Адание 11.2 получить летнюю надпись при помощи инструмента powerclip
1.1. Выбрав соответствующий шрифт (например, Century Schoolbook, 168 кегль), получить надпись ЛЕТО.

1.2. Преобразовать полученную надпись в кривые, после чего убрать заливку и установить абрис.

1.3. Импортировать подходящую растровую картинку.

1.4. Разместить преобразованный в кривые текст поверх импортированного изображения.

1.5. Поместить растровое изображение в контейнер — текст.
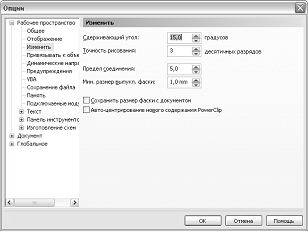
1.5.1. Предварительно отменить автоматическое центрирование объекта в контейнере. Для этого в настройках Tools — Options убрать флажокАвто-центрирование нового содержания PowerClip.

1.5.2. Поместить изображение в контейнер.

1.6. Изменить цвет абриса надписи.

Задание 11.3 Получение изображения Ломаный деревянный текст
1.1. Получить исходную надпись
1.1.1. Выбрав шрифт Arial Black, 150), получить надпись КРАХ.

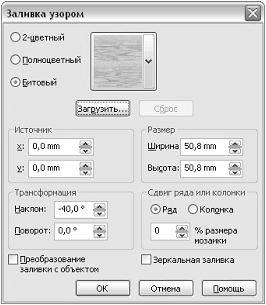
1.1.2. Удалить абрис и выбрать в качестве заливки текстуру, имитирующую дерево.
 |  |
1.2. Получить ломаный текст.
1.2.1. Преобразовать текст в кривые.
1.2.2. При помощи инструмента Ластик сформировать трещины в тексте

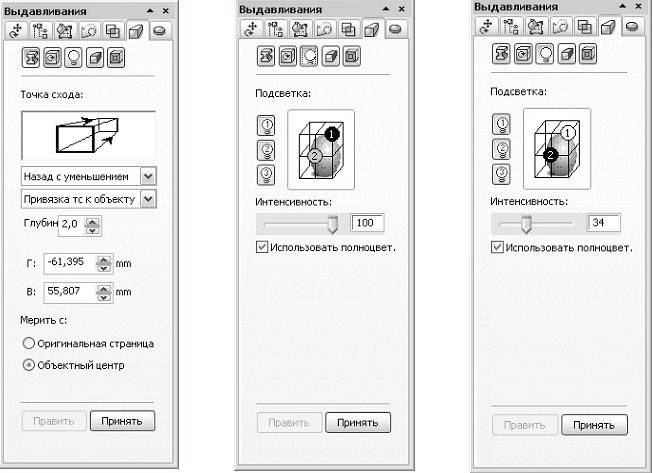
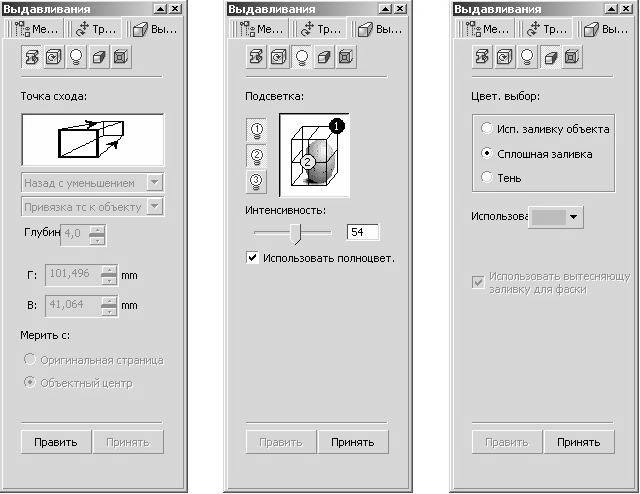
1.3. Создать имитацию объема при помощи инструмента Интерактивный объем, используя следующие настройки:

ИТОГ:

Задание 11.4. Получение изображения Разбитая каменная табличка
1.1. Получить изображение таблички
1.1.1. Нарисовать прямоугольную основу, приняв в качестве заливки текстуру, имитирующую камень

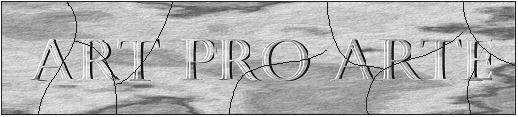
1.1.2. Получить надпись, залив ее той же текстурой.

