Быстрая передача фокуса элементам формы
Задание
1. Постройте таблицы в html-документе (можно через блокнот) следующего вида:
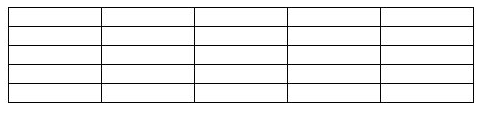
а)
б)  | |
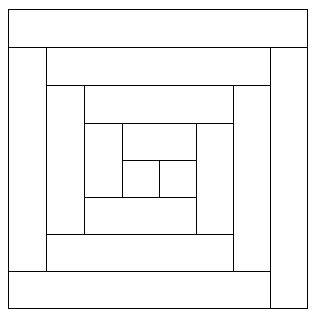
в)  |
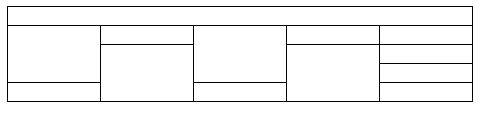
г) создать таблицу, соответствующую заданной структуре web-страницы

2. Оформить следующую форму:
а) Фамилия – текстовое поле, имя – fam
б) Имя – текстовое поле, имя – name
в) Отчество – текстовое поле, имя – otch
г) Пароль – текстовое поле для ввода пароля, имя – password
д) Число – меню, имя – chislo, каждый элемент имеет значение, равное соответствующему числу, отображающемуся в меню, например, 2. Первый элемент должен быть выбран. Элементы должны определять все возможные дни в месяце (от 1 до 31).
е) Месяц – меню, имя – month, каждый месяц оформить следующим образом: февраль, то есть значение равно номеру месяца. Первый элемент должен быть выбран. Элементы должны определять все возможные месяцы (от января до декабря).
ж) Год – меню, имя – year, каждый элемент оформить так: 1976. Первый элемент должен быть выбран. Элементы должны определять все возможные года в диапазоне от 1976 до 1986.
з) Ваш пол – меню, имя – sex, значение первого элемента – man, второго – woman. Первый элемент должен быть выбран.
и) Нравится ли Вам программирование – радиокнопки, имя для всех элементов – inf, значение первого элемента – yes, второго – no, третьего – notsure. Первый элемент должен быть выбран.
к) Что входит в Ваши интересы – checkbox, имя для всех элементов – like, значение первого элемента – kino, второго – theatre, третьего – music, четвертого – sport. Последний элемент помечен.
л) Внизу две кнопки – Очистить (type = reset) . Отправить (type=submit).
м) Значение Method установить Post.
Сохранить документ под именем forms.html и проверить работу формы (открыть ее в браузере, заполнить форму и отправить содержимое скрипту).
н) Поменять значение Method на Get.
Сохранить документ и проверить работу формы. Проанализируйте состояние адресной строки браузера. Так как никакой обработчик форме не назначен, то при нажатии кнопки подтверждения будет вызвана та же страница, которой будут переданы значения полей формы. Эти значения добавляются после знака вопроса в адрес страницы. В URL можно использовать только очень ограниченное число символов (в основном латинские буквы, цифры и некоторые знаки). Когда в форме содержится информация на кириллице, то при ее добавлении в URL браузер выполняет перекодирование. Все неразрешенные символы пересылаются в виде числовых кодов в формате %код_символа. Например, пробелы пересылаются в виде %20 (шестнадцатеричное представление кода 32).
о) В документе main.html добавить абзац «Посетите мою гостевую книгу», которую сделать гиперссылкой на документ forms.html.
п) В нижней части документа forms.html расположить надпись «Назад» – переход на главную страницу.
3.Добавить в элементы формы атрибуты tabindex, меняющие стандартный порядок просмотра и убедиться, что перемещение по элементам с помощью Tab происходит по описанной нестандартной схеме. Назначить элементами формы клавиши для быстрого доступа (атрибуты accesskey). Проверить работу горячих клавиш в разных браузерах.
Методические указания
Таблицы
Создание таблиц в HTML – тег ….
Создание строки таблицы — тег … Тег(Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами .
Определение ячеек таблицы — тег … Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами . Число теговв строке определяет число ячеек
Заголовки столбцов таблицы — тег
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка(Таblе Неаder, заголовок таблицы). Эти теги подобны . Отличие состоит в том, что текст, заключенный между тегами , автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоватьсяс тегоми атрибутом , текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью .
Использование заголовков таблицы — тег
Тегпозволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (), либо под таблицей (). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тегиспользуется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
Таблица 1. Описание тегов организации таблицы
| Функция | Тег | Атрибут | Значение |
| Организация таблицы |
и
. Задание атрибута NOWRAP отменяет верстку строк и отображает все содержимое ячейки в одну строку.
Формы
Форма – это раздел документа, содержащий обычные данные, разметку, специальные элементы, называемые элементы управления (переключатель, radio-кнопка, меню и т.д.), и подписи для этих элементов управления. С помощью формы пользователь может послать некоторую информацию на web-сервер.
Формы передают информацию программам-обработчикам в виде пар
[имя переменной]=[значение переменной]
Имена переменных следует задавать латинскими буквами. Значения переменных воспринимаются обработчиками как строки, даже если они содержат только цифры.
Форма открывается меткойи заканчивается меткой . HTML-документ может содержать в себе несколько форм, однако формы не должны находиться одна внутри другой. HTML-текст, включая метки, может размещаться внутри форм без ограничений.
Элемент-форма
Описание: определяет элемент-форму.
Начальный тег: необходим.
Конечный тег: необходим.
Определения атрибутов:
name = “строка” – задает имя формы;
action = “ссылка” – определяет обработчик формы (имя программы-скрипта);
method = “get|post” – определяет, какой метод HTTP используется для отправки набора данных формы. Возможные (нечувствительные к регистру) значения — get (по умолчанию) и post:
- методом get набор данных формы присоединяется к URI, определённому атрибутом action (со знаком ? в качестве разделителя), и этот новый URI высылается программе-обработчику;
- методом post набор данных формы включается в тело формы и высылается программе-обработчику;
enctype= “строка” – Определяет способ кодирования данных формы при их отправке на сервер. Значением по умолчанию этого атрибута является application/x-www-form-urlencoded.
Значения:
- application/x-www-form-urlencoded — Вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями (например, %D0%90%D0%BD%D1%8F вместо Аня);
- multipart/form-data Данные не кодируются. Это значение применяется при отправке файлов;
- text/plain Пробелы заменяются знаком +, буквы и другие символы не кодируются.
Пример:
| описание элементов формы… | Пример описания формы, отправляющей содержимое методом POST скрипту script.php. |
Элементы управления формы
Элемент
Описание: определяет элемент формы.
Начальный тег: необходим.
Конечный тег: запрещен.
Определения атрибутов:
type = “text|password|checkbox|radio|submit|reset|button|hidden” – определяет тип создаваемого элемента (по умолчанию text):
- text – однострочный элемент для ввода текста;
- password – как text, но вводимый текст изображается так, чтобы скрыть вводимые символы (напр., серией звёздочек);
- checkbox– переключатель;
- radio– как “checkbox”, за исключением того, что, при использовании одного и того же имени элемента, они действуют взаимоисключающе: если одна выбрана включено, все остальные с тем же именем выключены;
- file- gоле для ввода имени файла, который пересылается на сервер
- submit,reset,button– кнопка:
o submit: при нажатии кнопка отправляет форму. Форма может содержать несколько кнопок submit;
o reset: при нажатии кнопка устанавливает все элементы формы в их начальные значения;
o button: кнопка не имеет предопределённых функций. Каждая кнопка push может иметь клиентский сценарий (выполняемый на стороне клиента), ассоциированный с атрибутом event (событие). При возникновении события (напр., пользователь нажал кнопку, отпустил её и т.д.), включается ассоциированный сценарий (скрипт);
- hidden– невидимый элемент, значения которого отправляется вместе с формой.
