Рограммные средства реализации задачи
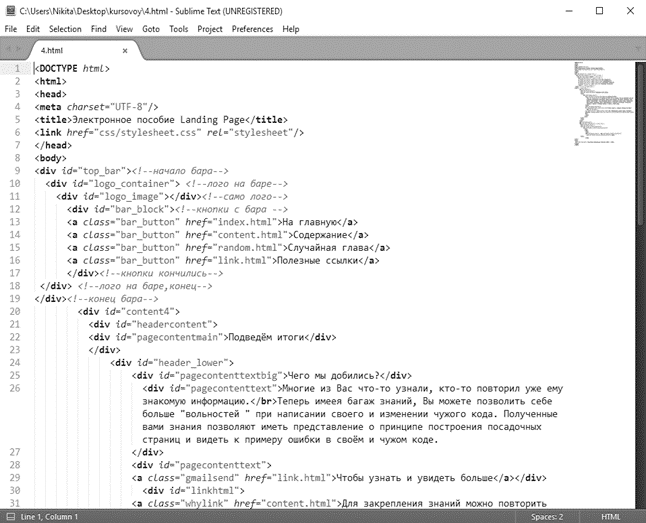
Sublime Text 3 чаше всего используется как редактор исходного кода и HTML, так же поддерживает плагины на языке программирования Python. Особенности программы заключаются в удобном и понятном интерфейсе. Авто дополнение кода позволяет набирающему пользователю код, в зависимости от используемого языка программирования, предлагать различные варианты завершения записи. В редакторе так же имеется возможность автоматического завершения переменных пользователя, что иногда позволяет избежать глупых ошибок и экономит время. Интерфейс программы изображён на рисунке 1.

Рисунок 1 – Интерфейс Sublime Text 3
ехнологическая часть
уководство пользователя
В процессе разработки ЭУММ полезно разработать удобный графический интерфейс, поэтому выбору дизайна было уделено немало времени. К примеру, как показано на рисунке 2, на каждой странице присутствует меню с логотипом и основными разделами сайта для быстрого доступа, и удобной навигации по нему.

Рисунок 2 – Меню с основными разделами сайта
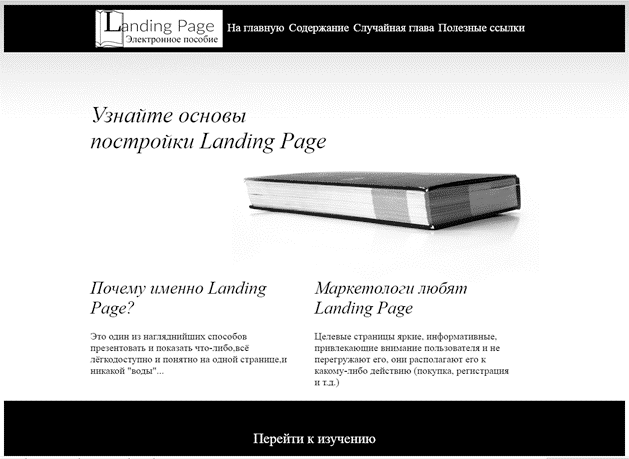
На рисунке 3 представлена главная страница электронного пособия, на которой кратко описаны основные преимущества использования посадочных страниц.

