Лекция №22. виды подключения каскадных таблиц стилей
CSS не является языком разметки, в том понимании, как, например, Html. Это язык именно стилевой разметки — у него свой синтаксис, свое внутреннее содержание и во многом он будет сильно отличаться от уже изученного ранее.
Итак, что же это такое и из чего он состоит? Этот якобы язык можно разделить на две части:
1. Правила, которые говорят браузеру, как должен выглядеть элемент на экране.
2. Селекторы — метки, которые позволяют браузеру понять, к каким именно элементам HТМL кода нужно будет применять данные правила.

Существуют три основных способа использования CSS совместно с Html:
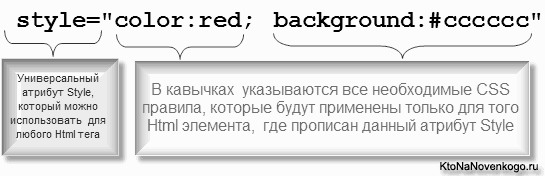
1. Вложение — CSS код прописывается непосредственно в нужном теге элемента с помощью атрибута Style
2. Встраивание — весь стилевой код для web документа прописывается в его шапке (внутри тегов Head) с помощью элемента Style
3. Связывание — весь CSS код размещается (выносится) в отдельном внешнем файле, который подключается к документу с помощью элемента Link в его шапке
Ну вот, видите как мы уже много узнали о языке стилевой разметки. Теперь самое время поговорить о егосинтаксисе. В общем-то, он довольно прост:

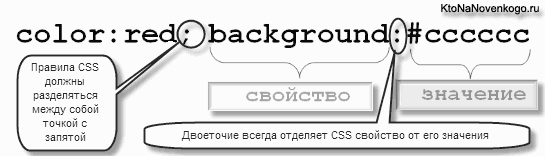
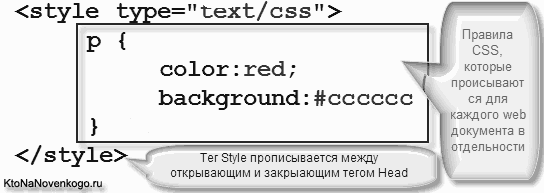
Одно правило в CSS коде состоит из двух элементов — свойство (в нашем примере это color — цвет текста и background — цвет фона) и его значение (в нашем примере это код цвета red и #CCCCCC). Обязательным условием является отделение свойства от его значения двоеточием.
Далее. Одно правило отделяется от другого в обязательном порядке точкой с запятой. После последнего правила можно будет точку с запятой уже не ставить, но во избежании эксцессов лучше всего взять за правило ставить ее всегда. Пробелы (равно как переносы строки и знаки табуляции) в CSS коде не имеют никакого значения и ставить вы их можете по своему усмотрению.
Ну, а теперь давайте рассмотрим на примерах все те способы применения стилевых правил оформления к нашему документу, которые существуют и которые в общих чертах были описаны чуть выше.
Первый способ называется методом вложения CSS в Html с использованием атрибута Style:

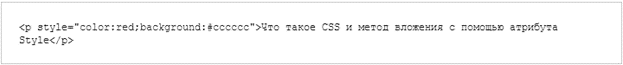
Давайте посмотрим, как можно использовать данный метод для задания цвета и фона абзацу:

Метод вложения с помощью атрибута Style очень просто реализовать на практике, но тем не менее он в реальной верстке используется очень редко. Но зато с помощью него можно очень просто что-то попробовать и поэкспериментировать, а уже потом перенести все эти правила в отдельный файл с таблицами CSS стилей.
Следующий способ подключения языка стилевой разметки называется методом встраивания CSS в Html. Этот способ принципиально отличается от рассмотренного ранее метода вложения.
Вместо того, чтобы включать в каждый тег на странице атрибут Style, содержащий правила языка стилей, мы теперь будет прописывать все нужные нам для этого web документа правила CSS внутри одного единственного тега Style, который в свою очередь будет размещаться в шапке этого документа (между элементами Head).
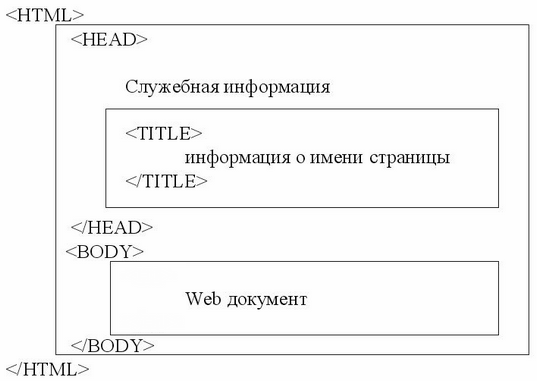
Вы помните, что такое Head и где он прописывается в структуре веб документа? Если не помните, то посмотрите это на данной блок-схеме:

Т.е. в коде это могло бы выглядеть так:
| ……стилевые правила, применяемые ко всему этому документу (странице)…… |
Не совсем понятно? Ну, сейчас я попробую это проиллюстрировать:

Для того, чтобы браузер не принимал стилевые правила за язык гипертекстовой разметки, в элементе Style нужно будет прописать обязательный атрибут Type со значением ”text/css” (заголовок медиа контента для таблиц каскадных стилей). Т.о. заключенный внутри этого элемента код будет интерпретирован браузером как CSS.
Смотрим дальше на приведенный чуть выше пример. Как вы можете видеть, стилевые правила заключены в фигурные скобки, а перед ними прописан так называемый селектор в виде латинской буквы «P». Зачем нужен этот селектор?
А как иначе мы можем указать браузеру, что данные правила CSS нужно будет применить только к тегам абзацам (селектор P) данного web документа и ни к чему другому.
Тут мы опять коснулись вопроса синтаксиса. При использовании методов встраивания и вложения, все правила языка стилевой разметки должны быть заключены в фигурные скобки, а перед ними долженобязательно стоятьселектор или же несколько селекторов:
| Селектор CSS {Свойство: Значение; Свойство: Значение} |
При использовании метода вложения селектор и фигурные скобки мы не использовали, т.к. браузеру было уже и так понятно, что данные правила CSS нужно применять именно к тому тегу, внутри которого и прописан атрибут Style.
При использовании метода встраивания или вложения, ситуация с определением того, кому адресованы данные стилевые правила усложнилась и понадобилось использование фигурных скобок и селекторов. Т.о. мы указываем браузеру, что вот этот набор CSS правил (заключенный в фигурные скобки) ты уж будь любезен применить ко всем абзацам, а этот набор — для чего-то там еще.
В простейшем случае в качестве селектора можете использовать название тега, к которому должны быть применены правила языка CSS заключенные в фигурные скобки, открывающиеся сразу после названия селектора. В нашем примере в качестве селектора используется название тега абзаца «P». Уже более подробно про селекторы в языке стилевой разметки мы с вами поговорим в следующей статье (см. ссылку выше).
Подведем итог для метода встраивания CSS кода в Html документ — все нужные для этого документа стилевые правила будут описаны в одном единственном теге Style, а не во многих разных элементах, как это было бы в случае использования метода вложения, описанного чуть выше.
Статьи к прочтению:
- Лекция 4. сетевые службы. служба каталогов сетевых серверных ос.
- Лекция 9. среда графического программирования labview ее базовые функции для обеспечения сбора данных и управления приборами.
Лекция 5: Каскадные таблицы стилей (CSS) — назначение и применения
Похожие статьи:
-
Структура электронных таблиц (строка, столбец, ячейка). адрес ячейки.
Окно программы Excel имеет строку заголовка, строку меню, панель инструментов и поле «имя» и строку формул. Центральную часть экрана занимают…
-
Свойства информации Объективность информации. Понятие объективности информации относительно. Более объективной является та информация, в которую методы…
