Практическое занятие № 25 (1 час)
Тема: «Проектирование web — приложений»
Цель занятия: овладеть навыками проектирования web – приложений, создания графического интерфейса web – приложения, стилей
Форма проведения:индивидуальное задание
Задание:
1. Разработать web — приложение
2. Осуществить отправку данных на сервер
3. Произвести выбор графического интерфейса web – приложения
4. Создание стилей
5. Оформить отчет
МЕТОДИЧЕСКИЕ РЕКОМЕНДАЦИИ
Создание Web-приложений является одной из важнейших технологий разработки ресурсов Internet.
В настоящее время набирает популярность новый подход к разработке веб-приложений, называемый Ajax. При использовании Ajax страницы веб-приложения не перезагружаются целиком, а лишь догружают необходимые данные с сервера, что делает их более интерактивными и производительными.
Веб-приложение — клиент-серверное приложение, в котором клиентом выступает браузер, а сервером — веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются межплатформенными сервисами.
Существенное преимущество построения Web-приложений для поддержки стандартных функций браузера заключается в том, что функции должны выполняться независимо от операционной системы данного клиента. Вместо того чтобы писать различные версии для Microsoft Windows, Mac OS X,GNU/Linux и других операционных систем, приложение создается один раз для произвольно выбранной платформы и на ней разворачивается. Однако различная реализация HTML, CSS, DOM и других спецификаций в браузерах может вызвать проблемы при разработке веб-приложений и последующей поддержке. Кроме того, возможность пользователя настраивать многие параметры браузера (например, размер шрифта, цвета, отключение поддержки сценариев) может препятствовать корректной работе приложения.
Другой (менее универсальный) подход заключается в использовании Adobe Flash, Silverlight или Java-апплетов для полной или частичной реализации пользовательского интерфейса. Поскольку большинство браузеров поддерживает эти технологии (как правило, с помощью плагинов), Flash — или Java-приложения могут выполняться с легкостью. Так как они предоставляют программисту больший контроль над интерфейсом, они способны обходить многие несовместимости в конфигурациях браузеров, хотя несовместимость между Java или Flash реализациями на стороне клиента может приводить к различным осложнениям.
Веб-приложение состоит из клиентской и серверной частей, тем самым реализуя технологию клиент-сервер.
Клиентская часть реализует пользовательский интерфейс, формирует запросы к серверу и обрабатывает ответы от него.
Серверная часть получает запрос от клиента, выполняет вычисления, после этого формирует веб-страницу и отправляет её клиенту по сети с использованием протокола HTTP.
Само веб-приложение может выступать в качестве клиента других служб, например, базы данных или другого веб-приложения, расположенного на другом сервере. Ярким примером веб-приложения является система управления содержимым статей Википедии: множество её участников могут принимать участие в создании сетевой энциклопедии, используя для этого браузеры своих операционных систем (будь то Microsoft Windows, GNU/Linux или любая другая операционная система) и не загружая дополнительных исполняемых модулей для работы с базой данных статей.
В свою очередь на стороне клиента используется следующие веб технологии:
— Для реализации GUI.
— HTML, XHTML.
— CSS.
Для формирования и обработки запросов, создания интерактивного и независимого от браузера интерфейса:
— ActiveX.
— Adobe Flash, Adobe Flex.
— Java.
— JavaScript.
— Silverlight.
HyperText Markup Language — язык гиппертекстовой разметки. Фактически термин язык не совсем точно отражает сущность HTML. Скорее HTML можно назвать расширенным текстом (текстом со свойствами), поскольку основа любого HTML-документа — это текст со вставками (маркерами, операторами, тегами,), придающими тексту различные свойства (шрифт, его размер, цвет, позицию и т.д.). Например: у нас есть буковка Х, и это просто буква без свойств и прочего. С ней ничего нельзя поделать — это просто буква. Теперь мы хотим выкрасить эту букву в синий цвет и наклонить ее чуть вправо. Как это сделать? Надо объяснить браузеру, который эту букву будет показывать юзеру, что мы хотим ее покрасить и наклонить, поэтому мы должны где-то в свойствах буквы это указать. Иначе браузер покажет просто букву — прямую и черную. Вот для этого и существует HTML, он фактически говорит браузеру, как мы хотим отобразить букву (слово, текст) на экране. В обычном текстовом файле мы пишем свою букву (слово, текст) и с помощью HTML-тэгов назначаем ей свойства: цвет — синий, наклонена. Браузер видит эти свойства и согласно им отображает букву.
