Латонова н. создание компьютерной анимации в adobe flash cs3 professional (электронная книга), 2009
3.3 Вовк Е.Т. Информатика: уроки по Flash. – М.: КУДИЦ-ОБРАЗ, 2008
4. Перечень оборудования:
4.1 ПЭВМ, подключенные к сети Интернет;
4.2 Пакет Adobe Photoshop;
4.3 Браузеры;
5. Задание:
5.1 Выполните анимацию кадр за кадром .
5.2 Выполните анимацию по изменению формы
6. Порядок выполнения работы:
6.1 Выполните предложенные задания из приложения к данной практической работе. (По желанию можно найти тематическое задание в Интернете и выполнить его).
6.2 Выполните отчет по практической работе в текстовом редакторе Word, все, что должно находится в отчете написано в пункте 7.
6.3 Покажите преподавателю выполненное задание и отчет по работе.
7. Содержание отчета:
7.1 Наименование и цель работы;
7.2 Скрины выполненных заданий;
7.3 Ответы на контрольные вопросы;
7.3 Вывод о проделанной работе;
8. Контрольные вопросы:
8.1 Какие типы кадров используются для создания анимации? Как они создаются?
8.2 Как создать покадровую анимацию?
8.3 Какую роль при создании фильма играют слои?
8.4 Что такое контурный режим работы в слое?
8.5 Для каких целей применяют анимацию формы?
ПРИЛОЖЕНИЕ:
Задание 14.1 Покадровая анимация
Для создания покадровой анимации требуется предварительно подготовить (или, по крайней мере продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство: плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит мультик, тем ближе движения персонажей к естественным. А частота смены кадров влияет на скорость воспроизведения анимации.
Мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
Создадим простейшую покадровую анимацию, применяя на практике знания о создании различных типов кадров.
Наш первый мультик будет прост и примитивен. Предположим, что героем фильма будет шар, который падает и разбивается на три части. Будем считать, что для раскрытия столь сложного сюжета достаточно пяти кадров:
1. Шар в исходном положении.
2. Шар падает (в середине кадра).
3. Шар упал, но пока цел.
4. От шара откололись два кусочка.
5. На столе лежит нечто, в предыдущей жизни бывшее шариком.
С учетом описанного сюжета последовательность работы должна быть следующей.
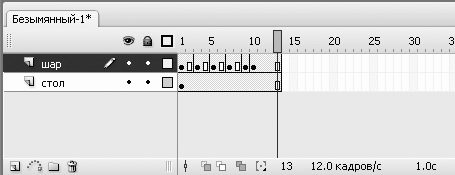
1. На временной линейке в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду Вставить ключевой кадр, если пустого ключевого кадра нет.
2. Инструментом Овал нарисуйте круг (с заливкой) где-нибудь в верхней части стола; при этом первый кадр на временной линейке будет помечен как ключевой (черной точкой).
3. Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду Вставить ключевой кадр. На линейке появился второй ключевой кадр, при этом кадр полностью повторил предыдущий. Обратите внимание: при выделенном кадре в ячейке на временной линейке (темным цветом) все изображение у нас сразу выделено (можно не выделять наш объект заново). Переместите изображение шара в среднюю часть монтажного стола — шар в процессе падения.
4. Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду Вставить ключевой кадр или нажмите клавишу F6. Новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение. Переместите шар в нижнюю часть стола.
5. Создайте четвертый кадр, выбирая в контекстном меню команду Вставить ключевой кадр. Инструментом Лассо выделите поочередно кусочки шара и перенесите их в сторону (можно к кусочкам применить трансформацию объекта, например поворот).
6. Создайте пятый кадр, выбирая в контекстном меню команду Вставить кадр.
После завершения работы нужно проверить, все ли получилось так, как вы хотели. Чтобы воспроизвести фильм, достаточно просто нажать клавишу Enter (альтернативный вариант — выбрать в меню Управление команду Воспроизвести). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
Чтобы просмотреть анимацию глазами пользователя, т. е. как она будет выглядеть в итоге, нажмите комбинацию клавиш CTRL+Enter или Shift+CTRL+Enter (в меню Управление — Тестировать ролик или Тестировать сцену).
