Классификация систем компьютерной графики
Для классификации систем компьютерной графики обычно используются следующие критерии [9, 12, 16, 15]:
- способ вывода изображения на графическом устройстве;
- модель описания графических объектов;
- характер изображения;
- уровень интерактивности;
- роль изображения;
- соотношения между изображениями или их элементами;
- назначение системы компьютерной графики.
Рассмотрим системы компьютерной графики в соответствии с приведенными выше критериями.
Способ вывода изображения на графическом устройстве. В компьютерной графике наиболее известны два способа вывода изображения: растровый и векторный. Первый способ ассоциируется с такими графическими устройствами, как растровый дисплей, принтер, сканер. Второй используется в векторных дисплеях, графопостроителях, плоттерах.
Растровый способ основывается на представлении изображения в виде совокупности отдельных точек, которые называются пикселами (или пикселями). Вместе пикселы образуют растр.
Векторный способ основывается на формировании изображения рисованием линий (векторов) — прямых или кривых. Совокупность типов линий (графических примитивов), которые используются как базовые для векторной визуализации, зависит от определенного устройства. Типичная последовательность действий при векторной визуализации для векторного дисплея или плоттера:
- переместить перо в начальную точку – для плоттера или отклонить пучок электронов – для векторного дисплея;
- опустить перо – для плоттера или увеличить яркость луча – для векторного дисплея;
- переместить перо или луч в конечную точку;
- поднять перо – для плоттера или уменьшить яркость луча – для векторного дисплея.
<p>Качество векторной визуализации для векторных устройств обуславливается точностью вывода и номенклатурой базовых графических примитивов – линий, дуг, эллипсов и др.
В настоящее время доминирует растровый способ визуализации. Это обусловлено большой распространенностью растровых устройств – дисплеев, принтеров, сканеров. Причина этого – относительно низкая цена, высокая скорость вывода изображения, большое количество возможных цветов, несложная реализация вывода полноцветных изображений. Недостаток растровых устройств – дискретность изображения.
Недостатки векторных устройств – проблемы сплошного заполнения фигур, меньшее количество цветов, меньшая скорость вывода относительно растровых устройств.
Модель описания графических объектов. Для описания формы плоских фигур и объемных поверхностей могут использоваться разнообразные модели и методы [9, 12, 15, 16]. Модели описания графических объектов можно подразделить на растровые, векторные и фрактальные.
К группе растровых моделей можно отнести:
- обычный растр – двухмерный массив, растр, матрица, каждый элемент которого сохраняет значение цвета пиксела (pixel – picture element);
- воксельная модель – описание при помощи трехмерного растра, каждый воксел (voxel – volume element) является элементом объема, имеет трехмерные координаты и характеризуется цветом;
- растр с равномерной сеткой – двухмерный массив (растр, матрица) с одинаковыми расстояниями между узлами по оси x и y, каждый элемент которого описывает координаты точки поверхности и сохраняет значение высоты (координаты z);
- растр с неравномерной сеткой — множество отдельных точек, принадлежащих поверхности.
К группе векторных моделей можно отнести следующие модели:
- аналитическая модель — описание линий, фигур и поверхностей при помощи математических формул;
- векторная полигональная модель – описание при помощи вершин, отрезков прямых (векторов), полилиний, полигонов, полигональных поверхностей;
Фрактальные модели, как и векторные, основаны на математических вычислениях. Однако базовым элементом фрактальных моделей является фрактальная формула или алгоритм. При этом никаких объектов в памяти компьютера не хранится, и изображение строится исключительно по уравнениям. Таким способом могут быть построены как простейшие регулярные, так и сложные изображения, имитирующие природные ландшафты и трехмерные объекты. Например, облака, растительные формы, заряд на поверхности диэлектрика и т.д.
