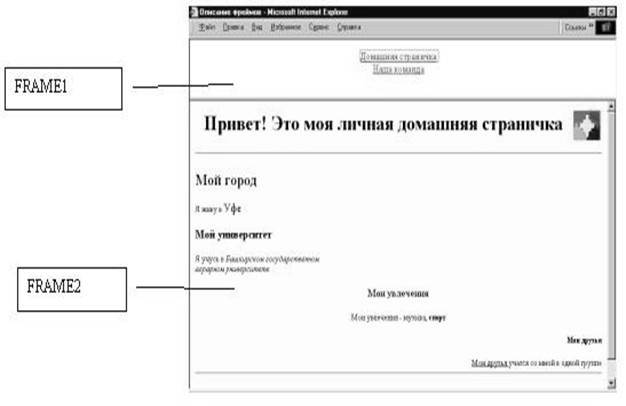
Пример. создание двух фреймов, один из которых занимает 20% площади окна сверху, на второй отводится вся оставшаяся часть.
Описание фреймов
Результат такого разбиения на фреймы приведен на рисунке 1.

Рисунок 1 Разбиение на фреймы
Гипертекстовые ссылки. Web-графика. Форматирование текста. Интерактивные Web-страницы. Создание и редактирование документа.
Создание Web-страницы в текстовом процессоре Word
Способы созданияWeb-страниц
Существуют два простых способа создания Web-страниц с помощьюWord. Можно создать новую страницу с помощью мастера или шаблона либо преобразовать существующий документ Word в формат HTML, используемый для Web-страниц.
Специальные функции редактирования Web-страниц позволяют получать отличные результаты. В мастере Web-страниц для упрощения процесса создания страницы предлагаются образцы содержания страниц — например, индивидуальные начальные страницы и регистрационные формы — и различные темы графического оформления — например, праздник или общество. По желанию работу можно начать с пустой Web-страницы.
Если документ Word сохраняется как Web-страница, документ Word закрывается, а затем вновь открывается в формате HTML. При этом Web-страница изображается в том виде, который она имела бы при просмотре ее с помощью средства просмотра Web. Форматирование и другие свойства, не поддерживаемые форматом HTML или средой редактирования Web-страниц, не сохраняются в файле.
Страницу Web можно сделать более интересной, разместив на ней маркированные и нумерованные списки, горизонтальные линии, цвета фона, узоры, таблицы, рисунки, видеозаписи, бегущую строку и формы. Большинство этих элементов вводятся в страницу так же, как в документ Word. Однако для упрощения редактирования Web-страниц в Word для этих целей предусмотрены некоторые новые специальные функции и команды.
Присвоение названия Web-странице
Название изображается в области названия средства просмотра Web, а если у пользователя хранится ссылка на эту Web-страницу, то в его списке использованных и избранных страниц. Для присвоения названия Web-странице нужно
- Выбрать команду Свойства в меню Файл.
- В поле Названиеввести нужный заголовок.
Примечание. Если название не указано, в качестве него автоматически используются первые символы Web-страницы.
Форматирование текста
При создании Web-страниц в редакторе Word можно использовать многие средства форматирования, предназначенные для форматирования документов Word.
Исходные коды языка HTML, создаваемые программой Word для Web-страниц, не содержат форматирования, однако в их число входят коды, содержащие сведения для средства просмотра Web-страниц о формате текста. В редакторе Word коды HTML обрабатываются в неявном виде, поэтому при создании страницы требуется только отформатировать текст подходящим образом.
Абзацы автоматически снабжаются интервалами как в начале, так и в конце. Чтобы создать абзац без интервалов, нажмите клавиши CTRL+ENTER.
Форматирование, не поддерживаемое HTML или некоторыми средствами просмотра Web, недоступно в разделе редактирования Web-страниц редактора Word. В число таких средств входят эффекты форматирования символов Приподнятый, С тенью и Утопленный, междустрочный интервал, поля, межсимвольный интервал, кернинг, параметры обтекания текста и интервалы между абзацами. Не следует использовать символы табуляции, так как многие средства просмотра Web изображают их как пробелы; вместо них для сдвига первой строки текста вправо можно использовать отступ.
Выделенному тексту могут быть присвоены форматы полужирного начертания, курсива, подчеркивания, зачеркивания, верхнего и нижнего индекса. Размер символов выделенного текста может быть изменен в пределах, установленных для шрифтов, поддерживаемых HTML. Для быстрого перехода к следующему  доступному размеру шрифта можно использовать кнопки
доступному размеру шрифта можно использовать кнопки
 Увеличить размер шрифта
Увеличить размер шрифта
и Уменьшить размер шрифта
панели Форматирование. Тип шрифта также может быть изменен, но при этом необходимо учитывать, что другие пользователи Web-страниц могут не иметь таких шрифтов. По этой причине в некоторых средствах просмотра Web текст будет изображаться только шрифтами, устанавливаемыми по умолчанию.
Чтобы выбрать цвета для текста, гиперссылок и просмотренных гиперссылок на всей странице, используйте диалоговое окно Цвета текста (меню Формат). Для изменения цвета выделенного текста, например слова или предложения, используйте кнопку Цвет шрифта . При установке цветов, используемых по умолчанию, цвета текста, заданные с помощью кнопки Цвет шрифта, не меняются.
Для изменения отступа текста по четверти дюйма за раз используйте кнопки Увеличить отступ и Уменьшить отступ. Для изменения выравнивания текста используйте кнопки По левому краю , По центру и Поправому краю. Однако текст на Web-страницах невозможно выровнять по ширине.
Вставка горизонтальной линии в Web-страницу
Горизонтальные линии часто используются на Web-страницах для разделения текста на части. Для вставки горизонтальной линии нужно выполнить последовательность действий:
- Установить текстовый курсор в место вставки линии.
- Выбрать команду Горизонтальная линия в меню Вставка.
- Из списка Видвыберите нужную линию или нажмите кнопку Другая и выберите другую линию.
Примечания
Первая линия из списка Вид рисуется средством просмотра Web при открытии страницы. Остальные линии являются графическими изображениями. При сохранении Web-страницы такая линия сохраняется вместе с Web-страницей как графический файл с именем image.gif, image1.gif и т. п. При перемещении Web-страницы, например, при помещении ее на сервер, необходимо переместить и файл, содержащий изображение линии.  Чтобы быстро вставить в текст страницы еще одну линию того же стиля, нажмите кнопку Горизонтальная линия на панели Форматирование.
Чтобы быстро вставить в текст страницы еще одну линию того же стиля, нажмите кнопку Горизонтальная линия на панели Форматирование.
Статьи к прочтению:
Теория фреймов — Виктор Вахштайн
Похожие статьи:
-
Технология создания нового документа.
Запуск текстового процессора Word 2007 осуществляется командой ПускПрограммыMS OfficeMicrosoft Word 2007. После запуска на экране появится…
-
Пример создания простого оконного приложения.
Лабораторная работа №1 Проиллюстрируем все сказанное выше на примере создания простого оконного приложения. Задание.Создать проект на языке Object…
