Решение дифференциальных уравнений в приложении mathcad
В приложении Mathcad решить дифференциальное уравнение можно, записав формулы выбранного метода. Например, пусть имеется дифференциальное уравнение:
 x0 = 0, y0 = 1, h = 0,1.
x0 = 0, y0 = 1, h = 0,1.
Для решения уравнения методом Эйлера надо на рабочем поле Mathcad записать:
h := 0.1, n := 3, i := 0..n,
x0 := 0, y0 := 1,
xi+1 = xi + h,
yi+1 = yi + h ? (0.2 ? yi + xi).
Для получения численных значений записываются выражения: x= и y = .
Имеются и встроенные функции для решения дифференциальных уравнений, например встроенная функция rkfixed.
Чтобы решить систему дифференциальных уравнений, приведенную выше, можно записать:
x1 := 1, x2:=1.3, Np:=20,
y0 := 1, y1 := 0,


R := rkfixed(y, x1, x2, Np, D).
Здесь x1, x2 – левая и правая границы интервала, на котором ищется решение; Np – число точек, в которых определяется решение; y0, y1 – начальные условия; D(x, y) – вектор правых частей системы. Для определения матрицы с решениями надо набрать R =
Можно также построить графики решения для различных значений i, характеризующие зависимость R(1, i)отR(0, i) и зависимость R(2, i)отR(0, i), т. е. зависимость yотxи зависимостьzотx.
Задание для выполнения на компьютере
1. Решить дифференциальные уравнения, представленные в таблице. В приложении Excel для дифференциального уравнения первого порядка на языке VBA разработать программу решения методом Рунге-Кутта, а для системы дифференциальных уравнений ? методом Эйлера.
3. Выполнить вычисления в пакете Mathcad. Результаты сравнить между собой.
Таблица
Исходные данные для расчета
| № п/п | Уравнения | Интервал и шаг | Начальные условия |
 | [0; 1],h = 0.05 | y(0) = 1 | |
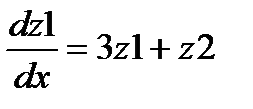
 ; ;  | [2; 4],h = 0.1 | z1(2) = 3,z2(2) = 0 | |
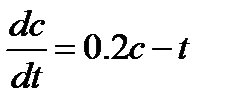
 | [1; 2],h = 0.05 | c(1) = 1 | |
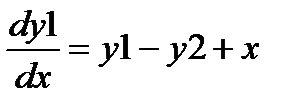
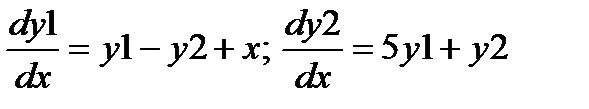
 ; ;  | [0; 1],h = 0,1 | y1(0) = 2,y2(0) = 2 | |
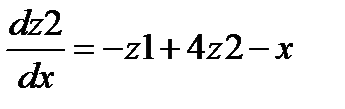
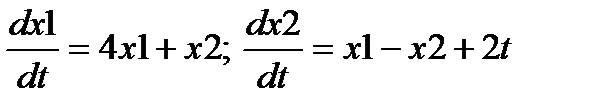
 ; ;  | [1; 3],h = 0.1 | x1(1) = 1,x2(1) = 0 | |
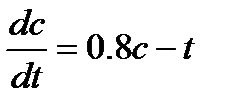
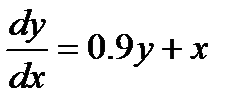
 | [0; 1],h = 0.05 | y(0) = 4 | |
  | [10; 12],h = 0.1 | p1(10) = 3,p2(10) = 0 | |