Многие объекты окружающего мира обладают свойством «самоподобия» или геометрической инвариантности к пространственному масштабу. Если рассматривать эти объекты в разном масштабе, то постоянно обнаруживаются подобные фундаментальные элементы. При увеличении масштаба такого объекта открываются неразличимые ранее фрагменты, сходные по структуру с фрагментами предыдущего уровня разрешения. Такой процесс укрупнения масштаба изображения принципиально отличается от увеличения фотографии по ее негативу или от растяжения выделенного фрагмента растровой картинки, при которых усиливается зернистость без появления новых более мелких фрагментов.
Векторные модели в этом случае также мало применимы. Математическое описание бесконечно дробимых объектов уравнениями линий или поверхностей чрезвычайно громоздко из-за необъятного количества мельчайших фрагментов.
Для преодоления указанных трудностей математиком Исследовательского центра корпорации IBM Бенуа Мандельбротом в 1975 г. Был введен термин «фрактал» (от лат. fractus – раздробленный, разбитый), а в 1982 году опубликована основополагающая книга «Фрактальная геометрия природы» [], в которой описаны фрактальные множества, их свойства методы получения и изображения.
В настоящее время фракталы успешно используются в компьютерной графике для визуализации многих природных объектов и явлений, построения компьютерных пейзажей, красочных и загадочных иллюстраций, в форматах графических файлов для сжатия графической информации без потерь качества изображения. Фракталы также применяются в физике, химии, технических науках для описания структуры и поведения естественных и искусственных систем.
Преобразование моделей. Наиболее удобно, когда способ описания графических объектов изображения соответствует способу визуализации. Иначе нужна конвертация. Например, изображение может храниться в растровом виде, а его необходимо вывести (визуализировать) на векторном устройстве. Для этого нужна предварительная векторизация— преобразование из растрового описания в векторное. Или наоборот, описание изображения может быть в векторном виде, а его нужно визуализировать на растровом устройстве — необходима растеризация (растрирование) изображения.
Модели описания графических объектов и способы их преобразования представлены в разделе 2.2. Более подробно с моделями описания графических объектов и преобразованиями моделей можно познакомиться в [ ]. В частности, фрактальной геометрии и фракталам посвящены монографии [].
Характер изображения. Любой объект может быть изображен различными способами. В одном случае необходимо показать внутреннюю структуру объекта, в другом — внешнюю форму объекта, в третьем — имитировать реальную действительность, в четвертом — поразить зрителя чем-то неизвестным. Условно системы компьютерной графики можно разделить по характеру изображения, и как следствие, по степени сложности соответствующих алгоритмов на следующие уровни:
- каркасная (проволочная) визуализация без удаления невидимых линий;
- показ поверхности в виде многогранников с плоскими гранями или сплайнов с удалением невидимых точек и линий;
- показ поверхности с учетом освещенности источниками света;
- показ реалистического изображения поверхности с учетом освещенности источниками света, имитации глянцевых и матовых поверхностей, структуры материалы, различных эффектов (например, эффекта тени).
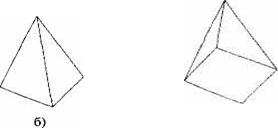
Каркасная (проволочная) визуализация без удаления невидимых линий — это самый простой уровень визуализации, который не всегда дает адекватное представление об изображаемых объектах. Действительно, при таком характере изображения может возникнуть неоднозначность восприятия объекта, так как объект изображается без учета глубины (рисунок 1.5).

Рисунок 1.5. Каркасная проволочная визуализация без удаления невидимых линий.
Более сложной является каркасная визуализация объектов с удалением невидимых линий. Данный уровень визуализации широко применяется в САПР, черчении при построении видов и проекций объектов, а также для упрощенного показа трехмерных объектов. На рисунке 1.6 показан каркасный объект с упорядочением по глубине (depth cueing).

Рисунок 1.6. Каркасное изображение объекта с упорядочением по глубине.