Рисунок 3 – Главная страница
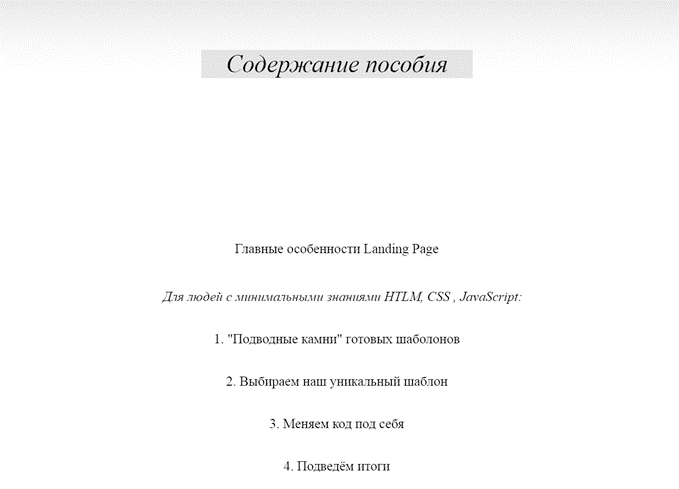
Важной частью в любом учебном пособии является содержание, порой в некоторых пособиях присутствует много материала. Содержание позволяет нам быстро ориентироваться материале, страница с содержанием пособия, представлена на рисунке 4.

Рисунок 4 – Страница с содержанием
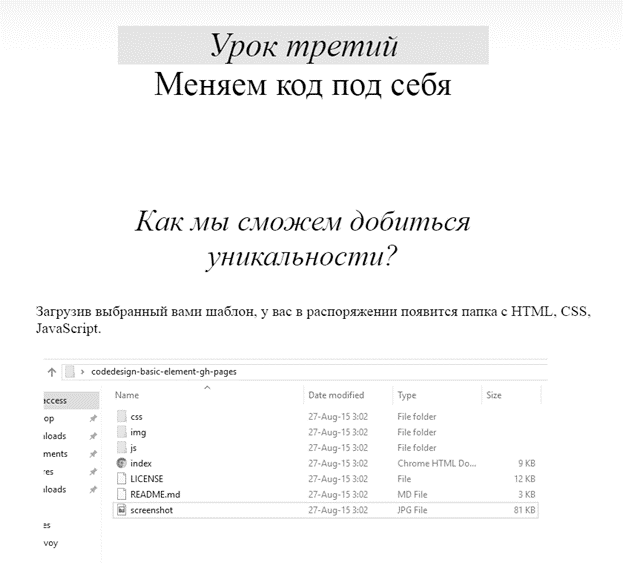
Страницы, содержащие непосредственно обучающий материал, по своей структуре имеют минимальные отличия друг от друга, пример такой странице представлен на рисунке 5.

Рисунок 5 – Пример страницы с учебным материалом
3.2 Системно-технические требования
Для работы программы требуется:
1)Windows 7 или старше;
2)512 МБ оперативной памяти;
3)Процессор Intel Pentium 4 или более поздняя версия с поддержкой SSE2;
4)10 Мб на диске.
Заключение
При использовании электронных учебных пособий происходит не только улучшение личных навыков обучающегося, но и развитие его абстрактно – логического мышления, что помогает в лучшем усвоении предоставленного материала.
Электронные учебные пособия предоставляют отличную альтернативу деятельности обучающего, с пользой как и для преподавателя, так и для ученика. Каждому ученику это даёт возможность работать в своём темпе, это позволяет развиваться способностям личности учиться и самоутверждаться, а преподавателю экономить время, и иметь учеников с примерно равными возможностями.
Современные информационные технологии позволяют всё больше удостоверится в их универсальности и массовой доступности. Однако, при всех огромных возможностях, это лишь средство сделать более продуктивной деятельность учащегося.
Список использованных источников
1)Ecma-262.pdf [Электронный ресурс]. – Режим доступа:– Заглавие с экрана – (Дата обращения: 25.11);
2)презентация Проектирование и создание электронных учебных пособий [Электронный ресурс]. – Режим доступа: http://knowledge.allbest.ru/programming/d-3c0a65625b2ac79a5d43a88421216d37.html. – Заглавие с экрана. – (Дата обращения: 02.12);
3)Создание электронного учебного пособия по курсу «Элементы вышей математики» для специальности 230111 «Компьютерные сети» [Электронный ресурс]. – Режим доступа: http://knowledge.allbest.ru/programming/d-3c0a65625b2ac79a5d43a88421216d37.html. – Заглавие с экрана. – (Дата обращения: 02.12);
4)CSS reference [Электронный ресурс]. – Режим доступа: https://developer.mozilla.org/en-US/docs/Web/CSS/Reference. – Заглавие с экрана. – (Дата обращения: 14.11).
