Optionnetscape navigator
Практическая работа. Формы
Задание 1. Формы на Web-страницах
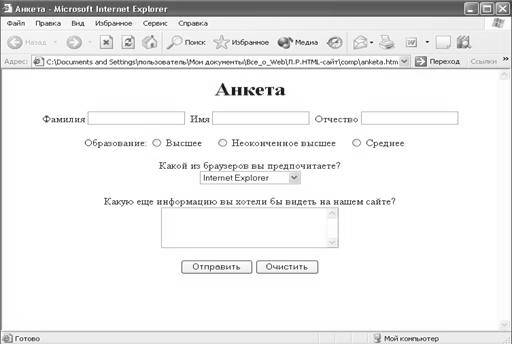
 Разместим на странице «Анкета» анкету для посетителей для того, чтобы они могли не только просматривать информацию, но и отправлять сведения администраторам сайта. Для создания анкеты используют форму, которая включает в себя управляющие элементы: текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Вся форма заключается в контейнер .
Разместим на странице «Анкета» анкету для посетителей для того, чтобы они могли не только просматривать информацию, но и отправлять сведения администраторам сайта. Для создания анкеты используют форму, которая включает в себя управляющие элементы: текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Вся форма заключается в контейнер .
Порядок работы:
1.Создайте документ anketa.htm.
2.Ввести имя страницы «Анкета» и заголовок страницы «Анкета»:
Анкета
3.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
4.Добавить код, создающий текстовые поля для ввода данных. Текстовые поля создаются с помощью тэгасо значением атрибута TYPE=”text”. Атрибут nbsp задает пробелы между текстовыми полями
начало контейнера формы
Фамилияnbsp Имя nbsp Отчество
BRразделитель строк
/FORMконец контейнера формы
5.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
6.Добавить код, создающий группу переключателей для выбора одного варианта.
Образование:
Высшее nbsp nbsp
Неоконченное высшее nbsp nbsp
Среднее nbsp nbsp
7.Сохраните изменения в файле anketa.htm и просмотрите страницу в Internet Explorer.
8.Добавить код, создающий флажки для выбора нескольких вариантов. Флажки создаются в тэгесо значением атрибута TYPE=”checkbox”.
Какие из сервисов Интернета вы используете наиболее часто?
WWW nbsp nbsp e-mail nbsp nbsp
FTP
9.Просмотреть страницу в браузере.
10.Добавить код, создающий раскрывающийся список для выбора одного варианта. Для реализации такого списка используется контейнер , в котором каждый элемент списка определяется тэгом .
Какой из браузеров вы предпочитаете?
OPTION SELECTED Internet Explorer
OPTIONNetscape Navigator
OPTIONOpera
OPTIONNeo Planet
11.Просмотреть страницу в браузере.
12.Добавить код, создающий текстовую область для ввода комментариев. Такая область создается с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS определяющим число строк, и COLS — число столбцов области.
Какую еще информацию вы хотели бы видеть на нашем сайте?
13.Просмотреть страницу в браузере.
14.Добавить код, создающий кнопки «Отправить» и «Очистить».
15.Для того чтобыпри щелчке по кнопке «Отправить» данные из формы передавались на сервер и там обрабатывались, необходимо указать, куда их отправить и какая программа будет их обрабатывать. Эти параметры задаются с помощью атрибута ACTION контейнера
16.Сохранить изменения в файле anketa.htm и просмотреть в браузере Internet Explorer.
Задание 2. Создание титульной страницы сайта
Отформатируйте содержание титульной страницы сайта.
1.Создайте документ index.htm.
2.Введите имя Web-страницы Компьютер и имя заголовок страницы Все о компьютере.
Компьютер
3.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.
4.Поместите на титульную страницу текст, кратко описывающий содержание сайта и разбитый на абзацы (тэг
…
) с различным выравниванием. Текст поместите во вторую ячейку второй таблицы:
Ссылка 1
На этом сайте вы сможете получить различную информацию о компьютере и его программном обеспечении.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
5.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.
6.Создайте панель навигации по сайту, внеся необходимые изменения в ячейки второй таблицы
Программы
На этом сайте вы сможете получить различную информацию о компьютере и его программном обеспечении.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Словарь
Анкета
…
Внесите свой электронный адрес в последнюю таблицу, например:
…
sorokira@narod.ru
7.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.
Задание 3. Вставка изображения
Вставьте изображение компьютера на титульную страницу сайта «Компьютер».
1.Найдите изображение компьютера в папке Рисунки каталога Web–сайты.
2.Скопируйте изображение в папку comp.
3.На Web-страницах могут размещаться графические файлы трех форматов — GIF, JPG, и PNG. Если изображение сохранено в другом формате, преобразуйте его в одно из вышеуказанных форматов с помощью графического редактора, например PhotoEditor.
4.Сохраните графический файл под именем computer с соответствующим расширением в папке comp .
5.Вставьте изображение компьютера на главную страницу, используя следующие тэги и атрибуты:
— тэг, используемый для вставки изображений (обязательно указать расширение файла, соответствующее действительности);
- SRC — атрибут, указывающий место хранения изображения;
- ALT — атрибут, значением которого является текст, поясняющий, что увидит пользователь на рисунке после загрузки Web-страницы;
- ALIGN — выравнивание изображения относительно текста.
…

На этом сайте вы сможете получить различную информацию о компьютере и его программном обеспечении.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
6.Сохраните изменения в файле index.htm и просмотрите страницу в Internet Explorer.
Статьи к прочтению:
- Make.cpp, name.c, age.pc, name.cpp
- Microsoft word.элементы окна word. рабочая область. строка состояния.
Marcin Szczepanski: What’s new in Netscape Navigator 2.0 | JSConf EU 2017
Похожие статьи:
-
Работа с избранными страницами
КОМПЬЮТЕРНЫЕ СЕТИ Введение Целью преподавания данной дисциплины является формирование студентов теоретических и практических навыков по новейшим…
-
Основная функция броузера Internet Explorer 5.0, разработанного компанией Microsoft — просмотр ресурсов Web. Практически все операции в Internet Explorer…