1.1.3. Дважды продублировать надпись, залив ее белым и черным цветом.

1.1.4. Разместить три копии надписи следующим образом: черная — на заднем плане, перед ней — белая и сверху — серая. Таким образом имитируется объем надписи.

1.1.5. Разместив надпись на прямоугольной основе получаем исходную табличку.

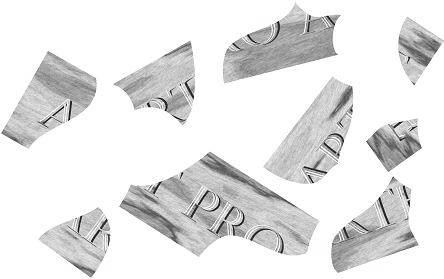
1.2. Формирование осколков
1.2.1. При помощи инструмента Нож разрезать прямоугольную основу на несколько неровных частей.

1.2.2. Скопировать надпись в буфер обмена.
1.2.3. Поместить надпись в каждый из осколков (осколок выступает в роли контейнера и операция повторяется для каждого осколка отдельно).

1.2.4. Переместить и повернуть осколки.

1.2.5. Применить к каждому осколку эффект Интерактивный объем.


Практическая работа №12 (4 часа)
Наименование: Эффекты редактора
1. Цель: Научиться использовать различные эффекты при создании изображений (анимации) в редакторе CorelDraw
2.Подготовка к занятию:
2.1 По указанной литературе повторить тему «Эффекты редактора», уделить внимание вопросам:
— Основные эффекты редактора CorelDraw
— Пункт меню «Эффекты»
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
3.2 Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
4. Перечень оборудования:
4.1 ПЭВМ, подключенные к сети Интернет;
4.2 Пакет CorelDraw;
4.3 Браузеры;
5. Задание:
5.1 Выполните предложенные в приложении задания:
5.1.1 Создать реалистичное изображение горящей свечи
5.1.2 Анимировать изображение свечи, выполненное в пункте 5.1.1
6. Порядок выполнения работы:
6.1 Согласно приложению выполните задания по работе с изображением (По желанию можно найти тематическое задание в Интернете и выполнить его).
6.2 Выполните отчет по практической работе в текстовом редакторе Word, все, что должно находится в отчете написано в пункте 7.
6.3 Покажите преподавателю выполненное задание и отчет по работе.
7 Содержание отчета:
7.1 Наименование и цель работы;
7.2 Скрины выполненных заданий;
7.3 Ответы на контрольные вопросы;
7.4 Вывод о проделанной работе;
8 Контрольные вопросы:
8.1 Перечислите основные эффекты редактора CorelDraw?
8.2 Какие инструменты входят в группу Интерактивные?
ПРИЛОЖЕНИЕ:
Задание 12. 1 Горящая свеча
1. Мы будем создавать горящую объемную свечу, т.е. решим проблемы имитации объема и имитации пламени с помощью многоступенчатых переходов.
2.  Сначала нарисуем форму пламени. Для этого выберем инструмент Базовые фигуры
Сначала нарисуем форму пламени. Для этого выберем инструмент Базовые фигуры  и на панели свойств укажем фигуру, очень похожую на каплю воды.
и на панели свойств укажем фигуру, очень похожую на каплю воды.
3. Создадим две копии, одну меньше другой. Окрасим большую фигуру в желтый цвет, меньшую – в красный. При этом отмените обводку и поместите красную фигуру внутри желтой.


4.  Сейчас перейдем к созданию пламени. Выберем инструмент Интерактивное перетекание и применим его к объектам. (Количество шагов перехода увеличить до 100) Для получения более реалистичного результата изменим форму пламени с помощью инструмента Интерактивная оболочка. Вид деформации можно выбирать на свое усмотрение.
Сейчас перейдем к созданию пламени. Выберем инструмент Интерактивное перетекание и применим его к объектам. (Количество шагов перехода увеличить до 100) Для получения более реалистичного результата изменим форму пламени с помощью инструмента Интерактивная оболочка. Вид деформации можно выбирать на свое усмотрение.
5. Дальнейшая работа заключается в создании свечи и фитиля. Начнем с фитиля. Нарисуем маленький прямоугольник, который будет фитилем. Затем примените к нему градиентную заливку и для большей реалистичности немного измените форму.


