Основы создания html и css документов в программе aptana studio 3. 3 страница
 |
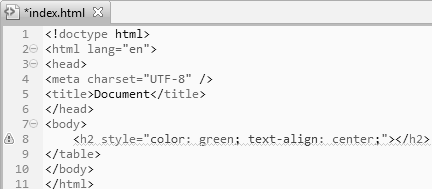
| Рис.47. Цвет текста заголовка второго уровня зеленый и выравнивание по центру. |

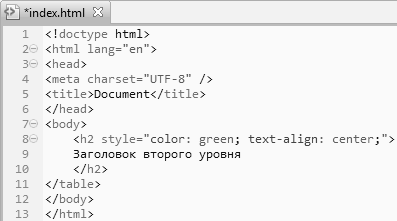
| Рис.48. Текст заголовка Заголовок второго уровня между открывающим и закрывающим тегом. |


Далее в задании требуется ввести абзац. После закрывающего теганажимаем enter и переходим на новую строку, прописываем тег p и нажимаем ctrl+E. Устанавливаем курсор в открывающем теге
после буквы р , нажимаем пробел и выбираем атрибут style. Далее сказано, что выравнивание абзаца по ширине, цвет текста задать в RGB-палитре (150,20,210), размер шрифта 1 сантиметр, тип шрифта Comic Sans MS. Для этого в кавычках атрибута style вводим css-команду text-align:justify, ставим точку с запятой и вводим css-команду color. После двоеточия вводим значение команды color:rgb(150,20,210). Далее ставим точку с запятой и вводим команду font-size:1cm. Ставим точку с запятой и вводим команду font-family: Comic Sans MS. Между открывающим и закрывающим тегом
вписываем текст абзаца, который дан в задании. Далее необходимо выделить слово Это курсивом. Находим данное слово в тексте и заключаем его между тегами . Программа будет выглядеть 
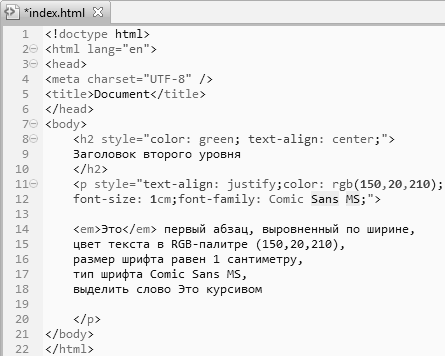
| Рис.49. Заголовок 2 уровня и абзац, отформатированные по заданию. |
следующим образом (Рис.49):
Сохраняем документ, смотрим результат в браузере.
Аналогично сделать форматирование для второго абзаца.
2. Списки
Разберем пример задания со списком.
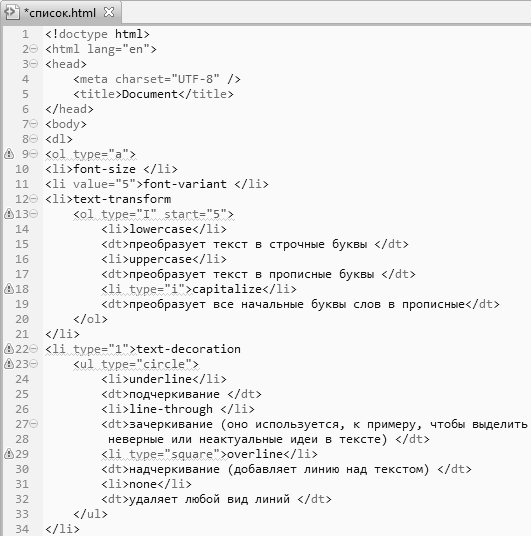
Дан следующий список:

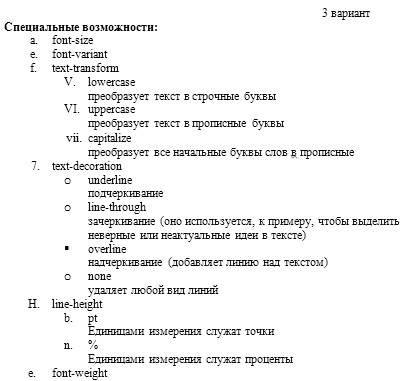
В данном задании есть главный список, состоящий из 6 элементов (font-size, font-variant, text-transform, text-decoration, line-height, font-weight) и 3 подсписка: первый состоит из 3 элементов (lowercase, uppercase, capitalize), второй – из четырех элементов (underline, line-through, overline, none), третий – из двух элементов (pt, %) и русский текст прописан в тегах, отвечающих за элементы списка определений.