Кроме этого в текст можно вставлять ссылки на другие документы, файлы, скрипты и т.д. Редактировать HTML-файлы можно через банальный MS Word, стандартный Front Page Express и, наконец, MS InterDev — мощная среда, входящая в пакет MS Visual Studio 6.0. Из них самые продвинутые средства предлагает InterDev — интеграцию скриптов, ActiveX элементов и т.д., не говоря уже об удобном HTML-editing’е. Правда, — самые продвинутые порталы были сделаны в. notepad’e.
XHTML (англ. Extensible Hypertext Markup Language — расширяемый язык гипертекстовой разметки) — семейство языков разметки веб-страниц на основе XML, повторяющих и расширяющих возможности HTML 4. Спецификации XHTML 1.0 и XHTML 1.1 являются рекомендациями консорциума Всемирной паутины, однако на данный момент его развитие остановлено с рекомендацией использовать HTML. Новые версии XHTML не выпускаются.
Главное отличие XHTML от HTML заключается в обработке документа. Документы XHTML обрабатываются своим модулем (парсером) аналогично документам XML. В процессе этой обработки ошибки, допущенные разработчиками, не исправляются. XHTML соответствует спецификации SGML, поскольку XML является её подмножеством.html обладает множеством особенностей в процессе обработки и фактически перестал относиться к семейству SGML, что и закреплено в черновике спецификации HTML 5.
ПРАКТИЧЕСКОЕ УПРАЖНЕНИЕ
1) Запустите Блокнот и в самой первое его строке установите элемент , подсказывающий браузеру как следует интерпретировать ваш документ.
2) Сделайте перевод строки и добавьте парный тег . Переведите закрывающийся тегна две строки вниз.
3) Добавьте парный тегв строке между тегамии переведите закрывающийся тегна две строки вниз.
4) В строке между тегамиинапишите парный тегв одну строку.
5) Введите заголовок вашей веб-страницы между тегамии . Например, такой.
| Моя первая страница сайта |
6) Установите курсор в строке после закрывающегося тегаи выполните перевод строки. Впишите в появившуюся пустую строку парный тег .
| Моя первая страница сайта |
7) Сделайте двойной перевод между внутри тегамии . В появившуюся строку впишите парный тег заголовка
8) После закрывающегося тега заголовкасделайте перевод строки и в новой строке установите парные теги абзаца
и
. Впишите между ними текст. Например, так.
| Моя первая страница сайта | Меня зовут Иванов Иван. Я создаю свой сайт. |
9)Заключите имя и фамилию в парный тегдля выделения их жирным шрифтом.
| Моя первая страница сайта | Меня зовут Иванов Иван. Я создаю свой сайт. |
10) После закрывающегося тега абзаца
выполните перевод строки и впишите в новой строке парный тег . Впишите между тегами какой-либо текст.
| Моя первая страница сайта | Меня зовут Иванов Иван. Я создаю свой сайт. Мои успехи |
11) После закрывающегося тега подзаголовкаснова сделайте перевод строки, впишите парные тег абзаца
и
и между данными тегами напишите произвольный текст.
| Моя первая страница сайта Меня зовут Иванов Иван. Я создаю свой сайт. | Мои успехи Освоен базовый синтаксис HTML и создана первая страница будущего сайта.В процессе обучения использованы материалы сайта kakimenno.ru |
12) Из перечисленных тегов остались не изученными два – перевод строки
и важнейший тег для создания ссылок . Применим их. Перед последним закрывающимся тегом впишите дескриптор
, а между
и
конструкцию вида . У вас должно получится следующее.
