Перевод изображения в необходимую цветовую модель
Координаты (x и y) каждого пиксела и яркость можно выразить с помощью целых чисел. Для этих целей можно использовать двоичный код. Черно-белые иллюстрации представляются в виде комбинации точек с 256 градациями серого цвета (рис. 17).
1 бит – 2 цвета: 0 – черный, 1 – белый (21),
2 бита – 4 цвета: 00 01 10 11 – 4 цвета – (22),
…………………………………………………………….
8 бит – 28 = 256 цветов.
Код 0 обозначает черную точку, 255 – белую точку, с 1по 254 – серые точки.
Черный Серый Белый
 |
0 255
Рис. 17. Кодировка черно-белого изображения
Когда все точки рисунка закодированы, то получается следующая последовательность байтов:176, 176, 176, 128, 64, 64, 64, 80, 64……….
Одним байтом можно закодировать 256 различных цветов. Если на кодирование одной точки отдать не один, а два байта, то двумя байтами можно закодировать
28 х 28 = 256 х 256 = 65535 различных цветов. Если для кодирования информации одной точки изображения использовать 3 байта (24 бита), то получается
28 х 28 х 28 = 256 х 256 х 256 = 16777216 различных цветов.
Количество бит на кодирование цвета точки — 2n , где n – число бит.
Представление цвета путем декомпозиции на основные составляющие цвета получило название цветовой модели.
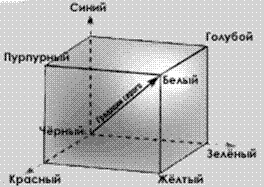
Цветовая модель RGB. В качестве составляющих цветов используют три основных цвета: Red– красный, Green – зелёный, Blue – синий (рис. 18).
 Если мы кодируем цвет с помощью трех байтов, то первый байт – красный цвет, второй – зеленый, третий – синий. Чем больше значение байта, тем ярче свет. Имеем три отдельных плоскости по 8 бит каждая. На кодирование цвета одного пиксела нужно 24 бита. Белый цвет – точка имеет три составляющих цвета наивысшей яркости (255, 255, 255).
Если мы кодируем цвет с помощью трех байтов, то первый байт – красный цвет, второй – зеленый, третий – синий. Чем больше значение байта, тем ярче свет. Имеем три отдельных плоскости по 8 бит каждая. На кодирование цвета одного пиксела нужно 24 бита. Белый цвет – точка имеет три составляющих цвета наивысшей яркости (255, 255, 255).
Черный цвет – все цветовые составляющие равны нулю. Черный цвет кодируется байтами (0, 0, 0).
Серый цвет – промежуточный между черным и белым. В нем есть все цветовые составляющие, но они одинаковы и нейтрализуют друг друга.
Рис. 18. Цветовая модель RGB
Например, 100, 100, 100 или 150, 150, 150. Во втором варианте яркость выше и серый цвет светлее первого.
Красный цвет (255, 0, 0), зеленый (0, 255, 0), синий цвет (0, 0, 255).
Эта модель называется аддитивной цветовой моделью, в которой световой поток из точки, воспринимаемой глазом, определяется суммой световых потоков красного, зеленого и синего цвета.
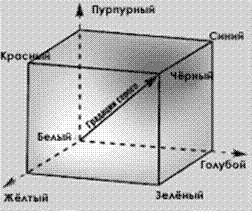
 Модель CMYK. Есть ещё субтрактивная цветовая модель, в которой цветные изображения формируются как результат взаимодействия красителей, поглощающих цвета. Видимый цвет определяется тем, какие другие цвета поглощены этими красителями. Основные цвета этой модели (красный, синий, жёлтый) несколько искажаются и выглядят как пурпурный, голубой и жёлтый, так что эта модель называется CMY(Cyan, Magenta, Yellow). Если добавить чёрный цвет, то получится модель CMYK (рис. 19). Такая модель используется во всех современных струйных и в некоторых цветных принтерах.
Модель CMYK. Есть ещё субтрактивная цветовая модель, в которой цветные изображения формируются как результат взаимодействия красителей, поглощающих цвета. Видимый цвет определяется тем, какие другие цвета поглощены этими красителями. Основные цвета этой модели (красный, синий, жёлтый) несколько искажаются и выглядят как пурпурный, голубой и жёлтый, так что эта модель называется CMY(Cyan, Magenta, Yellow). Если добавить чёрный цвет, то получится модель CMYK (рис. 19). Такая модель используется во всех современных струйных и в некоторых цветных принтерах.