Шаги выполнения работы со списком:
Создать документ список.html.
В документе набрать html:5 и нажать ctrl+E, появится каркас web-страницы и между тегамипроизвести построение списка. Для начала сделаем структуру списка, потом отредактируем вид номера и вид маркера пунктов меню.
Сначала запишем тег dl и нажмем ctrl+E, между тегаминажимаем enter (Рис.50).
Видим, что элементы главного списка обозначены буквами и цифрами, следовательно, это нумерованный список, состоящий из 6 элементов. Набираем строчку olli*6 (Рис.51) и нажимаем ctrl+E.
| Рис.50. Создание списка определений. |


Появился главный список. (Рис.52)
| Рис.52. Структура нумерованного списка из шести элементов. |


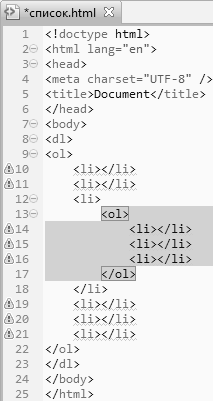
В третьем элементе есть подсписок. Устанавливаем курсор между тегами
, нажимаем enter и прописываем строчку olli*3 (элементы подсписка обозначены буквами и цифрами, следовательно, это тоже нумерованный список, состоящий из 3 элементов, Рис.53) и нажимаем ctrl+E.
Появился нумерованный подсписок, состоящий из 3 элементов, в третьем элементе главного списка (Рис.54).
| Рис.54. Структура нумерованного подсписка, состоящего из трёх элементов в третьем элементе главного списка. |


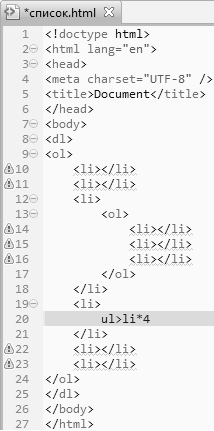
В четвертом элементе тоже есть подсписок. Устанавливаем курсор между тегами
, нажимаем enter и прописываем строчку ulli*4 (элементы подсписка обозначены маркерами, следовательно, это маркированный список, состоящий из 4 элементов, Рис.55) и нажимаем ctrl+E. Появился маркированный подсписок, состоящий из 4 элементов, в четвертом элементе главного списка.
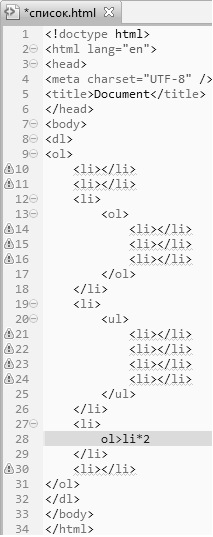
| Рис.56. Ввод команды нумерованного подсписка, состоящего из двух элементов в пятом элементе главного списка. |


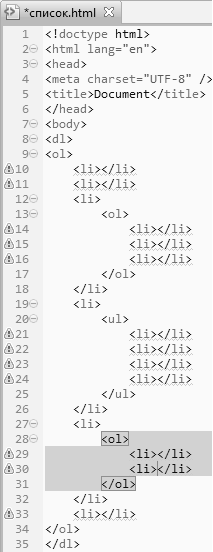
В пятом элементе есть подсписок. Устанавливаем курсор между тегами
, нажимаем enter и прописываем строчку olli*2 (элементы подсписка обозначены буквами и цифрами, следовательно, это нумерованный список, состоящий из 2 элементов, Рис.56) и нажимаем ctrl+E. Появился нумерованный подсписок, состоящий из 2 элементов, в пятом элементе главного списка. Получили полную структуру списка (рис.57). Теперь изменяем вид номера и маркера элементов главного списка и подсписков, а также изменяем порядок нумерации там, где это требуется. Главный список начинается с буквы a маленькой и больше элементов, у которых нумерация – маленькие латинские буквы, поэтому в самом списке в теге ol пропишем атрибут type со значением a.