| Моя первая страница сайта Меня зовут Иванов Иван. Я создаю свой сайт. | Мои успехи Освоен базовый синтаксис HTML и создана первая страница будущего сайта.В процессе обучения использованы материалы сайта kakimenno.ru |
13) Между кавычек в тегевпишите адрес страницы, на которую вы будете ссылаться. Перед тегомможно вписать слово Ссылка, а между тегамиивписать текст, который будет отображаться на странице.
| Моя первая страница сайта Меня зовут Иванов Иван. Я создаю свой сайт. | Мои успехи Освоен базовый синтаксис HTML и создана первая страница будущего сайта.В процессе обучения использованы материалы сайта kakimenno.ru |
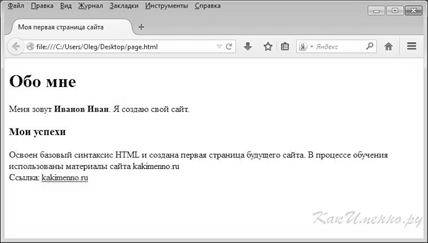
14) На этом создание простейшей страницы для сайта может быть завершено. В принципе, его можно было завершить еще и п.9, но если вы серьезно намерены изучать язык HTML, то дополнительная практика не будет лишней. Сохраните страницу с расширением *.html и можете открыть ее в любом браузере, чтобы просмотреть результаты своей работы. Если все сделано правильно, то вы должны увидеть примерно следующее:

КОНТРОЛЬНЫЕ ВОПРОСЫ
1. Дать понятие web-узла и web- страницы.
2. Для чего предназначена панель представлений?
3. Назовите режимы представления страницы.
4. Объясните смысл создания домашней страницы.
5. Как вставить рисунок на web-страницу?
6. Что такое страница с фреймами? Как ее создают?
7. Какой командой создается страница с фреймами?
8. Как происходит сохранение страницы с фреймами?
9. Для чего используются таблицы при создании web-страниц?
10. Что такое темы и для чего их используют?
11. Что такое формы?
12. Какие виды форм используются при создании web-страниц?
13. Как добавить форму на web-страницу?
14. Для чего используются кнопки Reset и Submit при создании форм?
15. Что такое гиперссылка?
16. Какой командой можно добавить гиперссылку?
17. Как проверить работоспособность гиперссылок?
18. Назовите способы оформления web-страниц.
19. Для каких целей создаются документы HTML, почему их часто называют web-страницами?
20. Какими способами в приложении Word 2000 можно создать web-страницу?
21. Какие файлы находятся в папке, автоматически создающейся при сохранении web-страницы?
22. Как присвоить название web-странице?
23. Как добавить на web-страницу графическую линию?
24. Как на web-странице создать список с графическими маркерами?
25. Как задать цвет фона?
26. Как задать текстуру фона?
27. Что такое тема? Как применить тему к web-странице?
28. Какие форматы графических изображений поддерживаются в web-документах?
29. Как создать бегущую строку?
30. Как добавить гиперссылку в документ HTML?
31. Как создать подсказку для гиперссылки?
32. Как изменить гиперссылку?
33. С какими целями создаются страницы рамок для документов HTML?
34. Как изменить свойства рамки?
35. Как из приложения MS Word загрузить обозреватель MS Internet Explorer?
Статьи к прочтению:
Какой должна быть главная страница сайта? +РАЗБОР
Похожие статьи:
-
Тема: Ввод и форматирование документов Цель: Научиться создавать медицинские документы, форматировать, сохранять документы. ВЫПОЛНЕНИЕ РАБОТЫ….
-
Практическая работа № 11 (2 часа) Атрибуты файла и его объем. Учет объемов файлов при их хранении, передаче Цель работы. Изучение атрибутов файла;…