Просмотрев полученный мультик, мы имеем два вывода:
1. Наконец-то! У меня на экране что-то движется.
2. Можно ли исправить? У меня получились резкие изменения, и сам мультик слишком короткий и быстрый.
Исправим некоторые недочеты. Для этого:
- вставим еще парочку ключевых кадров для движения шара — выберем первый ключевой кадр, в контекстном меню вновь выберем команду Вставить ключевой кадр или нажмем клавишу F6 и передвинем изображение шара в промежуточное положение между начальным и средним. Так же добавим ключевой кадр с промежуточным положением — теперь между третьим и четвертым кадром;
- если на ваш взгляд анимация происходит слишком быстро, добавим к каждому ключевому кадру по дополнительному промежуточному. Для этого выбираем ключевой кадр, в контекстном меню выбираем команду Вставить кадр или нажимаем клавишу F5;

- добавим к анимации фон — поверхность, о которую разбивается наш шар. Для этого создадим еще один слой в панели временной линейки, перетащим его вниз (наш стол должен быть под шариком). По умолчанию при создании нового слоя сразу создается пустой ключевой кадр и промежуточные по длине уже готовой анимации. Проверим, что находимся в ключевом кадре нового слоя, и внизу монтажного стола нарисуем прямоугольник, обозначающий стол. Убедитесь, что изображение прямоугольника есть на всех кадрах. В этом слое нам больше не потребуются ключевые кадры, так как фон статичен и не предполагает движения.
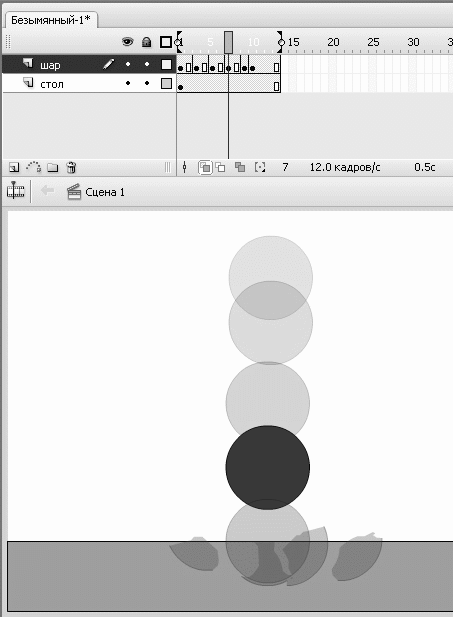
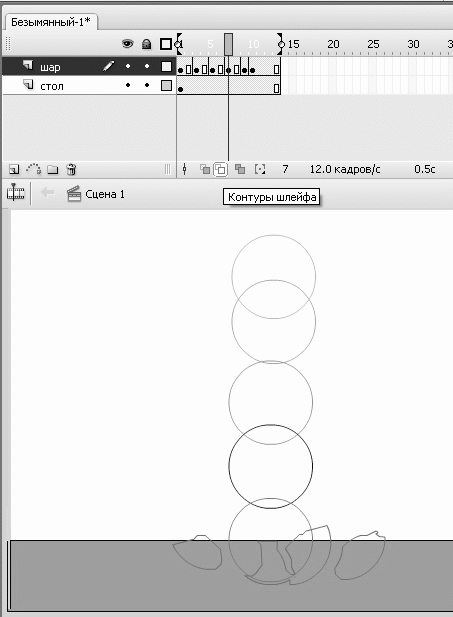
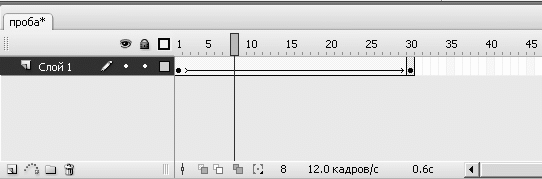
Рассмотрение возможностей временной шкалы нельзя считать полным без упоминания о пяти кнопках, расположенных в низу линейки кадров.