 | [1; 2],h = 0.05 | y(1) = 10 | |
 | [0; 2],h = 0.2 | z(0)=1 | |
  | [1; 2],h = 0.05 | y1(1)=5,y2(1)=0 | |
 | [0; 1],h = 0.05 | y(0) = 8 | |
  | [2; 3],h = 0.1 | z1(2) = 3,z2(2) = 1 | |
 | [1; 2],h = 0.05 | c(1) = 1 | |
  | [0; 1],h = 0.1 | y1(0) = 2,y2(0) = 0 | |
  | [2; 3],h = 0.1 | x1(1) = 1,x2(1) = 0 | |
 | [0; 1],h = 0.05 | y(0) = 9 |
Окончание таблицы
  | [1; 2],h = 0.1 | p1(1) = 3,p2(1) = 1 | |
 | [1; 2],h = 0.05 | y(1) = 5 | |
 | [0; 2],h = 0.2 | z(0) = 1 | |
  | [1; 2],h = 0.05 | y1(1) = 6,y2(1) = 0 | |
 | [0; 1],h = 0.05 | y(0) = 1 | |
  | [2; 3],h = 0.1 | z1(2) = 3,z2(2) = 0 | |
 | [1; 2],h = 0.05 | c(1) = 1 | |
 | [0; 1],h = 0.1 | y1(0) = 0,y2(0) = 2 | |
 | [1; 3],h = 0.1 | x1(1) = 5,x2(1) = 0 | |
 | [0; 1],h = 0.05 | y(0) = 4 | |
 | [0; 2],h = 0.1 | p1(0) = 3,p2(0) = 0 | |
 | [1; 2],h = 0.05 | y(1) = 6 | |
 | [0; 2],h = 0.2 | z(0) = 1 | |
 | [1; 2],h = 0.05 | y1(1) = 5,y2(1) = 1 |
ПРИЛОЖЕНИЕ MACROMEDIA FLASH
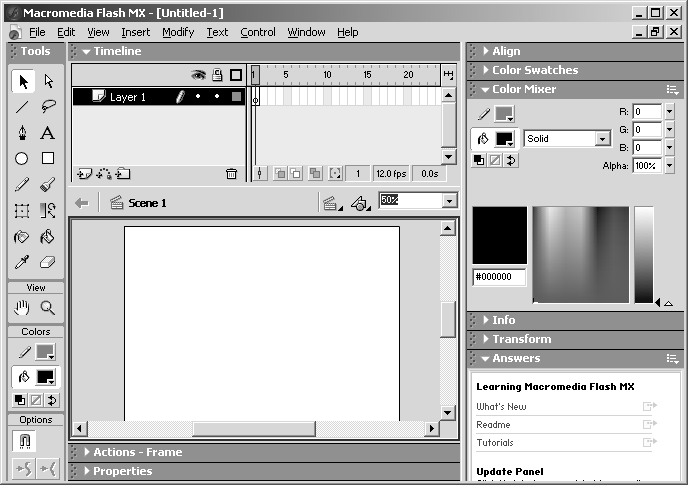
Приложение предназначено для создания анимированных проектов на основе векторной графики (рис. 24.1).

Рис. 24.1. Структура основного окна Macromedia Flash
Рабочая среда Flash состоит из рабочего поля,или сцены(Stage) – центральной области экрана, в которой происходит создание и воспроизведение клипа; панели инструментов(Toolbar), по умолчанию расположенной слева, которая используется для создания и редактирования изображений; монтажной линейки(Timeline), по умолчанию расположенной в верхней части экрана, в которой создается анимация графики во времени; окна библиотеки(Library), которое вызывается командой Window/Library.В библиотеке находятся элементы клипа, предназначенные для многократного использования, такие элементы называются символами(Symbols).
Панели инструментов и дополнительные панели добавляются на экран соответствующими командами из пункта меню Window.
Создание объектов
Рисование линий и фигур. Для рисования используется панель инструментов, которая обычно располагается слева на экране. При выборе одного из инструментов в нижней части панели появляется раздел Options – дополнительные опции для каждого инструмента. Под рабочим полем расположена панель Properties, которую можно использовать для изменения свойств выбранных инструментов.