Второй элемент списка обозначен буквой e, нумерация списка идет не по порядку, т.к. за буквой a в английском алфавите идет буква b, поэтому, чтобы второй элемент имел нумерацию в виде буквы е, надо в самом элементе теге li прописать атрибут value со значением 5, т.к. буква е в английском алфавите занимает пятую позицию.
Третий элемент списка обозначен буквой f, порядок не нарушается, т.к. за буквой е в алфавите идет буква f, поэтому в третьем элементе не прописываем ничего.
Четвертый элемент списка обозначен числом 7, порядок не нарушается, т.к. буква а занимает шестую позицию в алфавите, поэтому мы меняем только вид номера, для этого прописываем в самом элементе списка теге li атрибут type со значением 1.
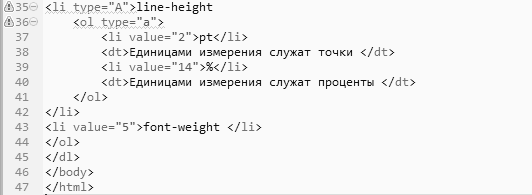
Пятый элемент списка обозначен буквой H, порядок не нарушается, т.к. буква H занимает восьмую позицию в алфавите, поэтому меняем только вид нумерации, т.к. буква заглавная, для этого прописываем в самом элементе списка теге li атрибут type со значением А
Шестой элемент списка опять обозначен буквой e, тут порядок нарушается, поэтому надо в самом элементе теге li прописать опять атрибут value со значением 5.
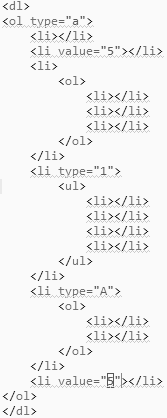
На данный момент программа будет выглядеть следующим образом (Рис.58):
| Рис.58. Вид нумерации главного списка. |


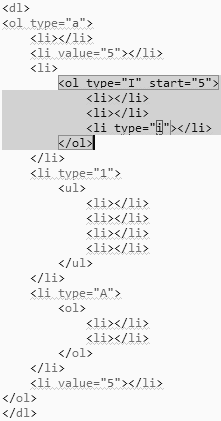
Теперь рассмотрим первый подсписок в третьем элементе главного списка. Нумерация начинается не с единицы, а с числа пять римского большого, прописываем в теге ol атрибут type со значением I и атрибут start co значением 5.
Второй элемент тоже имеет нумерацию большое римское число, поэтому его оставляем без изменений.
В третьем элементе меняется только вид нумерации на маленькое римское число. Поэтому прописываем в теге li атрибут type со значением i.
Теперь программа выглядит так (Рис.59)
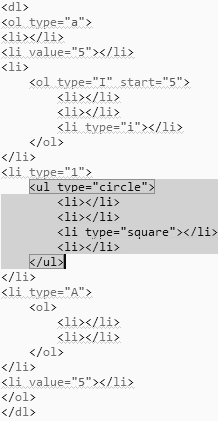
Рассмотрим второй подсписок в четвертом элементе главного списка. Он является маркированным и в нем больше элементов, имеющих вид маркера в виде контура круга, и только третий элемент имеет маркер в виде закрашенного прямоугольника. Поэтому в самом теге ul прописываем атрибут type со значением circle:
В третьем элементе в теге li пропишем атрибут type со значением square:
Теперь программа будет выглядеть (Рис.60)
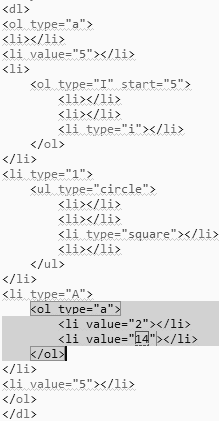
Рассмотрим третий подсписок в пятом элементе главного списка. Он состоит из двух элементов, и нумерация начинается со второго элемента и вид номера представлен в виде маленькой латинской буквы b. Второй элемент подсписка так же имеет номер в виде маленькой латинской буквы n. Порядок нумерации нарушается, поэтому в теге ol прописываем атрибут type со значением a, в первом элементе в теге li прописываем атрибут value со значением 2, а во втором элементе прописываем атрибут value со значением 14, т.к. буква т в английском алфавите занимает 14 позицию.