6. Чтобы пламя и фитиль хорошо смотрелись вместе, нужно изменить прозрачность фитиля и отменить его обводку. После этого сгруппировать фитиль и пламя.
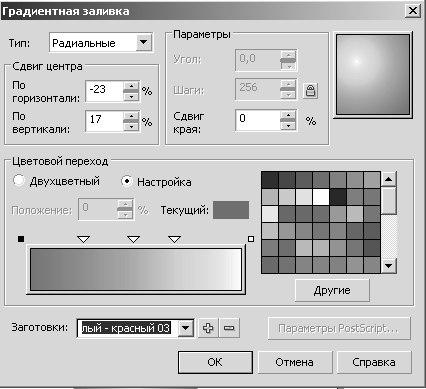
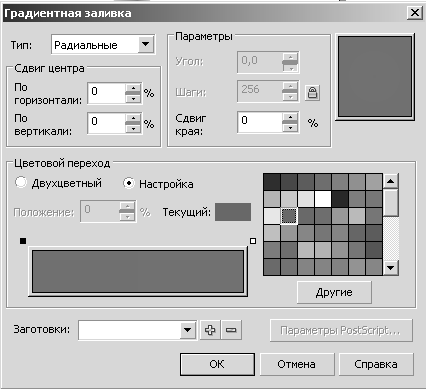
7. Теперь нужно создать саму свечу. Для этого нарисуйте два овала и расположите их параллельно друг другу. Сейчас надо произвести заливку овалов, но сначала отключите обводку. Удалив обводку, откройте диалоговое окно Градиентная заливка и установите следующие настройки. Одна настройка для нижнего овала, другая для верхнего. Далее активизируйте эффект перетекания – Интерактивное перетекание, установите количество шагов перехода – 120. Перетащите указатель от нижнего овала к верхнему.


8. Свеча готова. Теперь осталось соединить свечу и пламя. Сгруппируйте объекты.

Задание 12.2 Создание анимации горящей свечи
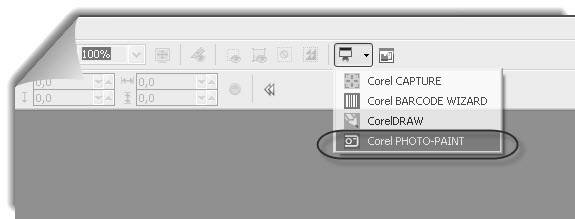
1. Итак, открываем графический редактор CorelDraw. Работать будем в редакторе Corel PHOTO-PAINT.

2. Находим подходящее изображение и загружаем. (Можно взять созданное в предыдущем пункте изображение)
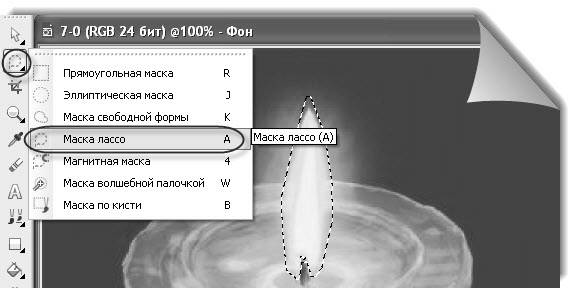
3. Создаем маску любым инструментом. Я выбрала «Лассо». Обводим огонек по кругу. Дважды щелкаем по точке замыкающей круг, обводка становится активной.

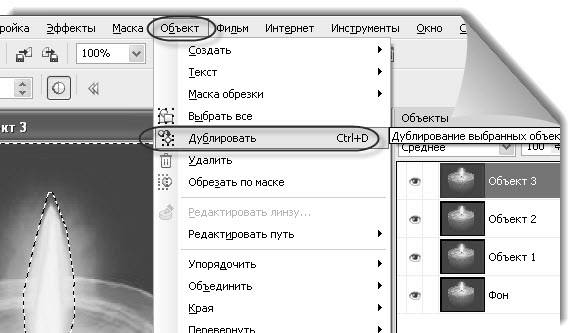
4. Делаем несколько копий изображения, «Объект» = «Дублировать» (Ctrl + D).