При создании объектов применяются следующие инструменты:
— Line Tool – вычерчивание прямой линии (для рисования горизонтальной или вертикальной линии нужно удерживать ).Для изменения свойств линии можно воспользоваться возможностями инспектора свойств Properties;
— Pen Tool– рисование линий по точкам, сегментов кривых. Если дважды щелкнуть на последней точке, то фигура останется незамкнутой. Если щелкнуть по начальной точке – фигура замкнется. Чтобы нарисовать сегмент кривой, надо отметить первую точку, нажать мышку для создания второй точки и, не отпуская мыши, переместить указатель в направлении, противоположном направлению изгиба кривой. Окончание работы – нажатие клавишиили переключение на другой инструмент;
— Oval Tool – рисование овала (для изображения круга надо удерживать Shift);
— Rectangle Tool – рисование прямоугольника (для изображения квадрата нужно удерживать ).На панели Options можно скруглить углы;
— Pencil Tool – рисование от руки карандашом. На панели Options можно сгладить углы при помощи опции Smooth;
— Brush Tool – рисование кистью. На панели Options можно выбрать размер (Brush Size) и форму (Brush Shape). Brush Modeнастраивает режим: можно рисовать впереди объектов с сохранением прозрачности (Paint Fills), позади объектов (Paint Behind), заполнять внутри контура с сохранением элементов рисунка (Paint Inside);
— Paint Bucket Tool – заливка цветом. На панели Options можно задать область;
— Eyedropper Tool – выбор цвета;
— Eraser Tool – стирка.
Для удобства рисования можно установить сетку командой View/Grid/Show Grid.
Каждый объект имеет цвет контура и цвет заполнения, которые определяются на панели Colors (Stroke Color, Fill Color). Заполнение может быть сплошным (Solid), градиентным (Linear– линейным,Radial– радиальным), картинкой (Bitmap).
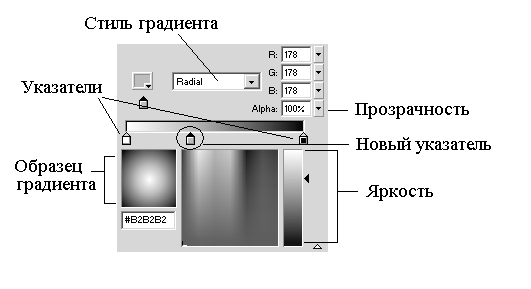
| Указатели |
| Стиль градиента |
| Новый указатель |
| Прозрачность |
В окне Color Mixer (рис. 24.2) можно изменять цвета градиентного заполнения.
| Яркость |
| Образец градиента |
| Рис. 24.2. Окно Color MixerMixer |

Для изменения цвета нужно выделить соответствующий указатель и выбрать в палитре новый цвет. При этом можно изменять яркость цвета и процент прозрачности Alpha. Обычно используется два цвета, но можно добавить и больше, для чего надо сделать щелчок на линии цветового перехода, появится новый указатель, для которого следует установить нужный цвет. Тип градиента выбирается в раскрывающемся списке Type. С помощью инструмента Fill Transform можно преобразовать градиентную заливку (выбрать инструмент, щелкнуть по объекту с градиентной заливкой и переместить нужные маркеры).
Выделение объектов, их изменение и группировка.Чтобы выполнить над объектом различные манипуляции, надо его выделить.
Инструмент Arrow Tool позволяет выделить область прямоугольной формы двойным щелчком по объекту. Можно выделить отдельно контур и заливку одинарными щелчками. Чтобы выделить ломаную, надо щелкать по каждому отрезку с нажатой клавишей . С помощью Arrowможно изменить форму объекта. Для этого надо выбрать инструмент и приблизить его к контуру объекта. Если рядом с курсором появился уголок, то можно переместить угловую точку объекта, если появилась дуга – можно переместить линию контура, зацепив ее мышкой.
Чтобы выделить объект инструментом Subselection Tool, надо заключить его в прямоугольную область, при этом по периметру объекта появятся маркеры, с помощью которых можно изменить форму объекта.
