действие:
Получение учетной записи блога
Регистрация учетной записи блога
Разрешение проблем
Получение учетной записи блога
Если учетная запись у поставщика услуг блогов еще не создана, обратитесь к одному из следующих поставщиков или посетите веб-узел Microsoft Office Marketplace, на котором можно узнать о выборе поставщика.
Вот некоторые поставщики услуг блогов:
Windows Live Spaces Адрес веб-узла: http://spaces.live.com. Следуйте инструкциям на главной странице по созданию пользовательской области. Это бесплатная услуга.
Блоггер Адрес веб-узла: http://www.blogger.com/. Следуйте инструкциям на главной странице по созданию блога. Служба является бесплатной.
Служба Microsoft Windows SharePoint Services Если в организации используется веб-узел Windows SharePoint Services 3.0, попросите администратора узла настроить для вас блог-страницу.
К началу страницы
Регистрация учетной записи блога
Если учетная запись у поставщика услуг блогов уже имеется, можно настроить Word таким образом, что он будет использовать данные учетной записи при открытии или публикации записи блога. Если существует более одной учетной записи блога, все их можно зарегистрировать в Word. При работе с блогом имеется возможность выбрать учетную запись, которая будет использоваться для конкретной записи блога.
Процедура регистрации учетной записи блога с помощью Word зависит от используемого поставщика услуг блогов.
Какой поставщик используется?
Windows Live Spaces
Windows SharePoint Services
Блоггер
Сервер сообщества
Другие поставщики
Windows Live Spaces
Чтобы зарегистрировать с помощью Word учетную запись Windows Live Spaces, введите имя своей области и секретное слово в диалоговом окне для регистрации учетных записей блога в Word.
Имя области — уникальная часть веб-адреса Windows Live Spaces. Например, если веб-адрес Windows Live Spaces — http://stigpanduro.spaces.live.com/, то имя области — stigpanduro.
Секретное слово вводится при включении публикации электронной почты в настройках области.
Включение публикации электронной почты
Зарегистрируйтесь в Windows Live Spaces.
Нажмите кнопку Параметры.
Откройте вкладку Публикация электронной почты и выполните шаги включения публикации электронной почты.
Назад к списку поставщиков
Windows SharePoint Services
Важно. Работа с блогами в Word на блог-странице службы Microsoft Windows SharePoint Services доступна только в Windows SharePoint Services 3.0.
Чтобы зарегистрировать учетную запись Windows SharePoint Services с помощью Word, введите веб-адрес блог-страницы в диалоговом окне для регистрации учетных записей блогов в Word.
Веб-адрес блог-страницы — это адрес URL, содержащий адрес блог-страницы без какой-либо дополнительной информации. Например, если URL блог-страницы — http://contoso/myblog/default.aspx, введите http://contoso/myblog в поле URL-адрес блога в Word.
Назад к списку поставщиков
Блоггер
Чтобы зарегистрировать с помощью Word учетную запись Блоггера, введите свои имя пользователя и пароль в диалоговом окне для регистрации учетных записей блогов в Word.
Имя пользователя и пароль служат в качестве учетных данных для входа с учетной записью блога.
Сервер сообщества
Чтобы зарегистрировать с помощью Word учетную запись на сервере сообщества, введите свои имя пользователя, пароль и URL записи блога в диалоговом окне для регистрации учетных записей блогов в Word.
Имя пользователя и пароль служат в качестве учетных данных для входа с учетной записью блога.
URL записи блога — веб-адрес сервера поставщика блога плюс литерал /metablog.ashx. Например, если веб-адрес поставщика блога — http://blogs.contoso.com, в поле URL-адреса записи блога в Word нужно ввести http://blogs.contoso.com/metablog.ashx.
Другие поставщики
Чтобы зарегистрировать с помощью Word учетную запись блога у поставщика, которого нет в списке, введите имя пользователя, пароль, интерфейс прикладного программирования (API) и URL записи блога в диалоговом окне регистрации учетных записей блогов в Word.
Имя пользователя и пароль служат в качестве учетных данных для входа с учетной записью блога.
API и URL записи блога можно получить у поставщика. Получите эти данные и введите их в соответствующие поля.
Статьи к прочтению:
HTML, CSS, JS Интерактивные веб-страницы. Школа программирования для детей CODDY
Похожие статьи:
-
Интерактивные сенсорные экраны
АЛГОРИТМ ВЫБОРА Лабораторная работа по дисциплине «Информатика» Пояснительная записка Руководитель Разработал доцент студент гр. _____________…
-
Создание простейшей web-страницы.
ВВЕДЕНИЕ Размещение информации в Интернет включает два этапа: подготовку материалов и их публикацию. Подготовка материалов состоит в создании документов,…