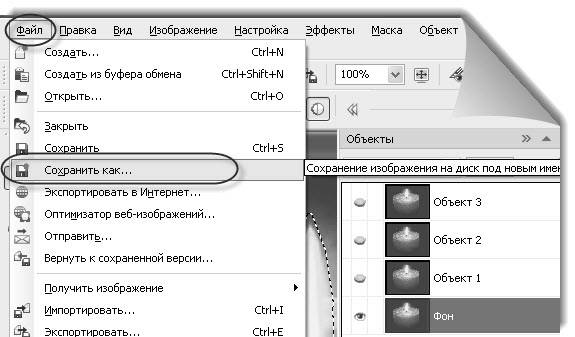
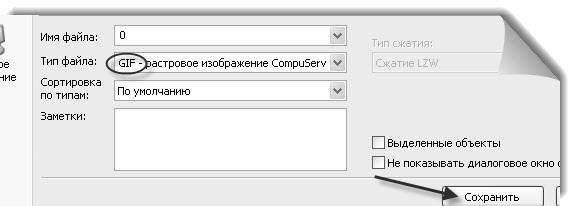
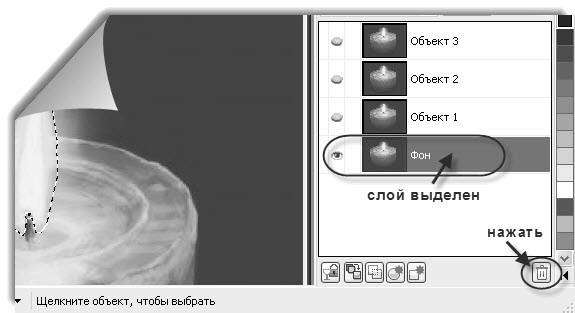
5. Отключаем видимость верхних слоев (изображение глаза), а слой с фоном оставляем активным (выделен синим цветом) и видимым. Сохраним его без всяких изменений в формате GIF, «Файл» = «Сохранить как …».
Я сохраняю картинки прямо на рабочий стол, потом будет удобнее формировать ролик.
Несколько раз, по запросу редактора, следует отметить «ОК».


6. Удаляем этот слой, нажав на значок с изображением корзины внизу под слоями.

7. Теперь будем работать с первым продублированным слоем.
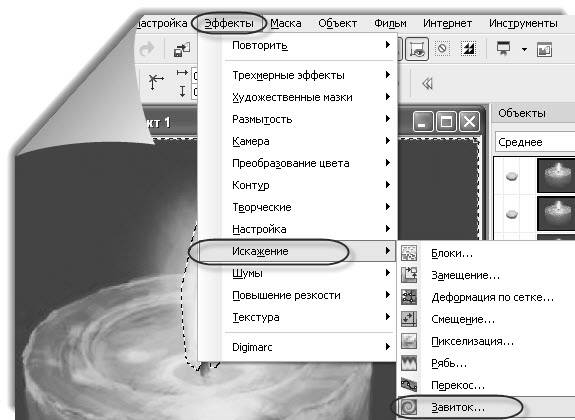
Выбираем в меню команду «Эффекты» = «Искажение» = «Завиток…».
Вы можете выбрать другую команду более подходящую для вашего изображения.

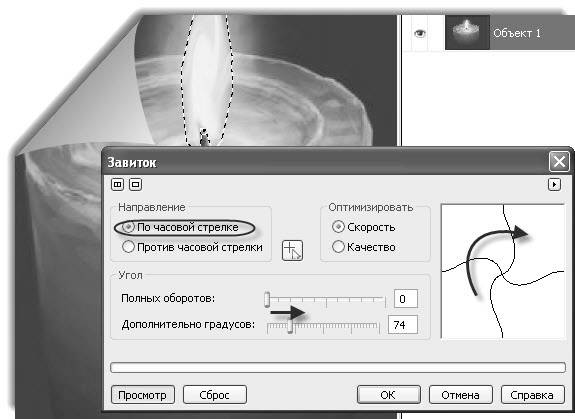
8. Сделаем небольшой, еле заметный завиток по часовой стрелке.