Рис. 19. Цветовая модель CMYK
Из неё видно, какие цвета получаются при смешении базовых в CMYK. Теперь при смешении всех трёх цветов получается чёрный цвет, т.е. сложение цветов в CMYK аддитивно. Для кодирования цвета одного пиксела в соответствии с моделью CMYK необходимо 32 бита.
Цветовые модели RGB и CMYK являются аппаратно-зависимыми. Если речь идёт об RGB, то в зависимости от применённого в Вашем мониторе люминофора будут разниться значения базовых цветов. Таким образом, одинаковое изображение может по-разному выглядеть на разной аппаратуре.
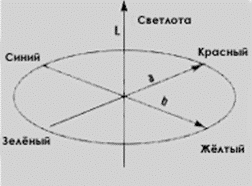
 Цветовая модель Lab.Цветовая модель Lab является аппаратно-независимой и соответствующей особенностям восприятия цвета глазом человека. Lab является трёхканальной моделью. Цвет в ней определяется светлотой (яркостью) и двумя хроматическими компонентами: параметром a, изменяющимся в диапазоне от зелёного до красного, и параметром b, изменяющимся в диапазоне от синего до жёлтого (рис. 20).
Цветовая модель Lab.Цветовая модель Lab является аппаратно-независимой и соответствующей особенностям восприятия цвета глазом человека. Lab является трёхканальной моделью. Цвет в ней определяется светлотой (яркостью) и двумя хроматическими компонентами: параметром a, изменяющимся в диапазоне от зелёного до красного, и параметром b, изменяющимся в диапазоне от синего до жёлтого (рис. 20).
Рис. 20. Графическое представление модели Lab
Так как яркость в этой модели полностью отделена от цвета, это делает модель удобной для регулирования контраста, резкости и других тоновых характеристик.
При конвертации изображений в Lab все цвета сохраняются. Цветовая модель Lab очень важна для полиграфии. Именно она используется при переводе изображения из одной цветовой модели в другую, между устройствами и даже между различными платформами.
 Системы цветов HSB и HSL базируются на ограничениях, накладываемых аппаратным обеспечением. В системе HSB описание цвета представляется в виде тона, насыщенности и яркости (рис. 21). Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон – это собственно цвет. Насыщенность –процент добавленной к цвету белой краски. Яркость – процент добавленной чёрной краски.
Системы цветов HSB и HSL базируются на ограничениях, накладываемых аппаратным обеспечением. В системе HSB описание цвета представляется в виде тона, насыщенности и яркости (рис. 21). Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон – это собственно цвет. Насыщенность –процент добавленной к цвету белой краски. Яркость – процент добавленной чёрной краски.
Рис. 21. Графическое представление цветовой модели HSB
Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Система HSB хорошо согласовывается с моделью восприятия цвета человеком. Недостатком этой системы является то, что для работы на мониторах компьютера её необходимо преобразовать в систему RGB, а для четырехцветной печати – в систему CMYK.
В системе HSL задают тон, насыщенность и освещённость. Тон представляет собой конкретный оттенок цвета. Насыщенность цвета характеризует его относительную интенсивность или частоту. Яркость или освещённость показывают величину чёрного оттенка, добавленного к цвету, что делает его более тёмным.
Современные компьютеры, как правило, используют цветовое разрешение True Color (истинный цвет). В этом режиме на кодирование цвета одного пикселя выделяется 24 бита (3 байта). При этом можно передать до 16777216 цветов, что соответствует возможностям человеческого глаза, но требует большого объёма видеопамяти.
Если возможности видеокарты ограничены, применяют промежуточный режим High Color (высокий цвет). В этом режиме возможна передача до 65536 цветов.
Режим High Color – это кодирование при помощи 16-разрядных двоичных чисел, то есть при кодировании каждой точки уменьшается количество двоичных разрядов. Но при этом значительно уменьшается диапазон кодируемых цветов.