Теперь программа будет выглядеть (Рис.61)
Теперь между тегами
прописываем текст элементов списков, а после каждого закрывающего тегав подсписках добавляем тег(dt и нажать ctrl+E) и между тегами прописываем русский текст, где он прописан. Полностью программа списка выглядит следующим образом (Рис.62):
| Рис.60. Вид маркеров маркированного списка, находящегося в четвертом элементе главного списка. |




| Рис.62. Отформатированный по заданию многоуровневый список. |
3. Таблицы
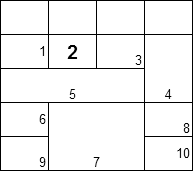
Данную таблицу создать с помощью двух файлов html и css.

Структура таблицы будет описана в html-документе, а всё оформление: цвет фона, цвет текста, выравнивание, размер и начертание шрифта; сделать во внешнем файле css с помощью стилей.
У данной таблицы прописать команду css, отвечающую за совпадение границ, а также сделать ширину таблицы 20% и высоту 200, и задать атрибут border равный 1.
Ячейки отформатировать следующим образом:
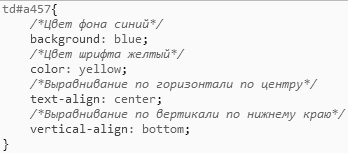
4,5,7- цвет фона синий, цвет шрифта желтый
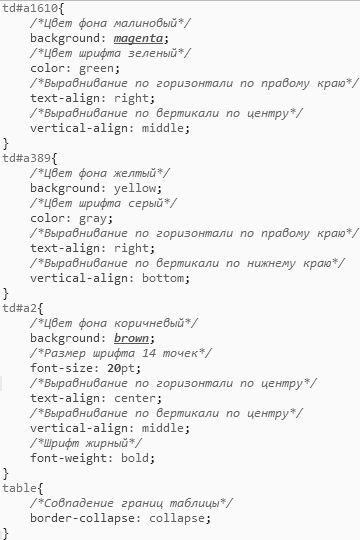
1,6,10- цвет фона малиновый, цвет шрифта зеленый
3,8,9- цвет фона желтый, цвет шрифта серый
2- цвет фона коричневый, размер шрифта 14 точек
Шаги построения таблицы:
Создать два файла таблица.html и style.css.
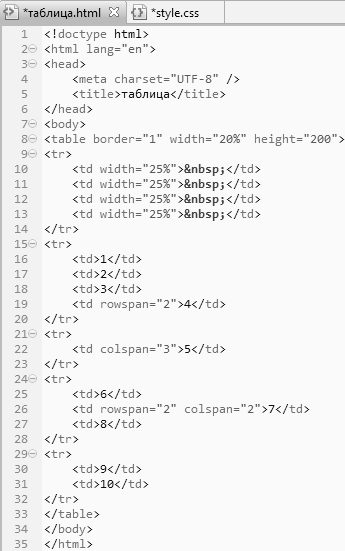
В документе таблица.html создать каркас web-страницы (html:5 и нажать ctrl+E). В теле web-страницы создать структуру таблицы, которая состоит из 5 строк и 4 столбцов. Прописываем следующую команду tabletr*5td*4 и нажимаем ctrl+E. Появится каркас таблицы.