9. Опять сохраним изображение в формате GIF.
Затем удаляем этот слой и переходим к работе над следующим.
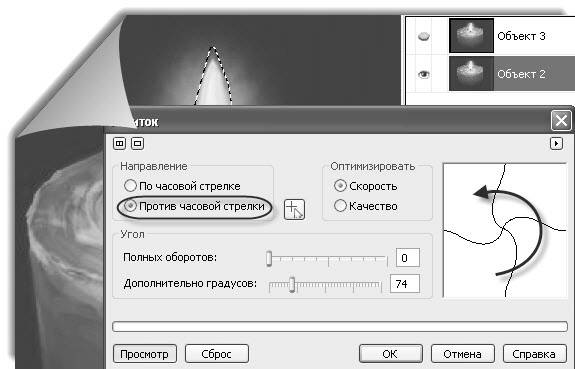
Опять делаем эффект «Завиток», только уже против часовой стрелки.

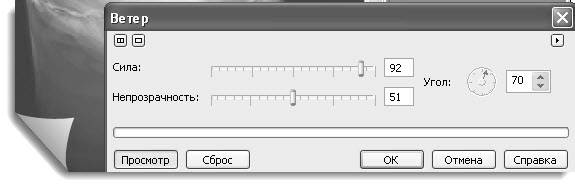
10. Сохраняем полученное изображение тоже в формате GIF и удаляем слой. Ну, а к последнему слою применим другой эффект «Эффекты» = «Искажение» = «Ветер…», под углом 70* и опять сохраним.

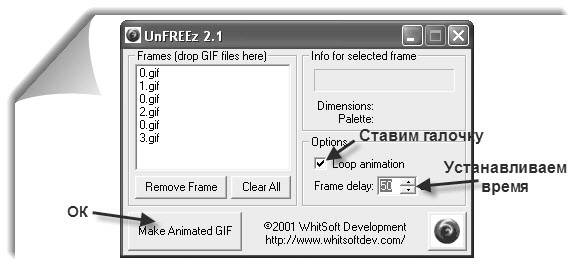
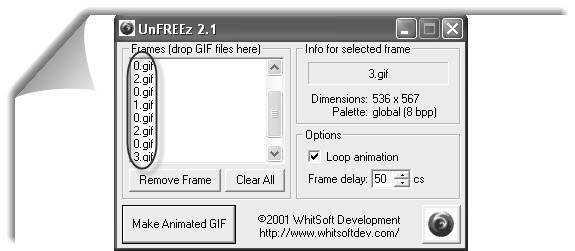
11. У нас на рабочем столе появились и изображения в формате GIF: фон (изображение 0) и три отредактированных слоя (изображения — 1, 2, 3). Открываем программу UnFREEz и курсором перетаскиваем все эти изображения в окно программы. Обратите внимание, что кадр с фоном (0), ставится чаще других, он чередуется с другими кадрами.

12. Или так, несколько раз чередуем комбинацию фона с первым и вторым кадром и только однажды с третьим.

13. Не забудьте поставить галочку в чикбоксе «Look animation», время устанавливаем со значением побольше и нажимаем кнопочку «Make Animated GIF». Даем название нашему фильму и сохраняем.

