Работа с графическим редактором adobe photoshop.
Цель работы: закрепить теоретические знания и получить навык работы в графическом редакторе Adobe Photoshop.
Методические указания:
Средства и методы компьютерной графики основываются на двух альтернативных способах представления графической информации – растровом и векторном.
При растровом представлении наименьшим элементом изображения является мельчайшая цветная точка — пиксель. На экране компьютера пиксели образуют прямоугольную сетку – растр. Размер сетки растра определяет разрешающую способность экрана, задаваемую в виде числа пикселов по горизонтали и числа пикселов по вертикали.
При векторном подходе изображение рассматривается как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и т.п., которые называются графическими примитивами. Эти примитивы при воспроизведении на экране составляют рисунок. Положение и форма примитивов задаются в системе графических координат, связанных с экраном.
Для создания и обработки графических изображений используются про-граммы – графические редакторы, ориентированные на растровый или векторный способы представления информации. Наиболее известны растровые графические редакторы MS Paint, Adobe Photoshop, векторные графические редакторы Corel Draw, Adobe Illustrator.
Характеристики графического изображения. Основной характеристи-кой растрового изображения является геометрический размер. Размер растрового изображения задается в сантиметрах, дюймах или пикселах. Для изображения, подготавливаемого для печати, размер лучше задавать в метрических единицах, а изображение, предназначенное для электронного распространения, обычно измеряется в пикселах.
Второй важной характеристикой растрового изображения является разрешение. Это понятие отражает тот факт, что различные мониторы, печатающие устройства имеют различный размер пиксела. Это свойство и отражает разрешение (ppi — число пикселов на дюйм). При одном и том же размере изображения, выраженном в пикселах, на устройствах с разным разрешением оно будет иметь разный геометрический размер. Например, изображение размером 100 50 пикселов имеет размер 25 13 см при разрешении монитора 96 пикселов/дюйм и размер 35 18 см при разрешении монитора 72 пиксела/дюйм. Поэтому при создании или сканировании растровых изображений его размер принято задавать парой геометрический размер/разрешение.
Третьей характеристикой растрового изображения является тип или глубина цвета, которая показывает количество оттенков, которое может передать каждый пиксел. От глубины цвета зависит величина числового кода цвета, задаваемого для каждого пиксела и, в конечном счете, объем числового кода для изображения в целом.
Изображения подразделяются на черно-белые, полутоновые, полноцветные и цветоделенные. Для поддержки различных типов изображений используются различные цветовые режимы. Цветовой режим определяет правило кодирования цвета пекселов числами и правила преобразования этих чисел в отображаемые цвета на устройстве вывода (экране, принтере) и наоборот. Существует несколько правил преобразования, которые ориентированы на устройства вывода изображений. Разные устройства воспроизводят цвет по различным принципам, используя различные физические явления.
На экране монитора изображение строится при помощи засветки люминофора пучком электронов. При таком воздействии люминофор начинает излучать свет. В зависимости от состава люминофора свет имеет различную окраску. Для формирования полноцветного изображения используется люминофор со свечением трех цветов – красным, зеленым и синим. Поэтому такой метод формирования цвета называется моделью RGB (Red, Green, Blue). Пиксель экрана состоит из трех близко расположенных зерен люминофора разного цвета. Смешение свечения этих трех зерен дает различные промежуточные цвета пиксела. Поэтому модель RGB называется аддитивной. Регулируя по отдельности яркости зерен (до 256 оттенков) можно получать различные цветовые аддитивные оттенки (до 16.7 млн. оттенков).
Задание к лабораторной работе:
Пушистый текст
Создайте новый документ, и напечатайте произвольный текст:

Растеризуйте слой с текстом, а затем выберите слой, удерживая кнопку Ctrl. Создайте новый слой и сделайте его невидимым.
Возьмите инструмент кисти  и выберите форму, как показано ниже на рисунке.
и выберите форму, как показано ниже на рисунке.
Измените диаметр кисти на 30 рх:


Нажмите кнопку F5 и производите настройки кисти как показано на рисунке:

Выберите любой цвет. Закрасьте выделение кистью примерно как показано на рисунке:

Снимите выделение Ctrl+D. Для обработки краёв используйте ту же кисточку только меньшего диаметра. Чтобы получилось аккуратно, на время обработки увеличьте масштаб изображения Ctrl++).
Для получения окончательного результата, сделайте опять видимым слой с текстом, смените цвет текста на розовый. Сделайте активным слой с перьями, затем нажмите Ctrl+U и произведите такие настройки:

Текст готов:

Лазерный текст
Создайте новое изображение с белым фоном. Черным цветом напишите на изображении текст laser, шрифт Trebuchet MS.

Примените к полученному изображению фильтр FilterArtisticPlastic Wrap.
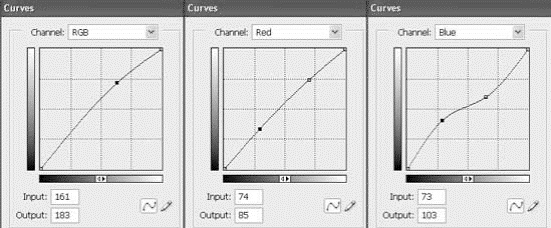
Теперь необходимо сделать светлые полосы более контрастными по
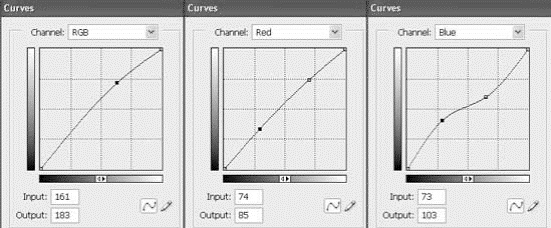
отношению к темному цвету букв. Для этого выберите команду ImageAdjustmentsCurves.


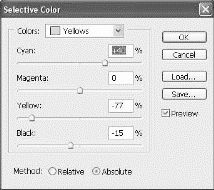
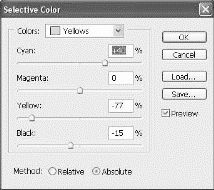
Сделайте лазерный луч цветным ImageAdjustmentsSelective Color.

Выделите текст и создайте новый слой через копирование, щелкнув правой кнопкой мыши в области выделения и выбрав в раскрывшемся меню пункт Layer via Copy (Слой через копирование). В результате вы получите слой, на котором все будет прозрачным, кроме текста.
Чтобы лазерный текст выглядел более эффектно, залейте при помощи инструмента Paint Bucket (Заливка) первый слой черным цветом.

Создайте легкое сияние вокруг букв. Для этого воспользуйтесь эффектами слоя Outer Glow (Внешнее свечение): LayerLayer StyleOuter Glow.

Получаем готовую лазерную надпись.

Восстановление старой фотографии

Старые черно-белые фотографии лучше всегда сканировать в цветном режиме (RGB), несмотря на то, что цвет как таковой в них может и не присутствовать. Сканируя в режиме оттенки серого, вы рискуете получить значительно более шумный и менее качественный результат. Что касается разрешения, в нашем случае было вполне достаточно 300 dpi.
Старые черно-белые фотографии лучше всегда сканировать в цветном режиме (RGB), несмотря на то, что цвет как таковой в них может и не присутствовать. Сканируя в режиме оттенки серого, вы рискуете получить значительно более шумный и менее качественный результат. Что касается разрешения, в нашем случае было вполне достаточно 300 dpi.
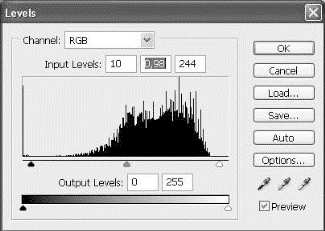
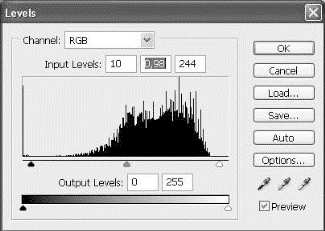
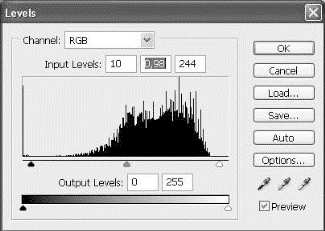
Настройте уровни.