По мере стремления к реалистичным изображениям возрастает и сложность процесса графического вывода. Для этого компьютерная графика использует, или, по крайней мере, моделирует законы оптики, которые описывают распространение, отражение и преломление света, правила построения теней и т.д. Наиболее сложным является построение реалистических изображений, учитывающих не только расположение и интенсивность источников света, но также вид материала и структуру поверхности объектов, взаимное расположение объектов и источников света.
Часто в системах компьютерной графики имеется возможность выводить одни и те же графические объекты с использованием разных уровней визуализации. Выбор того или иного характера изображения зависит от особенностей предметной области и решаемой задачи, имеющихся вычислительных ресурсов, используемых программных средств и других факторов []. Визуализация графических объектов различного характера подробнее рассматривается в разделе 2.6 главы II. В других главах и разделах рассматриваются методы и алгоритмы, позволяющие строить изображения различного характера.
Выбор того или иного характера изображения зависит от особенностей предметной области и решаемой задачи, имеющихся вычислительных ресурсов, используемых программных средств и других факторов [].
Уровень интерактивности. Уровень интерактивности определяет возможности, доступные пользователю при управлении изображением. Выделяются пакетная(автоматическая или пассивная) и интерактивная (автоматизированная или диалоговая) компьютерная графика.
В первом случае графическая система получает исходные данные и после этого работает без дальнейшего вмешательства человека и, в конце концов, выдает готовый результат. Основные преимущества такого режима работы — потенциально меньшие затраты машинного времени, высокая степень автоматизации, возможность выполнить задачу без вмешательства человека.
В интерактивной компьютерной графике пользователь имеет возможность динамически управлять работой системы, содержанием изображения и его параметрами (цветом, формой, размерами) с помощью специальных устройств управления. Интерактивный режим упрощает решение многих сложных задач и позволяет оптимально сочетать преимущества и производительность ЭВМ с эвристическим, творческим характером деятельности человека. Другим преимуществом диалогового режима является возможность показа во времени и пространстве реальных и абстрактных процессов.


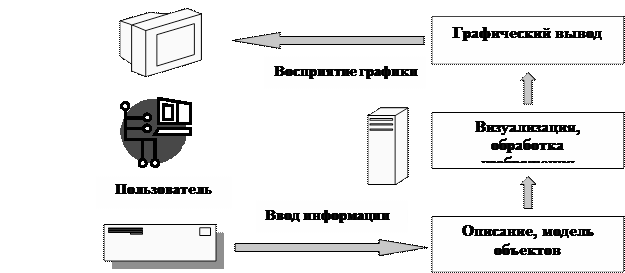
Рисунок 1.7. Структура системы интерактивной компьютерной графики
Одно из основных достоинств компьютерной технологии состоит в том, что она позволяет пользователю оперативно взаимодействовать с компьютером в процессе решения определенной проблемы. Пользователь передает компьютеру информацию через устройства ввода. Со стороны компьютера основным средством общения является дисплей, на экране которого компьютер демонстрирует результаты работы. Компьютер обрабатывает данные и команды, поступившие от пользователя, обрабатывает их и выдает результат. Затем цикл повторятся вновь. Подавляющее большинство современных программ, начиная с программных сред разработки программного обеспечения и, заканчивая справочными системами, работают в соответствии с указанным принципом.
Интерактивная компьютерная графика берет свое начало с работ Айвена Сазерленда. В системах интерактивной компьютерной графики пользователь воспринимает на дисплее изображение, представляющее часто достаточно сложный объект, и может вносить изменения в описание (модель) объекта (рисунок 1.7). Такими изменениями могут быть как ввод и редактирование отдельных графических элементов, так и задание числовых значений для любых параметров, а также другие операции по вводу информации на основе восприятия изображений.
За те годы, которые прошли со времени работ Сазерленда, и аппаратные, и программные средства интерактивных графических систем, но фундаментальные идеи интерактивной компьютерной графики, введенные им в научный оборот, остались прежними. Эти идеи охватывают широкий круг вопросов, начиная от концепции взаимодействия человека с компьютером, и заканчивая методами структурирования графических данных, обеспечивающими эффективную реализацию таких систем.