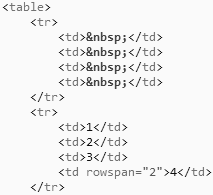
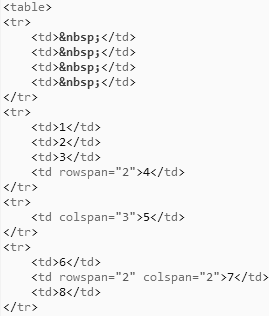
Ячейки первой строки пустые, поэтому в каждой (между тегами
) прописываем неразрывный пробел, который обозначаетсяРассмотримвторую строку. В ней 4 ячейки с текстом 1,2,3,4 и 4-ая ячейка объединяется с ниже стоящей, т.е. по рядам, поэтому в теге
Две строчки в таблицы выглядят следующим образом (Рис.64):
| Рис.64. Первые две строки таблицы. |
 Рассмотрим третью строчку таблицы. В ней только ячейка с текстом 5 и она объединена с двумя ячейками справа стоящими от нее, т.е. по столбцам, ячейка с текстом 4 учтена уже во второй строке таблицы. Поэтому прописываем в теге
Рассмотрим третью строчку таблицы. В ней только ячейка с текстом 5 и она объединена с двумя ячейками справа стоящими от нее, т.е. по столбцам, ячейка с текстом 4 учтена уже во второй строке таблицы. Поэтому прописываем в теге

| Рис.65. Первые четыре строки таблицы. |
Рассмотрим четвертую строку таблицы. В ней 3 ячейки с текстом 6,7,8, причем ячейка с текстом 7 объединена как по столбцам, так и по рядам с рядом и ниже стоящей ячейками. Поэтому только в ней в теге
| Рис.66. Структура таблицы. |

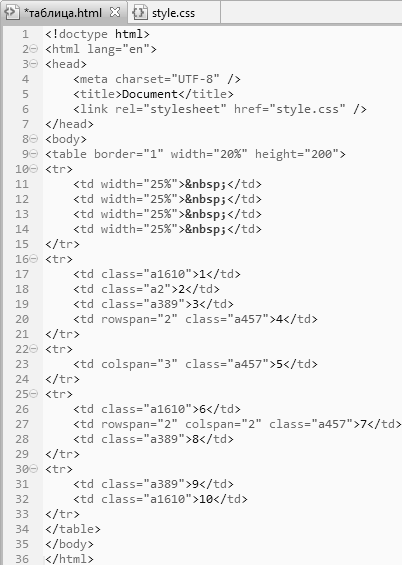
Рассмотрим пятую строку таблицы. В ней две ячейки с текстом 9 и 10. Две другие ячейки в данной строке удаляем. Теперь в теге table пропишем ширину и высоту таблицы, значение border равное 1. Совпадение границ сделаем во внешнем файле style.css. Если проверить в браузере данную таблицу, то можно будет заметить, что не все столбцы одинаковой ширины, поэтому в верхней строке пропишем в каждой ячейке ширину 25%, т.к. столбца всего 4. Документ таблица.html выглядит следующим образом (Рис.66).
Теперь переходим к файлу style.css.
В нем прописываем 4 стиля для форматирования ячеек таблицы и еще один стиль совпадения границ таблицы.
Т.к. первые четыре стиля будут применяться для ячеек таблицы, следовательно, пропишем 4 класса для ячеек td, например:
.a457
Затем вводим открывающую фигурную скобку, добавится автоматически закрывающая фигурная скобка (если не добавится, то ввести ее с клавиатуры), курсор будет находиться между ними. Нажимаем enter и начинаем прописывать css-команды данного стиля для ячеек с текстом 4,5,7.
После закрывающей фигурной скобки аналогично прописываем еще 3 стиля.