Используйте сочетание клавиш CTRL-L для быстрого вызова диалога Levels (уровни). У старых фотографий обычно довольно узкий динамический диапазон и слабый контраст. Это означает, что на фото нет действительно светлых и действительно темных областей, вместо этого изображение носит блеклый, неинтересный серый характер. Именно это мы исправим с помощью Levels.
Ползунки черной и белой точки передвиньте к тем точкам, где гистограмма показывает наличие темных и светлых пикселей.

Мелкие царапины удалите глобально с помощью фильтра DustScratches (Filter-Noise-DustScratches). Настройки фильтра зависят от характера фотографии, но в елом для поиска оптимального варианта можно использовать такой метод: сначала выбрать минимально возможный радиус (Radius), при котором удаляется большая часть царапин, а атем подобрать порог (Threshold), чтобы сохранить максимум деталей.
Затем с помощью инструментов Patch и Healing Brush скорректируйте области, где фото повреждено достаточно сильно.

Улучшите четкость изображения. Для этого используйте нерезкую маску (Unsharp Mask). Инструмент можно применить дважды. Первый раз — для того, чтобы улучшить общий контраст фото. Таким образом, мы вернем в фотографию ощущение яркого солнечного дня, которое было почти полностью потеряно из-за выцветания фотобумаги. Маленькая мощность, большой радиус (Amount 10%, Radius 60, Threshold 0).
Второй раз — чтобы улучшить локальный контраст, собственно четкость. Маленький риус и боьш по сравнению с первым разом мощность (Amount 40%, Radius 1.6, Threshold 0).
Дополнительно обработайте темные области с помощью Shadow/Hightlight. Shadow/Highlight — очень удобный инструмент для того, чтобы быстро проявить темные области изображения. Главные настройки — Shadows Amount, Radius и Tonal Width, подбираются таким образом, чтобы не потерять в детализации и не сделать изображение плоским, т.е. не уменьшить контраст.
Чтобы сделать фото более интересным и подчеркнуть его историческое значение, добавьте цвета с помощью инструмента Hue/Saturation (быстрый вызов сочетанием клавиш CTRL-U). Отметьте галочку Colorize, что как раз позволит нам добавить цвет, и установите Hue 40 и Saturation 10.

Художественная обработка фотографии


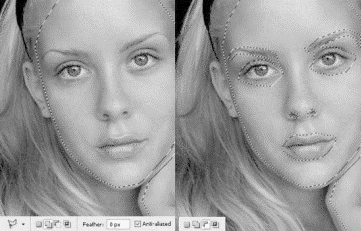
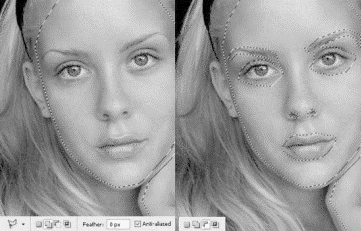
Фотография до и после обработки
Откройте исходное изображение. Продублируйте слой (LayerDuplicate Layer) и удалите предыдущий слой, используя кнопку Delete Layer в окошке со слоями. Добавьте немного яркости ImageAdjustmentsLevels (быстрый вызов ctrl+L).


Обрежьте часть изображения, используя инструмент Crop 
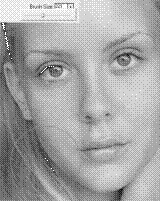
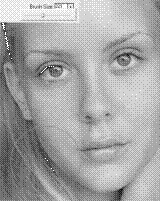
Используя инструмент  устраните дефекты кожи.
устраните дефекты кожи.