При индексном кодировании цвета можно передать всего лишь 256 цветовых оттенков. Каждый цвет кодируется при помощи восьми бит данных. Но так как 256 значений не передают весь диапазон цветов, доступный человеческому глазу, то подразумевается, что к графическим данным прилагается палитра (справочная таблица), без которой воспроизведение будет неадекватным: море может получиться красным, а листья – синими. Сам код точки растра в данном случае означает не сам по себе цвет, а только его номер (индекс) в палитре. Отсюда и название режима индексный.
Если количество используемых цветов 16, то используется 4-разрядная кодировка пиксела: 3 бита основных цветов + 1 бит интенсивности. Если количество используемых цветов 8, то используется 3-разрядная кодировка пиксела: 3 бита основных цветов.
Сжатие
В машинном представлении изображение –двумерная матрица N на M, где N – его ширина, M – высота. При сканировании обычно используют разрешение от 72 до 2400 dpi (dots per inch –точек на дюйм). Наиболее часто – 300 dpi. Если отсканировать изображение размером 210 х 297 мм в RGB Truecolor, то несжатое изображение будет занимать ~ 26 Мбайт. Объем памяти, необходимый для хранения рисунка, можно значительно уменьшить, если применить сжатие.
Последовательное сжатие. Наиболее часто применяют метод RLE, суть которого заключается в нахождении в компьютерных рисунках последовательности одинаковых байтов. Например, на участке изображения, в котором нарисована часть неба, идут подряд несколько значений голубого цвета. Участок вида: ККККККККЗЗЗЗСЗССССССССС, где К – красный, З – зеленый, С – синий цвета, будет закодирован как (8, К),(4, З), С, З,(10, С). Последовательное сжатие уменьшает объем памяти примерно в 2 раза. Для отсканированных изображений, содержащих плавные цветовые переходы, данный метод не эффективен, потому что размер массива с закодированным изображением будет больше исходного.
Наиболее распространены в настоящее время модификации алгоритма LZ (по имени их авторов – Лемпела и Зива). По сравнению с RLE сделан шаг вперед – в исходном материале находят не последовательности одинаковых видов, а повторяющиеся цепочки символов. Повторяющие цепочки в кодированном сообщении хранятся как ссылка на первое появление данной цепочки. Например, в цепочке КЗСЗБСКЗСЗБ, начиная с 7 символа, идет цепочка КЗСЗ, которую мы можем заменить ссылкой на первый символ.
Энтропийное сжатие
Энтропийное сжатие, в отличие от последовательного, в качестве информации о входном массиве использует только частоты встречаемости в нем отдельных байтов. Эту информацию оно использует как при кодировании, так и при декодировании массива. Одним из наиболее часто используемых методов энтропийного сжатия является метод Хаффмана.
Метод Хаффмана. Данный метод сокращает избыточность массива, создавая при кодировании переменную битовую длину его элементов. Основной принцип таков: наиболее часто встречающемуся байту – наименьшую длину, самому редкому –наибольшую. Рассмотрим простейший пример кодирования методом Хаффмана – способ конечного нуля. Любой элемент кодируется цепочкой битов, состоящей из единиц и кончающейся нулем. Таким образом, самый частый закодируем одним битом –0, следующий за ним по частоте – 10, далее – 110, 1110, 11110 и т. д.
Рассмотрим вышесказанное на примере. Пусть дана часть изображения длиной 80 бит – десять цветов, каждый из которых закодирован одним байтом (индексированное 256 цветами изображение): КЗСГКСКБСК (где К – красный, З – зеленый и т. д.). Закодируем его. Построим таблицу частоты встречаемости цвета и соответствующего ему кода:
| Цвет | Частота | Код |
| К | ||
| З | ||
| С | ||
| Г | ||
| Б |
Таким образом, код исходного массива будет 0 110 10 1110 0 10 0 11110 10 0. Итого: длина выходного сообщения 22 бита. Степень компрессии ~4.
Статьи к прочтению:
Киношное изображение — ЭФФЕКТ КИНО (After Effects) by nikten
Похожие статьи:
-
Аддитивная модель описывает излучаемый свет. Аддитивный цвет получается путем соединения лучей света разных цветов. В основе этого явления лежит тот…
-
Аппаратно-зависимые и аппаратно-независимые цветовые модели
Цветовая модель RGB Данный вид цветовой модели базируется на трех основных цветах, смешение которых в различных пропорциях дает все остальные. Причем…