name = “строка” – задает имя элемента управления, необходимое для идентификации при передаче содержимого формы;
value = “строка” – значение элемента (не обязательно, если только атрибут type не имеет значение radio или checkbox);
size = “число” – ширина элемента в пикселях, за исключениемслучаев, когда атрибут type имеет значение text или password (в этом случае значение атрибута целое число символов);
maxlength =“число” – если атрибут typeимеет значение text или password, этот атрибут определяет максимальное количество символов, которое может ввести пользователь. Это число может оказаться больше установленного размера (size). В этом случае ПА должен предоставить возможность прокрутки. По умолчанию значением этого атрибута является неограниченное количество;
checked – если атрибут type имеет значение radio или checkbox, данный булев атрибут определяет, что элемент выбран (установлен флажок или переключатель);
Примеры:
| Описание текстового поля mytext разметом 100 пикселей и содержащем надпись «Введите текст» | |
| Описание переключателя mycheckbox, содержащий надпись «Отметьте меня» и с отмеченной галочкой | |
| Описание кнопки для отправки формы | |
| Описание скрытого поля, содержащего версию странички |
Элемент
Описание: создаёт меню (меню дает возможность выбора из списка значений). Каждая опция выбора представляется элементом(см. ниже). Элементдолжен содержать не менее одного элемента .
Начальный тег: необходим.
Конечный тег: необходим.
Определения атрибутов:
name = “строка” – задает имя элемента управления, необходимое для идентификации при передаче содержимого формы;
size = “число” – если элементпредставлен в виде прокручиваемого списка, этот атрибут определяет количество видимых одновременно рядов в списке;
multiple – при установке это булев атрибут разрешает множественный выбор. Если не установлен, элементдопускает выбор только одной позиции;
Элемент
Описание: определяет опцию выбора в меню (при рассмотрении выбора опции меню браузер должен использовать значение атрибута label в качестве выбора).
Начальный тег: необходим.
Конечный тег: не обязателен.
Определения атрибутов:
selected– если установлен, этот булев атрибут определяет, какая из опций выбрана;
value = “строка” – определяет значение элемента управления. Если не установлен, значение установлено на содержимое элемента .
Примеры:
| Описание меню | |
| первый курс | Описание первой опции меню, которая по умолчанию будет выбранной |
| второй курс | Описание второй опции меню |
| третий курс | Описание третьей опции меню |
Элемент
Описание: создаёт многострочный элемент управления для ввода текста.
Начальный тег: необходим.
Конечный тег: необходим.
Определения атрибутов:
name = “строка” – задает имя элемента управления, необходимое для идентификации при передаче содержимого формы;
rows = “число” – задает количество видимых строк;
cols = “число” – определяет видимую ширину, измеряемую в символах средней ширины.
Примеры:
| Введите текст | Описание элемента для ввода текста, состоящего из 20 строк по 80 символов в каждой. Элемент содержит строку «Введите текст» |
Элементы управления web-форм приведены в таблице:
| Название элемента | Внешний вид элемента |
| Текстовое поле Text |  |
| Поле ввода пароля Password |  |
| Многострочное поле ввода Textarea |  |
| Скрытое текстовое поле Hidden | |
| Выпадающий список Select |  |
| Переключатель выбора Chekbox |  |
| Переключатель выбора Radio Button |  |
| Кнопка отправки формы Submit |  |
| Кнопка сброса формы Reset |  |
Быстрая передача фокуса элементам формы
В каждый момент времени в форме может быть активным только один элемент. Говорят, что этому элементу передан фокус.
Самый простой способ переключения между элементами формы (передачи фокуса) обеспечивает мышь. Но, если пользователю нужно ввести информацию в несколько текстовых полей подряд, то для перехода в следующее поле ему неудобно бросать клавиатуру, браться за мышку, а потом вновь возвращаться к клавиатуре для ввода.
Статьи к прочтению:
Такого фокуса никто не ожидал — передача в тюрьму обнаружен тайник
Похожие статьи:
-
Встраивание в форму элементов управления или создание процедуры обработки события.
Программа на языке Microsoft Visual Basic пишется в виде блоков, которые называют процедурами. Процедура содержит набор инструкций Visual Basic, с…
-
Создание форм и бланков. указатели и оглавления
Анкеты, контракты, платежные поручения и многие другие документы представляют собой бланки, предназначенные для заполнения и последующей обработки. Часто…
