Пошаговое создание проекта без использования программного кода
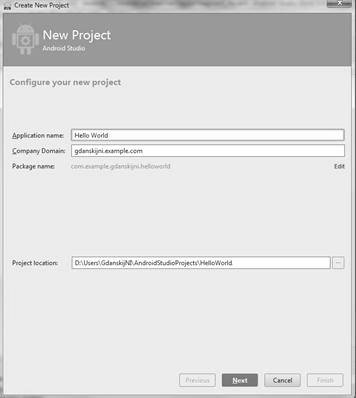
Запускаем Студию и последовательно выбираем File ® New Project. В результате появится первое диалоговое окно мастера (рис.1.1). Рассмотрим назначение его полей и рекомендации по их заполнению.
Поле Application name.В нем необходимо задать понятное имя для приложения, которое будет отображаться в его заголовке. По умолчанию мастером предлагается имя My Application. В данном проекте его необходимо заменить на имя Hello World,передающеесмысл проекта на английском языке. Использование именно английского языка необходимо для корректного применения механизма локализации при выводе на экран текстовых сообщений (автоматический выбор правильного национального языка в зависимости от настроек мобильного устройства).
Поле Company Domain. Служит для указания сайта пользователя. По умолчанию там может появиться Ваше имя как пользователя компьютера. Если сайт у Вас есть, то можно ввести его адрес, либо придумать какое-нибудь название. Введённое имя запоминается и будет автоматически подставляться в следующих новых проектах.
Поле Package name. Формирует специальный Java-пакет на основе имени из предыдущего поля. В Java используется перевёрнутый вариант для наименования пакетов. Формируемый пакет служит для уникальной идентификации создаваемого приложения, когда оно будет распространяться. Кнопка справа Edit позволяет отредактировать подготовленный вариант. Это необходимо, например, в тех случаях, когда пользователь пишет приложение на заказ и ему нужно использовать имя пакета, утверждённое заказчиком, а не Ваш вариант по умолчанию.


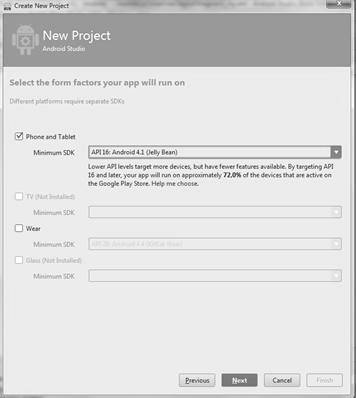
Рис.1.1. Первое диалоговое окно мастера Рис.1.2. Второе диалоговое окно
Третье поле Project location: позволяет выбрать место на диске для создаваемого проекта.
Для завершения работы в первом окне нажать на кнопку Next,после чего будет выдано второе окно мастера (рис.1.2). В верхней строке стоит выбор типов устройств, под которые будет разрабатываться приложение. Так как предполагается, что будут создаваться приложения для смартфонов и планшетов, то следует оставить флажок у первого пункта.
Наряду с выбором типов устройств также предлагается выбор минимальной версии системы программирования (SDK), под которые будут разрабатываться эти приложения. Выбор осуществляется из выпадающего списка в окне Minimum SDK. Для устройств в декабре 2014 года рекомендовано ставить API 16 (Android 4.1 Jelly Beans). При необходимости поддерживать старые устройства можно выбрать другой более ранний вариант, но при этом будет доступен более ограниченный набор средств программирования.
Также в окне в общем случае предлагается аналогичным образом выбор систем Android TV, Android Wear, Glass. Системы Android TV и Glass в показанном примере не доступны, поэтому показаны серым цветом. Завершается работа во втором окне нажатием кнопки Next.
В третьем окне (рис.1.3) производится выбор внешнего вида экрана приложения. Предложенные шаблоны позволяют сэкономить время на написание стандартного кода для типичных ситуаций. В то же время, разработчик может вручную написать любой из предложенных вариантов, используя только первый случай Add No Activity, где никаких заготовок не будет.
Список шаблонов постоянно пополняется. В окне 3 предлагаютcя шаблоны следующих типов: 1)Blank Activity, 2)Blank Activity with Fragment, 3)Fullscreen Activity, 4)Google Maps Activity, 5)Google Play Services Activity, 6)Master/Detail Flow.