Роль изображения. Данный критерий определяет, в какой степени получаемое в системе компьютерной графики изображение является средством для достижения цели или самой целью. Например, в картографии, изготовлении чертежей, компьютерной живописи, полиграфии полученное изображение является результатом.
В другом случае во многих видах компьютерного проектирования полученное изображение служит для визуализации геометрических свойств рассматриваемого объекта. В автоматизированных системах управления технологическими процессами (АСУ ТП) графическое изображение позволяет наглядно интерпретировать контролируемы процессы и состояние оборудования. В этих применениях компьютерной графики фаза получения изображения относительно небольшая часть обширного процесса, целью которого является формирование и последующая обработка информации с помощью комплекса прикладных программ.
Соотношения между изображениями или их элементами.Изображения или их элементы могут находиться в определенных логических и/или временныхсоотношениях.Системы компьютерной графикимогут в заданный момент времени создавать или обрабатывать:
- одно единственное изображение;
- изменяющуюся во времени последовательность изображений с учетом динамики движения или динамики изменения;
- структурную совокупность объектов.
Назначение системы компьютерной графики. Ранее отмечалось, что системы компьютерной графики находят все более широкое применение в научных исследованиях, образовании, бизнесе и других сферах человеческой деятельности. Тем не менее, все системы компьютерной графики по назначению можно отнести к одному из следующих классов:
- системы для формирования и обработки векторных изображений двухмерной (2D) графики;
- системы для формирования и обработки растровых изображений двухмерной (2D) графики;
- системы для формирования и обработки векторных изображений трехмерной (3D) графики;
- системы для формирования и обработки растровых изображений трехмерной (3D) графики;
- системы для формирования и обработки двухмерной (2D) анимации;
- системы для формирования и обработки трехмерной (3D) анимации;
- системы фрактальной графики (как 2D, так и 3D-графики).
Двухмерная (2D) графика является основой всей компьютерной графики, в том числе и 3D-графики. Системы 3D-графики и анимации являются одним из самых сложных направлений компьютерной графики, они предназначены для создания искусственных предметов и персонажей, их анимации и совмещения с реальными предметами и интерьерами. Широкое применение 3D-графика находит в автоматизированном проектировании, компьютерных играх, кино и теле-индустрия. Освоение 3D-графики требует немало времени и мощных системных ресурсов. Чтобы результат выглядел фотореалистично, необходимо освоить 3D-моделирование, уметь правильно осветить сцену, найти хороший ракурс камеры, подобрать материал и текстуры.
Ряд программ сочетает средства создания как растровой, так и векторной графики. В большей или меньшей степени возможность работать с «неродным» форматом присуща всем популярным графическим программам.
Лидером на рынке фрактальных графических программ до продажи своих программных продуктов другим фирмам являлась компания Meta Creations. Спектр ее продуктов охватывает многие области компьютерной графики. Например, программа для создания и обработки высокохудожественных растровых иллюстраций Fractal Design Painter; комбинированная векторная и растровая программа Fractal Design Expression для создания и редактирования векторных объектов при помощи растровых инструментов; программа Fractal Design Detailer для закраски поверхностей 3D-моделей; программа Fractal Design Poser для интеграции 2D-изображений, 3D-сцены, Web-графики и анимации; а также набор программных модулей (фильтров) для расширения возможностей Adobe Photoshop, Illustrator.
Статьи к прочтению:
Пример урока курса компьютерной графики.
Похожие статьи:
-
Вопрос 1. классификация компьютерной графики. функциональные возможности графических редакторов
Множество графических изображений, выводимых на экран компьютера, представляет компьютерную графику. Ее можно классифицировать по различным признакам….
-
Области применения компьютерной графики
Компьютерная графика. Графический редактор Paint .NET Красным цветом будет выделяться текст, который необходимо записать в конспект. Зелёным цветом будут…