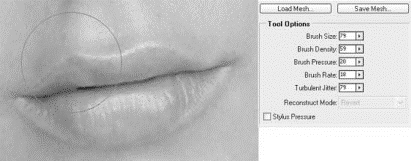
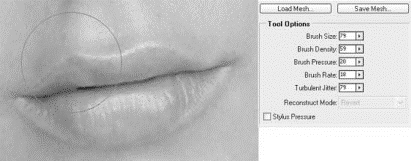
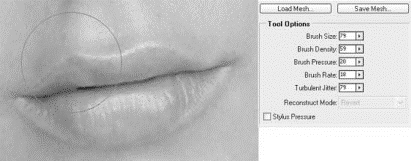
Примените FilterLiquefy (shift+ctrl+x) и используйте Turbulence Tool.

Поднимите немного бровь и сделайте нос потоньше. Используя кисть разных размеров, сделайте лицо уже. Затем уменьшите картинку по вертикали, используя EditFree Transform (ctrl+t).


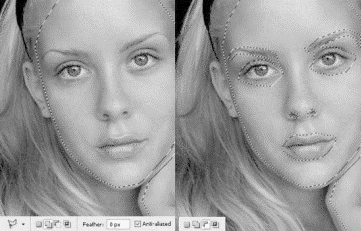
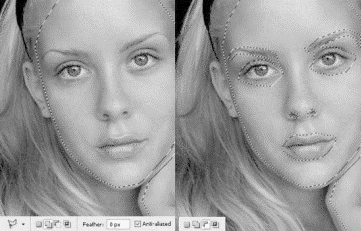
Уберите оставшуюся часть при помощи инструмента  . С помощью Polygonal Lasso Tool выделите лицо с отступом от края. После этого измените настройки инструмента и уберите выделение с глаз, губ, ноздрей.
. С помощью Polygonal Lasso Tool выделите лицо с отступом от края. После этого измените настройки инструмента и уберите выделение с глаз, губ, ноздрей.

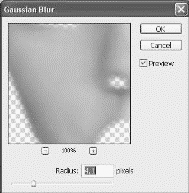
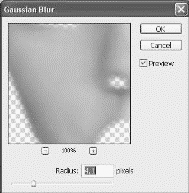
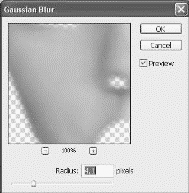
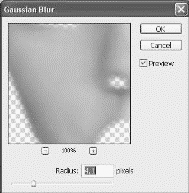
Скопируйте это выделение EditCopy (ctrl+c) и вставьте копию на новом слое EditPaste (ctrl+v). Примените FilterBlurGaussian Blur со следующими настройками.


Уменьшите прозрачность до 69%.
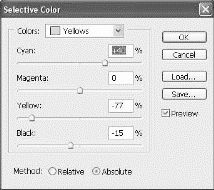
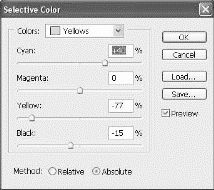
Объедините слой с предыдущим LayerMerge Down (ctrl+e) и уберите жесткость волос и шеи, которая очень сильно бросается в глаза: ImageAdjustmentsSelective Color.

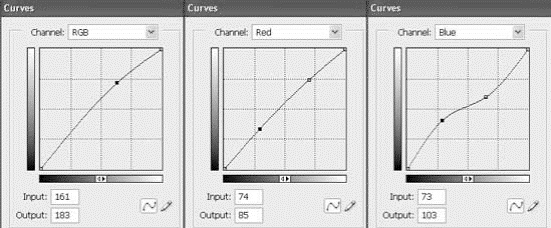
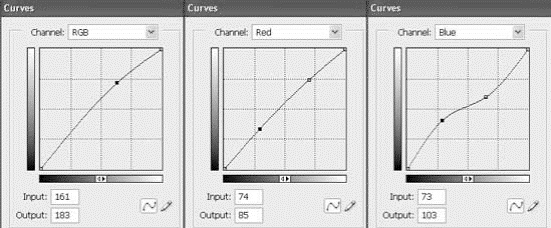
Измените цвет картинки, используя ImageAdjustmentsCurves (ctrl+m).