14. Вот и все, свеча горит, огонь живой.
рактическая работа №13
Наименование: Создание логотипа
1. Цель: Научиться создавать логотипы фирм в редакторе CorelDraw
2. Подготовка к занятию:
2.1 По указанной литературе повторить тему «Панель инструментов», уделить внимание вопросам:
— Основные инструменты рисования
— Интерактивные инструменты и их свойства
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
3.2 Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
4. Перечень оборудования:
4.1 ПЭВМ, подключенные к сети Интернет;
4.2 Пакет CorelDraw;
4.3 Браузеры;
5. Задание:
5.1 Выполните предложенные в приложении задания по созданию логотипов компьютерной фирмы:
6. Порядок выполнения работы:
6.1 Согласно приложению выполните задания по работе с изображением (По желанию можно найти тематическое задание в Интернете и выполнить его).
6.2 Выполните отчет по практической работе в текстовом редакторе Word, все, что должно находится в отчете написано в пункте 7.
6.3 Покажите преподавателю выполненное задание и отчет по работе.
7 Содержание отчета:
7.1 Наименование и цель работы;
7.2 Скрины выполненных заданий;
7.3 Ответы на контрольные вопросы;
7.4 Вывод о проделанной работе;
8 Контрольные вопросы:
8.1 Почему логотипы лучше создавать в векторных редакторах?
8.2 Требования, предъявляемые к логотипам?
8.3 Какой из выполненных вами логотипов больше нравится (подходит) и почему?
ПРИЛОЖЕНИЕ:
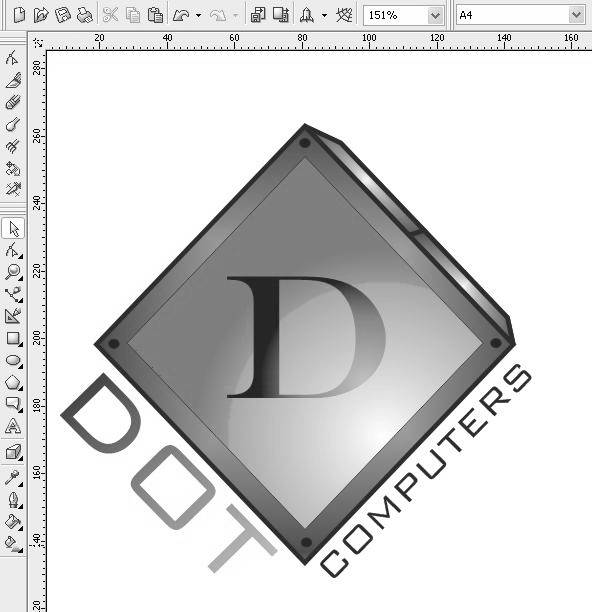
С помощью графического редактора CorelDRAW разработаем логотипы вымышленной компьютерной фирмы DOT.
арианты оформления


Вариант 1:
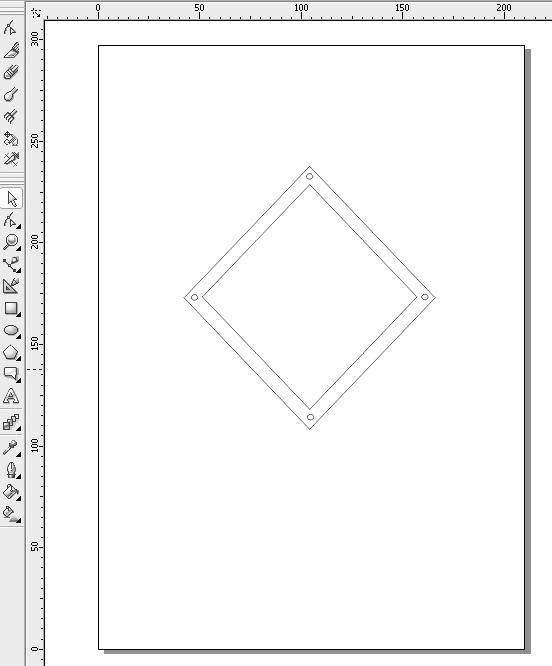
1. С помощью инструмента Прямоугольник, изображаем квадрат и поворачиваем его, чтобы он принял вид ромба. Таким же образом рисуем второй квадрат, поворачиваем, уменьшаем его в размере и помещаем внутрь первого ромба. На углах, между ромбами рисуем 4 небольших круга

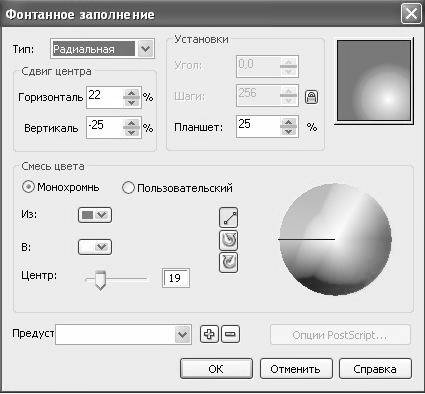
2. Заполняем все фигуры цветом, при этом, для большой фигуры ставим обводку контура толщиной примерно 4,0 т. В центре маленького ромба изображаем букву D для обозначения компании. Текст вводится с помощью инструмента  Для заливки фигур используем градиентную заливку. Пример для маленького ромба
Для заливки фигур используем градиентную заливку. Пример для маленького ромба