a)

b)

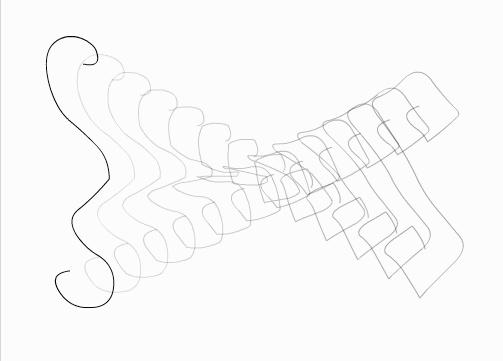
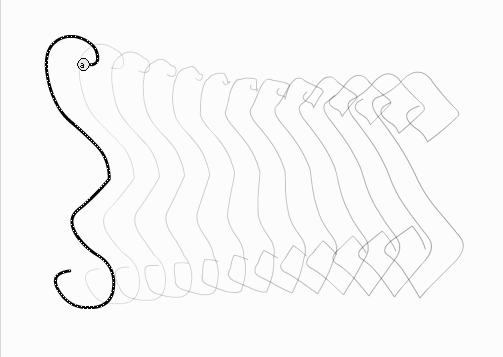
С помощью кнопок Шлейф или Контуры шлейфа можно проконтролировать анимационное преобразование. При нажатии на одну из них на рабочее поле выводится содержание не только текущего кадра, но и нескольких соседних. Шлейф — выводит содержание соседних кадров в полупрозрачном виде, а Контуры шлейфа — в виде контуров. Предыдущей рисунок иллюстрирует возможность увидеть на рабочем поле сразу несколько кадров созданной нами анимации.
Итак, первая анимация готова. У вас в руках есть все возможности ее редактирования (кадры, слои, объекты).
Сохраняйте промежуточный результат! Сохраненный файл будет иметь расширение .fla. Это формат редактируемого файла во Flash.
Чтобы сохранились только результаты нашей работы, законченный файл должен пройти процесс компиляции. Такая компиляция происходит, когда мы нажимаем комбинацию клавиш CTRL+Enter. При этом создается файл с расширением .swf. Если файл .fla уже был ранее сохранен в какой-нибудь папке, то в той же папке сохраняется и вновь созданный SWF-файл. Его можно открыть для просмотра двойным щелчком в Проводнике. На любом этапе создания анимации, в том числе и на любом этапе рисования, можно посмотреть на свой труд глазами пользователя. Для этого нужно всего лишь нажать комбинацию клавиш CTRL+Enter. Чтобы продолжить работу над роликом, закрываем окно тестирования и возвращаемся в среду разработки.
Уже по первому опыту становится ясно, что создание покадровой анимации — длительный и трудоемкий процесс. Для уменьшения трудоемкости применяется автоматическая анимация. Учтите: автоматизация не решит всех проблем, иногда не даст желаемого результата — для создания хорошего мультфильма только компьютера недостаточно.
Задание 14.2 Автоматическая анимация трансформации объекта — анимация формы
Используя анимацию трансформации, вы можете создавать эффект плавного перетекания объекта из одной формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной. Кроме изменения формы можно получить эффект изменения цвета (и контура, и заливки).

Рассмотрим анимацию формы на примере.
1. Инструментом Овал нарисуем круг в первом ключевом кадре. Анимация формы применяется только для несгруппированных объектов (голубой рамки вокруг нашего изображения не должно быть). В противном случае или выполняем команду Разделить, или рисуем заново.
2. Щелкнем правой кнопкой мыши в ячейке того кадра, который хотим сделать последним в преобразовании, например 24-го (по умолчанию скорость нашей анимации 12 кадров в секунду, значит мы будем любоваться преобразованием 2 секунды). В контекстном меню выберем команду Вставить ключевой кадр или нажмем клавишу F6. В результате получим следующую цепочку: ключевой кадр, 22 промежуточных, идентичных первому ключевому, ключевой кадр.
3. Во втором ключевом кадре заменим изображение круга на квадрат другого цвета. (Можно было вставить пустой ключевой кадр и нарисовать фигуру).