Используя Eraser Tool, удалите те части, которые выступают за пределы лица. Тип слоя установите на Linear Burn, а прозрачность слоя снизьте до 42%.
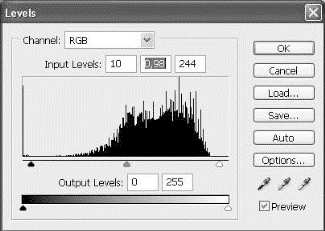
Объедините все слои: LayerMerge Visible (shift+ctrl+e) и перейдите в ImageAdjustmentsLevels (ctrl+L). В открывшемся окне установите следующие значения.

Сделайте дубль этого слоя. К полученной копии примените Gaussian Blur и установите тип слоя на Soft Light. Уменьшите прозрачность копии до 50%.
В итоге должна получиться отретушированная фотография.
Контрольные вопросы:
1. Какие параметры влияют на размер графического документа?
2. Дайте характеристику основных цветовых моделей.
3. Какое разрешение графического документа рекомендуется для изображений выводимых на экран монитора, на принтер?
4. Какая цветовая модель рекомендуется для изображений выводимых на экран монитора, на цветной принтер, на черно-белый принтер?
5. Дайте характеристику основных форматов графических файлов.
6. Какие приемы изменения освещенности графического изображения существуют в редакторе Adobe Photoshop?
7. Какие приемы изменения контрастности графического изображения существуют в редакторе Adobe Photoshop?
10. Какие способы выделения фрагментов изображения существуют в редакторе Adobe Photoshop?
11. Какие операции обработки многослойного изображения существуют в редакторе Adobe Photoshop?
Библиографический список
Основная литература:
- Информатика. Базовый курс: Учебник для вузов. 2-е издание / Под ред. С.В. Симоновича. – СПб.: Питер, 2010. – 640 с.
- Абилов А.В. Закономерности развития регионального инфокоммуникационного комплекса.-М.:ГОРЯЧАЯ ЛИНИЯ-ТЕЛЕКОМ, 2008, 264 с.
- Немцова Т.И., Назарова Ю.В. Практикум по информатике. Базовая компьютерная подготовка.– М.: Форум-Инфра, 2011.
Дополнительная литература:
- Гайворонская Г. С. Инфокоммуникации. Учебное пособие. – Одесса, 2006, 90 с.
- Тимошенко А.А. Защита информации в специализированных информационно-телекоммуникационных системах. –Киев: НТУУ КПИ, ФТИ, 2010, 252 с.
- Кузовкова Т.А., Тимошенко Л.С. Анализ и прогнозирование развития инфокоммуникаций. – М.: Горячая линия-Телеком, 2009, 224 с.
7. Симонович, С. В. Информатика. Базовый курс. 2-е издание: учебное пособие для вузов [Текст]. – Спб.: Питер, 2007. – 640 с.
Приложение 1
Министерство образования и науки Российской Федерации
Государственное образовательное учреждение высшего профессионального образования
ПОВОЛЖСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ сервиса (ПВГУС)
Кафедра Информационный и электронный сервис
Зачет по курсу лабораторных работ
___________ / ___________________ /
« _____ » ________________ 20 __ г.
ЖУРНАЛ
Статьи к прочтению:
Как начать рисовать в Фотошопе. Первый день в Adobe Photoshop CC 2017 by Artalasky
Похожие статьи:
-
Лабораторная работа №1. приёмы работы в графическом редакторе и использование графических библиотек
КОМПЛЕКС ЛАБОРАТОРНЫХ РАБОТ 1-8 Методические указания по выполнению лабораторных работ Дисциплина «Компьютерная графика» Специальность 230100.62…
-
Векторные графические редакторы.
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т. д.). для которых…