Рис.1.3. Третье диалоговое окно мастера Рис.1.4. Четвертое диалоговое окно
Шаблон Blank Activity (второй слева в верхнем ряду) предназначен для обычных телефонов. На его изображении дан приблизительный вид приложения с использованием данного шаблона. Для учебных программ этот вариант вполне пригоден. Шаблон Master/Detail Flow предназначен для планшетов с реализацией двухпанельного режима. Шаблон Fullscreen Activity можно использовать для игр, когда требуется дополнительное пространство без лишних деталей. Другие шаблоны нужны для создания приложений с гуглокартами или сервисами Google Play.
В данном проекте надо выбрать вариант Blank Activity(щелчком мыши по его изображению). Затемнажимаем кнопку Nextдля перехода к следующему окну (рис.1.4). В нем слева показан выбранный шаблон внешнего вида экрана приложения (в нашем случае — Blank Activity), а справа надо выбрать опции проекта.
В первой строке надо задать имя первого экрана. Введен вариант MainActivity. При переименовании в первом поле одновременно происходит переименование и в других полях. Для завершения начальной настройки проекта надо нажать кнопку Finish.
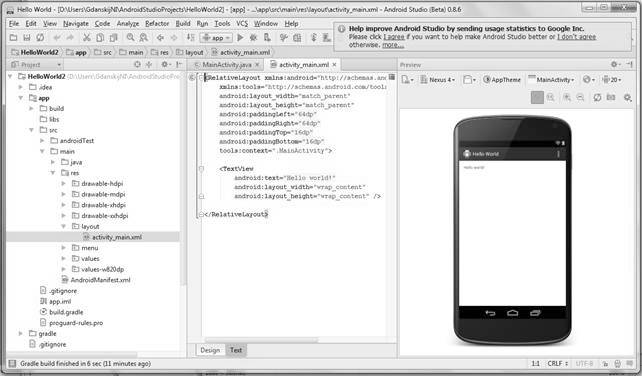
При этом на дисплее откроется окно автоматически построенного приложения Hello World(рис.1.5).В его левой части на вкладке Project появится иерархический список из папок, которые относятся к проекту.
Т.о., среда программирования автоматически сформировала программный код приложения с названием “Неllo World”.
Если программа успешно загрузилась в эмуляторе, то на дисплее будет выдано окно приложения с надписью Hello World(рис.1.5). Заголовок у программы будет также Hello World. Все эти строки можно найти в файле res/values/strings.xml и отредактировать при желании.

Рис.1.5. Окно построенног о приложения Hello World
Окно среды имеет структуру, характерную для графических диалоговых окон, начиная с ОС Windows.
В самой верхней строке слева направо находится а) название проекта, б) его положение в памяти ПК, в) версия ОС Андроид, г) крайние справа – кнопки управления размерами окна.
Во второй строке сверху находится основное меню Студии, в котором есть как традиционные пункты — File, Edit, View и т.д., так и специальные – Code, Analyze и др. Эти пункты раскрываются щелчком мыши и содержат выпадающие меню соответствующих действий:
— File – открытие для разработки новых и импорт существующих проектов, модулей, файлов и директорий, выход из среды (пункт Exit внизу списка),
— Edit – команды работы с текстами программ,
— View – поиск программных компонент, установка и снятие их с рабочей области окна,
— Сode – средства создания программного кода,
— Build – сборка проектов,
— Run – выполнение проектов,
— Tools — работа со вспомогательными программами-менеджерами.
Третья сверху строка содержит пиктографическое меню, в котором при помощи нажатия пиктограмм можно выполнить какое-либо одно действие. Например, нажатием на зеленый треугольный треугольник приложение запускается на выполнение.
Четвертая сверху строка содержит название текущего проекта и его составляющих частей. Еще ниже находятся рабочее поле, которое разбито на три части.
Для изучения проекта также понадобятся два основных файла — MainActivity и activity_main.xml (res/layout) в центральной части окна. Обычно один из них открывается Студией автоматически (на рис.1.5 – открыт файл activity_main.xml (res/layout)). Если файлы не открыты, то откройте их самостоятельно для редактирования или просмотра двойным щелчком. Таким способом можно открыть любой нужный файл.
Статьи к прочтению:
Пошаговое нанесение гель лака в домашних условиях
Похожие статьи:
-
Разработка новой прикладной программы в IDE CodeVisionAVR начинается с создания проекта. Файл проекта содержит имена всех файлов с исходными текстами…
-
Окно кода предназначено для создания и редактирования текста программы. Этот текст составляется по специальным правилам и описывает алгоритм работы…