4. Выберем первый ключевой кадр, щелкнув в ячейке первого кадра (не на линейке кадров!) На столе появилось изображение первого кадра, а в панели свойств отобразились настройки для кадра. В раскрывающемся списке Анимация выберем Форма — анимация формы (по умолчанию там стоит Нет). В результате первый и последний ключевые кадры на временной линейке будут соединены стрелкой на светло-зеленом фоне (рис. 5.6). Это говорит о том, что создание анимации успешно завершено.
5. Проверим результат.

Ключевые кадры для анимации формы (трансформации) обозначаются как черные точки, соединенные линией со стрелкой, на светло-зеленом фоне (линия со стрелкой заменяет все промежуточные кадры). Если у вас между кадрами появилась пунктирная линия, значит, или конечный (заключительный) ключевой кадр отсутствует, или в настройках анимации что-то сделано не так.
Выбор пункта Форма в списке Анимация приводит к изменению формата панели свойств. С ее помощью могут быть установлены следующие дополнительные параметры анимации трансформирования объекта:
- скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра Замедлить: отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
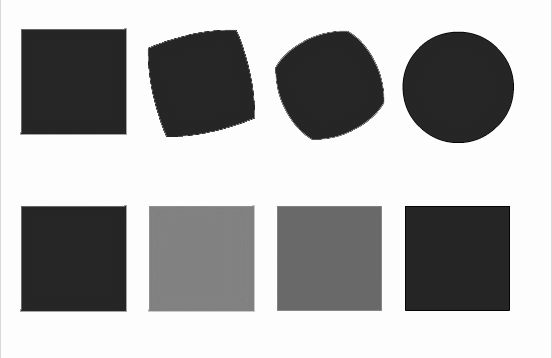
- способ трансформации; он определяется значением, выбранным в списке Смешать:
- Дистрибутив (Размазанный) — Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
- Угловой — Flash создает анимацию, при которой в промежуточных формах сохраняются очевидные углы и прямые линии.
По умолчанию Flash пытается произвести переход от одной формы к другой кратчайшим путем. Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас — приходится редактировать изображения или искать другие способы анимации.
a)

b)

Для управления более сложными изменениями формы используются так называемые контрольные точки. Они определяют те точки исходной формы, взаимное расположение которых требуется сохранить при переносе в новую форму.
Контрольные точки обозначаются на изображении небольшими кружками с буквами. Каждой метке-точке на исходном изображении должна соответствовать точка с тем же именем на результирующем изображении. Всего для одной фигуры может быть использовано не более 26 контрольных точек (по числу букв латинского алфавита). Метки на исходном изображении окрашены в желтый цвет, на результирующем — зеленым.
Для расстановки контрольных точек требуется выполнить следующие действия:
1. Создайте анимацию формы между двумя ключевыми кадрами.
2. Щелкните левой кнопкой мыши в ячейке ключевого кадра, соответствующего исходному изображению (первого ключевого кадра).
3. В меню Изменить выберите каскадное меню Форма, а в нем — команду Добавить контрольную точку; в результате на изображении появится заготовка первой метки — кружок красного цвета с буквой а.
4. Переместите его мышью на ту точку изображения, которую вы хотите пометить как контрольную (Расстановку меток следует выполнять с помощью инструмента Стрелка при включенном модификаторе Привязка к объектам). Контрольные точки должны находиться на контурах и границах объектов.
5. Щелкните левой кнопкой мыши в ячейке кадра, соответствующего результирующему изображению (второго ключевого кадра в анимации формы). В центре будет присутствовать красный кружок с той же буквой, что и в исходном кадре.
6. Переместите кружок в точку изображения, которая должна соответствовать отмеченной в исходном кадре; после перемещения кружок изменит цвет на зеленый.
7. Вернитесь на первый ключевой кадр анимированной последовательности и убедитесь, что цвет метки изменился на желтый.
8. Если требуется продолжить расстановку контрольных точек, повторите описанную процедуру для каждой из них. Если вы используете при трансформации несколько контрольных точек, то выполняйте расстановку меток по часовой стрелке, начиная с левого верхнего угла изображения. Это обусловлено тем, что Flash обрабатывает контрольные точки в алфавитном порядке.