Последний пятый стиль будет называться table, а в фигурных скобках будет записана команда border-collapse:collapse;(Рис. 67)




| Рис.67. Описание стилей для ячеек таблицы |






Теперь надо связать документ таблица.html с документом style.css. Для этого в документе таблица.html после закрывающего теганажимаем enter, вводим link и нажимаем ctrl+Е, в атрибуте href вводим style.css. И в каждой ячейке, к которым применяются стили прописываем атрибут id с нужным значением стиля. Полностью документ таблица.html 
| Рис.68. Таблица с примененными классами CSS. |
выглядит следующим образом (Рис.68):
4. Варианты заданий на форматирование текста
Вариант 1
1. Сделать заголовок второго уровня, цвет текста зеленый, выравнивание по центру, текст заголовка Заголовок второго уровня)
2. Задать первый абзац: выравнивание по ширине, цвет текста задать в RGB-палитре (150,20,210), размер шрифта равен 7 миллиметрам, тип шрифта Comic Sans MS, шрифт сделать подчеркнутым. Текст абзаца Это первый абзац, выровненный по ширине, цвет текста в RGB-палитре (150,20,210), размер шрифта равен 7 миллиметрам, тип шрифта Comic Sans MS, шрифт сделать подчеркнутым
3. Задать второй абзац: выравнивание по правому краю, цвет текста задать в шестнадцатеричном написании ff33bb, размер шрифта равен 2 сантиметрам, тип шрифта Arial, слово второй курсив. Текст абзаца Это второй абзац, выровненный по правому краю, цвет текста в шестнадцатеричном написании ff33bb, размер шрифта равен 2 сантиметрам, тип шрифта Arial, слово второй выделить курсивом
Вариант 2
1. Сделать заголовок первого уровня, цвет текста красный, выравнивание по правому краю, текст заголовка Заголовок первого уровня)
2. Задать первый абзац: выравнивание по центру, цвет текста задать в RGB-палитре (250,220,210), размер шрифта равен 1 сантиметру, тип шрифта Arial Black, шрифт сделать подчеркнутым. Текст абзаца Это первый абзац, выровненный по центру, цвет текста в RGB-палитре (250,220,210), размер шрифта равен 1 сантиметру, тип шрифта Arial Black, шрифт сделать подчеркнутым
3. Задать второй абзац: выравнивание по ширине, цвет текста задать в шестнадцатеричном написании ff44bb, размер шрифта равен 1дюйму, тип шрифта Century Schoolbook, слово абзац выделить курсивом. Текст абзаца Это второй абзац, выравненный по ширине, цвет текста в шестнадцатеричном написании ff44bb, размер шрифта равен 1 дюйму, тип шрифта Century Schoolbook, слово абзац выделить курсивом
Вариант 3
1. Сделать заголовок второго уровня, цвет текста синий, выравнивание по центру, текст заголовка Заголовок второго уровня)
2. Задать первый абзац: выравнивание по ширине, цвет текста задать в RGB-палитре (50,200,210), размер шрифта равен 2 сантиметрам, тип шрифта Century Gothic, слово абзац сделать жирным. Текст абзаца Это первый абзац, выровненный по ширине, цвет текста в RGB-палитре (50,200,210), размер шрифта равен 2 сантиметрам, тип шрифта Century Gothic, слово абзац сделать жирным
3. Задать второй абзац: выравнивание по правому краю, цвет текста задать в шестнадцатеричном написании ff33aa, размер шрифта равен 8 миллиметрам, тип шрифта Arial Unicode MS, шрифт сделать подчеркнутым. Текст абзаца Это второй абзац, выровненный по правому краю, цвет текста в шестнадцатеричном написании ff33aa, размер шрифта равен 8 миллиметрам, тип шрифта Arial Unicode MS, шрифт сделать подчеркнутым
Вариант 4
1 Сделать заголовок третьего уровня, цвет текста желтый, выравнивание по правому краю, текст заголовка Заголовок третьего уровня)
2 Задать первый абзац: выравнивание по центру, цвет текста задать в RGB-палитре (250,0,210), размер шрифта равен 6 миллиметрам, тип шрифта Arial Black, шрифт сделать подчеркнутым. Текст абзаца Это первый абзац, выровненный по центру, цвет текста в RGB-палитре (250,0,210), размер шрифта равен 6 миллиметрам, тип шрифта Arial Black, шрифт сделать подчеркнутым