Получаем:

3. По левому и правому краю фигуры пишем название компании и род деятельности, используя шрифт  . Слово DOT заполняем градиентной заливкой и делаем обводку контура. Используя инструмент Интерактивный Объем
. Слово DOT заполняем градиентной заливкой и делаем обводку контура. Используя инструмент Интерактивный Объем  вытягиваем фигуры, чтобы они приняли объемный вид.
вытягиваем фигуры, чтобы они приняли объемный вид.

4. Далее, с помощью инструмента Интерактивная тень, добавляем эффект тени и получаем готовый логотип

5. Для того, чтобы все элементы были как единое целое, а не отдельные фигуры, нужно их сгруппировать. Выделяем все элементы и нажимаем кнопку Группа  расположенную на верхней панели.
расположенную на верхней панели.
Вариант 2:
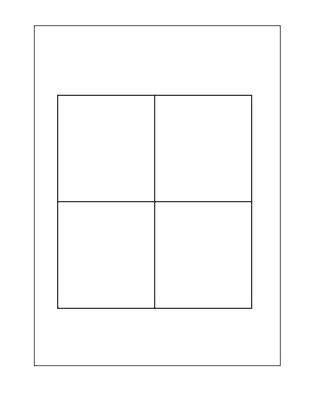
1. С помощью инструмента Прямоугольник рисуем фигуры, в соответствии с рисунком (В центре слитно расположены 4 квадрата)

2. Выделяем каждый из центральных квадратов, нажимаем кнопку Преобразовать в кривую  затем инструментом Форма
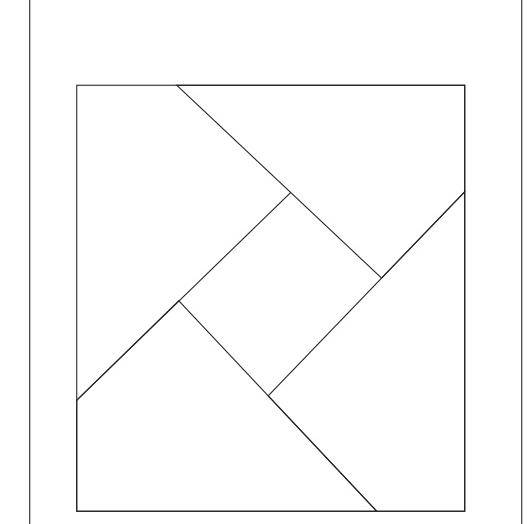
затем инструментом Форма  преобразуем квадраты, чтобы они приняли следующий вид
преобразуем квадраты, чтобы они приняли следующий вид

3. Логотип почти готов, осталось заполнить все фигуры цветом, поставить утолщенный контур и шрифтом  написать название компании
написать название компании

4. Группируем все элементы нажатием  и логотип готов.
и логотип готов.
рактическое занятие №14
Наименование: Создание анимации движения
1. Цель: Научиться создавать простые анимации в программе Adobe Flash
2. Подготовка к занятию:
2.1 По указанной литературе повторить тему «Приемы создания анимации», ответить на следующие вопросы:
— Какие основные элементы интерфейса программы Adobe Flash вам известны?
— Для чего предназначена временная шкала в программе Adobe Flash?
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
Статьи к прочтению:
1ез адание
Похожие статьи:
-
4. Растрируем текстовый слой: «СлоиРастрироватьТекст» (Layer RasterizeType). 5. Продублируем слой с надписью трижды. 6. Активируем слой…
-
Цель работы: получить навыки при работе с макросами вms excel
Задание на работу:Создать макрос и запустить его на выполнение. Порядок выполнения работы: 1. Запустить EXCEL 2. Создать новую рабочую книгу 3. С помощью…