Приложение А
Листинг randompage.js
window.onload = function(){
pages = new Array(‘why.html’, ‘1.html’, ‘2.html’, ‘3.html’, ‘4.html’);
window.location.href=pages[Math.floor(Math.random(5) * pages.length)]
}
Приложение Б
Листинг index.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Узнайте основы постройки Landing Page
Почему именно Landing Page?
Это один из нагляднийших способов презентовать и показать что-либо,всё лёгкодоступно и понятно на одной странице,и никакой воды…
Маркетологи любят Landing Page
Целевые страницы яркие, информативные, привлекающие внимание пользователя и не перегружают его, они располагают его к какому-либо действию (покупка, регистрация и т.д.)
Перейти к изучению
Иркутский Авиационный Техникум 2016г.
Приложение В
Листинг link.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Содержание пособия
Сайт с различными элементами для ваших страниц
Страница с готовыми шабломами посадочных страниц
Иркутский Авиационный Техникум 2016г.
Приложение Г
Листинг why.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Главные особенности Landing Page
Целевая страница
Landing page (лендинг пейдж) это целевая страница, которая показывается пользователю, после того как он перейдет по рекламной ссылке
Как сделать хорошую целевую страницу?
Показывающая результаты целевая страница должна всегда содержать несколько ключевых элементов:
- только одну запланированную цель напр. заполнить форму, купить что-либо
Немного подробнее…
Тенденция роста популярности одностраничных сайтов, предназначенных для представления товаров и услуг определенной компании, очень высока. Он предназначен для непосредственного привлечения клиентов компании напрямую, побуждая их купить товар или воспользоваться услугой компании.
Такой ресурс является чрезвычайно эффективным средством продаж с точки зрения бизнеса. Цель одностраничного сайта заключается в максимально быстром склонении посетителя к совершению нужного действия (приобретения продукта, подписки, выполнения заказа и т.п.). Пользователи, как правило, попадают на такие страницы из другого ресурса (после клика по рекламному баннеру).Что касается дизайна одностраничного сайта, то он должен быть максимально привлекательным. То есть цвета следует выбирать яркие и насыщенные. Кнопки и формы заказа должны быть выделены из общего фона страницы.
Иркутский Авиационный Техникум 2016г.
Приложение Д
Листинг content.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Содержание пособия
Главные особенности Landing Page
Для людей с минимальными знаниями HTLM, CSS , JavaScript:
1. Подводные камни готовых шаболонов
2. Выбираем наш уникальный шаблон
3. Меняем код под себя
4. Подведём итоги
Главная | Случайная глава
Иркутский Авиационный Техникум 2016г.
Приложение Ж
Листинг stylesheet.css
Электронное пособие Landing Page
Приложение З
Листинг 1.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Урок первый
Подводные камни готовых шаболонов
Зачем нам шаблон?
Начнём с того что Landing Page в большенстве случаев можно навать волшебной палочкой в мире интернет-маркетинга. Предложи клиенту выгоду, расскажи о преимуществах, добавь привлекательную картинку — и всё готово. Магия Landing Page обезоруживает пользователя — он не может и не должен уходить с посадочной страницы, не совершив целевого действия — подписки на рассылку, покупки, передачи вам своих контактов.
Однако это были ожидания,а теперь перейдём к ужасайющей реальности. Пользователи уходят с абсолютно идентичных страниц, порой просматривая их не до конца, игнорируя призывы к действию, скидки и счетчики, которые отсчитывают часы до конца акции. Проблема в том, что маркетологи и веб-агенства используют крайне шаблонные способы создания Landing Page ,а это всё из-за желания лёгкой наживы которая ни к чему в итоге не приводит. Типовые, будто скопированные друг с друга посадочные страницы только раздражают пользователя, дают негативный эффект. Как избежать этого? Вернитесь к истокам и используйте для создания Landing Page базовые принципы, а не «проверенные» шаблоны и «реально работающие схемы».