3 Задать второй абзац: выравнивание по ширине, цвет текста задать в шестнадцатеричном написании dd44bb, размер шрифта равен 1 дюйму, тип шрифта Century Schoolbook, слово абзац сделать жирным. Текст абзаца Это второй абзац, выровненный по ширине, цвет текста в шестнадцатеричном написании dd44bb, размер шрифта равен 1 дюйму, тип шрифта Century Schoolbook, слово абзац сделать жирным
Вариант 5
1. Сделать заголовок второго уровня, цвет текста розовый, выравнивание по левому краю, текст заголовка Заголовок второго уровня)
2. Задать первый абзац: выравнивание по ширине, цвет текста задать в RGB-палитре (150,20,10), размер шрифта равен 2 сантиметрам, тип шрифта Comic Sans MS, слово абзац сделать жирным. Текст абзаца Это первый абзац, выровненный по ширине, цвет текста в RGB-палитре (150,20,10), размер шрифта равен 2 сантиметрам, тип шрифта Comic Sans MS слово абзац сделать жирным
3. Задать второй абзац: выравнивание по правому краю, цвет текста задать в шестнадцатеричном написании сс3355, размер шрифта равен 4 миллиметрам, тип шрифта Verdana, слово второй выделить курсивом. Текст абзаца Это второй абзац, выровненный по правому краю, цвет текста в шестнадцатеричном написании сс3355, размер шрифта равен 4 миллиметрам, тип шрифта Verdana, слово второй выделить курсивом
Вариант 6
1. Сделать заголовок первого уровня, цвет текста коричневый, выравнивание по правому краю, текст заголовка Заголовок первого уровня)
2. Задать первый абзац: выравнивание по центру, цвет текста задать в RGB-палитре (20,220,10), размер шрифта равен 2 пикам, тип шрифта Arial Black, шрифт сделать подчеркнутым. Текст абзаца Это первый абзац, выровненный по центру, цвет текста в RGB-палитре (20,220,10), размер шрифта равен 2 пикам, тип шрифта Arial Black, шрифт сделать подчеркнутым
3. Задать второй абзац: выравнивание по ширине, цвет текста задать в шестнадцатеричном написании aa44bb, размер шрифта равен 7 точкам, тип шрифта Century Schoolbook, слово второй сделать жирным. Текст абзаца Это второй абзац, выровненный по ширине, цвет текста в шестнадцатеричном написании aa44bb, размер шрифта равен 7 точкам, тип шрифта Century Schoolbook, слово второй сделать жирным
Вариант 7
1. Сделать заголовок первого уровня, цвет текста серый, выравнивание по центру, текст заголовка Заголовок первого уровня)
2. Задать первый абзац: выравнивание по ширине, цвет текста задать в RGB-палитре (50,20,210), размер шрифта равен 6 точкам, тип шрифта Calibri, слово абзац выделить курсивом. Текст абзаца Это первый абзац, выровненный по ширине, цвет текста в RGB-палитре (50,20,210), размер шрифта равен 6 точкам, тип шрифта Calibri, слово абзац выделить курсивом
3. Задать второй абзац: выравнивание по правому краю, цвет текста задать в шестнадцатеричном написании 6633aa, размер шрифта равен 5 миллиметрам, тип шрифта Monotype Corsiva, шрифт сделать подчеркнутым. Текст абзаца Это второй абзац, выровненный по правому краю, цвет текста в шестнадцатеричном написании 6633aa, размер шрифта равен 5 миллиметрам, тип шрифта Monotype Corsiva, шрифт сделать подчеркнутым
Вариант 8
1. Сделать заголовок третьего уровня, цвет текста малиновый, выравнивание по правому краю, текст заголовка Заголовок третьего уровня)
2. Задать первый абзац: выравнивание по центру, цвет текста задать в RGB-палитре (250,50,210), размер шрифта равен 6 миллиметрам, тип шрифта Arial Black, слово первый выделить курсивом. Текст абзаца Это первый абзац, выровненный по центру, цвет текста в RGB-палитре (250,50,210), размер шрифта равен 6 миллиметрам, тип шрифта Arial Black, слово первый выделить курсивом