После расстановки контрольных точек целесообразно провести тестовый запуск фильма и при необходимости скорректировать их расстановку и выбор. Всегда можно удалить лишние метки или добавить новые (в первом ключевом кадре анимации). После того как результат вас удовлетворит, вы можете спрятать контрольные точки. Перечисленные операции удобнее всего выполнять с помощью контекстного меню. Чтобы его открыть, следует щелкнуть на одной из меток правой кнопкой мыши.
Анимация формы просто завораживает подростков — они могут по несколько минут любоваться самыми простыми преобразованиями. При этом, как показывает опыт, они в большинстве своем не видят нелогичности и неправильности преобразований, когда все находится в движении.
Особенность применения автоматической анимации состоит в том, что с ее помощью можно анимировать только один объект на слое. Для создания сцены, в которой предполагается наличие нескольких анимированных объектов, требуется разместить каждый из них на отдельном слое.
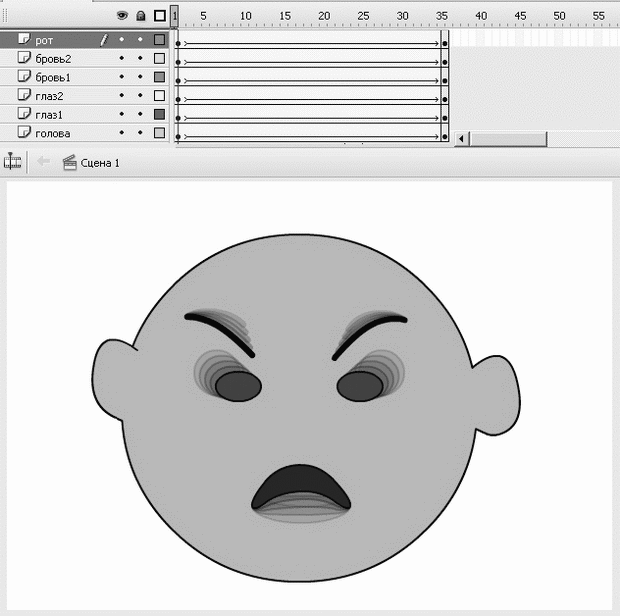
Выполним мини-упражнение: нарисуем рожицу и анимируем ее мимику.
При выполнении этого задания можно долго биться над преобразованием, если всю рожицу нарисовать в ключевом кадре одного слоя, а в другом ключевом кадре этого же слоя нарисовать преобразованную рожицу. В принципе задание может получиться, но слишком много факторов при этом надо учесть. Ведь придется расставлять контрольные точки для всех основных элементов.
А можно выполнить эту работу быстро, полушутя: посчитаем, сколько объектов должны двигаться в мимике рожицы — например, само лицо (смена цвета и формы), рот (смена формы), глаза — два, брови две (!) — всего 6 объектов, значит должно использоваться 6 слоев.

Чем проще объекты в ключевых кадрах, тем проще программе создать правильные промежуточные кадры при просчитывании анимации формы. Осталось только не перепутать слои при рисовании (будьте внимательнее!).
рактическое занятие №15
Наименование: Создание анимации вращения
1. Цель: Научиться создавать анимации вращения в программе Adobe Flash
2. Подготовка к занятию:
2.1 По указанной литературе повторить тему «Приемы создания анимации», ответить на следующие вопросы:
— Какие кадры используются при создании анимации в программе Adobe Flash?
— Для чего предназначены слои на временной шкале в программе Adobe Flash?
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
Статьи к прочтению:
- Лекция 2. история развития эвм.
- Лексическая тетрадь № 3 для занятий с дошкольниками: звери, птицы, насекомые, рыбы, времена года
Латонова Дарья Мытищи, 2006 г р
Похожие статьи:
-
Создание последовательности ключевых кадров
Основным инструментом при создании покадровой анимации является панель временной диаграммы. С ее помощью вы можете создавать, удалять и перемещать кадры…
-
Создание анимации в программе macromedia flash
С помощью программы Macromedia Flash создадим новогодний мультипликационный фильм поздравительного содержания. Для начала через вкладку файл (File)…