Однако, в данном пособии мы всё делаем скорее для себя лично, а если точне для расширения нашего кругозораДизайн одностраничного сайта, конечно должен быть максимально привлекательным. То есть цвета следует выбирать яркие и насыщенные. Кнопки и формы заказа должны быть выделены из общего фона страницы.
Теперь зная основные ошибки, мы можем перейти к выбору Вашего,уникального шаблона.
Иркутский Авиационный Техникум 2016г.
Приложение И
Листинг 2.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Урок второй
Выбираем наш уникальный шаблон
Где взять шаблон?
Нашими будущие страницы тут
На сайте всё понятно и удобно расположено, есть предпросмотр, думаю проблем возникнуть не должно.
Теперь выбрав шаблон который Вам нравится, перейдём к следующей части.
Иркутский Авиационный Техникум 2016г.
Приложение К
Листинг 3.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Урок третий
Меняем код под себя
Как мы сможем добиться уникальности?
Загрузив выбранный вами шаблон, у вас в распоряжении появится папка с HTML, CSS, JavaScript.
Папку JS в которой содержится JavaScript файлы,Bootstrap-специальное приложение для придания красоты вашему сайту.
В файлах basicelements и jquery инструкции позволяющие работать самому landing-эффекту, а файл SmoothScroll обеспечевает эффект плавной прокрутки. Это папку желательно не трогать, так как всё уже настроено за Вас.
В папке CSS содержутся файлы длязадания стилей вашей посадочной страницы. Из всех файлов в данной папке нам понадобиться только файл basicelement, ибо файлы bootstrap и bootstrap.min взаимодайствуют с JavaScript, и Bootstrap файлами.
В файле basicelement содержутся необходимые нам элементы используемые для задания условий HTML-элементам в HTML файле.Самые часто используемые: смена шрифта, его размера, начертание и отступы от других блоков.
В файле index и находится скаченный или уже изменённый вам непорсредственно Вами наша страница, со всеми возможностями и предоставляет нам текущий вид страницы, с всевозможными подключёнными элементами и скриптами.
В нём мы в прямом смысле как в блокноте, протисываем необходимый нам текст, а затем применяем к блоку условия заданные в CSS-файле , и работа всех подключённых вами скриптов, и плагинов, происходит исключительно тут.
Поняв основы перейдём к выводу
Иркутский Авиационный Техникум 2016г.
Приложение Л
Листинг 4.html
Электронное пособие Landing Page
На главную
Содержание
Случайная глава
Полезные ссылки
Подведём итоги
Чего мы добились?
Многие из Вас что-то узнали, кто-то повторил уже ему знакомую информацию.Теперь имеея багаж знаний, Вы можете позволить себе больше вольностейпри написании своего и изменении чужого кода. Полученные вами знания позволяют иметь представление о принципе построения посадочных страниц и видеть к примеру ошибки в своём и чужом коде.
Чтобы узнать и увидеть больше
Для закрепления знаний можно повторить материал 🙂
Иркутский Авиационный Техникум 2016г.
Статьи к прочтению:
Реализация Резервов. Эффективные Приёмы Применения Базидов для решения Умственных и Творческих задач
Похожие статьи:
-
Программные средства реализации информационных процессов. программные средства и их классификация
Программные средства и их классификация. Сам по себе компьютер не обладает знаниями ни в одной области применения знаний человечества. Все эти знания…
-
Решение задач бизнес-анализа средствами аппарата сводных таблиц ms excel
Сводная таблица — удобный и мощный инструмент обработки больших списков (баз данных), позволяющий автоматически подводить итоги, а также выполнять…