3. Задать второй абзац: выравнивание по ширине, цвет текста задать в шестнадцатеричном написании dd88bb, размер шрифта равен 7 точкам, тип шрифта Century Schoolbook, слово цвет сделать жирным. Текст абзаца Это второй абзац, выровненный по ширине, цвет текста в шестнадцатеричном написании dd88bb, размер шрифта равен 7 точкам, тип шрифта Century Schoolbook, слово цвет сделать жирным
Вариант 9
1. Сделать заголовок первого уровня, цвет текста розовый, выравнивание по левому краю, текст заголовка Заголовок первого уровня)
2. Задать первый абзац: выравнивание по ширине, цвет текста задать в RGB-палитре (150,20,100), размер шрифта равен 1 дюйму, тип шрифта Comic Sans MS, шрифт сделать подчеркнутым. Текст абзаца Это первый абзац, выровненный по ширине, цвет текста в RGB-палитре (150,20,100), размер шрифта равен 1 дюйму, тип шрифта Comic Sans MS, шрифт сделать подчеркнутым
3. Задать второй абзац: выравнивание по правому краю, цвет текста задать в шестнадцатеричном написании 773355, размер шрифта равен 2 сантиметрам, тип шрифта Georgia, слово второй сделать жирным. Текст абзаца Это второй абзац, выровненный по правому краю, цвет текста в шестнадцатеричном написании 773355, размер шрифта равен 2 сантиметрам, тип шрифта Georgia, слово второй сделать жирным
Вариант 10
1. Сделать заголовок третьего уровня, цвет текста коричневый, выравнивание по правому краю, текст заголовка Заголовок третьего уровня)
2. Задать первый абзац: выравнивание по центру, цвет текста задать в RGB-палитре (20,220,150), размер шрифта равен 6 точкам, тип шрифта Arial Black, слово первый выделить курсивом. Текст абзаца Это первый абзац, выровненный по центру, цвет текста в RGB-палитре (20,220,150), размер шрифта равен 6точкам, тип шрифта Arial Black, слово первый выделить курсивом
3. Задать второй абзац: выравнивание по ширине, цвет текста задать в шестнадцатеричном написании aaddbb, размер шрифта равен 1 дюйму, тип шрифта Century Schoolbook, шрифт сделать подчеркнутым. Текст абзаца Это второй абзац, выровненный по ширине, цвет текста в шестнадцатеричном написании aaddbb, размер шрифта равен 1 дюйму, тип шрифта Century Schoolbook, шрифт сделать подчеркнутым
Вариант 11
1. Сделать заголовок первого уровня, цвет текста серый, выравнивание по центру, текст заголовка Заголовок первого уровня)
2. Задать первый абзац: выравнивание по ширине, цвет текста задать в RGB-палитре (50,200,210), размер шрифта равен 2 пикам, тип шрифта Verdana, слово размер сделать жирным. Текст абзаца Это первый абзац, выровненный по ширине, цвет текста в RGB-палитре (50,200,210), размер шрифта равен 2 пикам, тип шрифта Verdana, слово размер сделать жирным
3. Задать второй абзац: выравнивание по правому краю, цвет текста задать в шестнадцатеричном написании 663399, размер шрифта равен 7 миллиметрам, тип шрифта Monotype Corsiva, шрифт сделать подчеркнутым. Текст абзаца Это второй абзац, выровненный по правому краю, цвет текста в шестнадцатеричном написании 663399, размер шрифта равен 7 миллиметрам, тип шрифта Monotype Corsiva, шрифт сделать подчеркнутым
Вариант 12
1. Сделать заголовок второго уровня, цвет текста малиновый, выравнивание по правому краю, текст заголовка Заголовок второго уровня)
Статьи к прочтению:
Курс основы HTML и CSS -Урок 1 Создаем html файл, структура html документа
Похожие статьи:
-
Основы создания html и css документов в программе aptana studio 3. 2 страница
Рис.17. Ввод данных в ячейки третьей строки таблицы. Третья строка содержит 2 ячейки с текстом 3 и 4. Это обычные ячейки, в которых нет объединения….
-
Основы создания html и css документов в программе aptana studio 3. 1 страница
Новосибирск 2015 УДК 681.3.06 Я 434 Каравка А.А. Основы создания HTML и CSS документов в программе Aptana Studio 3.: Учебное пособие для студентов…