Инструмент Lasso используется для выделения произвольной части изображения. Изменить размеры и форму объекта можно также с помощью инструмента Free Transform Tool.
Используя Ink Bottle Toolможносделать линию толще.
Чтобы сгруппировать фигуры надо их выделить и выполнить команду Modify/Group.
Работа с текстом. Для создания текста служит инструмент Text. Раличают три типа текстовых полей: статические (Static), динамические (Dynamic) и поля ввода (Input). Тип поля выбирается в инспекторе свойств Properties в раскрывающемся списке Text Type. Цвет и стиль шрифта, его размер устанавливаются также в инспекторе свойств.
Если нужно работать с текстом как с графикой (изменять контур, применять градиентную заливку), то надо преобразовать текст, предварительно выделив его и выполнив Modify/Break Apart. Если выполнить команду дважды, то каждая буква станет графическим символом, над которым можно производить различные манипуляции.
Слои. Слои (Layers) можно представить как прозрачные пленки с нанесенными изображениями, сложенные в стопку друг на друга. Порядок, в котором располагаются слои на монтажной линейке (Timeline), определяет, как объекты перекрывают друг друга на рабочем поле. Все названия слоев представлены на временной шкале. Здесь же находятся пиктограммы, с помощью которых можно добавлять и удалять слои, делать их невидимыми и т. д. Для добавления слоя нужно щелкнуть по существующему слою и из контекстного меню выбрать Insert Layer, для удаления – Delete Layer.
Слой можно сделать невидимым, щелкнув по значку «глаза»; заблокировать действия с ним, щелкнув по значку с замочком. Значок с квадратиком управляет показом контуров слоев.
Различают слои обычные, слои траекторий и слои масок. Их использование будет рассмотрено ниже
Анимация
Для работы с анимацией предназначена временная шкала Timeline, которая отображает слои фильма (Layer1, Layer2, …) и кадры каждого слоя. Обычно отдельные объекты рисуются в разных слоях.
При анимации используется три типа кадров:
– ключевой кадр (Keyframe) вставляется нажатием , повторяет содержимое предыдущего кадра;
– пустой ключевой кадр (Blank Keyframe) вставляется нажатием , разбивает фильм на части, очищает содержимое предыдущего кадра;
– неключевой обычный кадр (Frame) вставляется нажатием , продлевает длительность фильма.
Инспектор свойств Properties отображает свойства выделенного объекта или всего фильма (BackGround – фон, Size – размер картинки, Frame rate – скорость кадров и др.).
Существуют два типа анимации: покадровая (весь фильм рисуется самостоятельно по кадрам и состоит только из ключевых кадров), автоматическая (создается первый и конечный кадр, и далее Flash сам создает промежуточные кадры).
Для создания покадровой анимации надо в первом кадре нарисовать рисунок, выделить второй кадр и нажатьдля вставки ключевого кадра, повторяющего содержание предыдущего. Затем следует в рисунок внести изменения и снова вставить следующий ключевой кадр. Эти действия повторяются до конца.
Автоматическая анимация делится на автоматическую анимацию формы(shape tweening) иавтоматическую анимацию движения(motion tweening).
Анимация формы.При анимации формы в первый кадр помещают графический объект, а в последнем этот объект изменяют или заменяют на другой. Flash производит изменение формы в промежуточных кадрах. Чтобы применить анимацию формы к группам или растровым изображениям, необходимо сначала разбить объекты на составляющие командой Modify/Break Apart. К тексту эту команду надо применять дважды, чтобы текст разбился на буквы, а они, в свою очередь, на составляющие.
Для анимации формы нужно проделать следующие действия:
1. Создать исходный объект в первом кадре.
2. Выделить первый кадр на Timeline и на панели свойств Properties в поле Tween выбрать Shape.
3. В окошке Ease можно ввести число, которое задает скорость изменения промежуточных кадров.
4. Вставить пустой ключевой кадр (нажав ) через необходимое количество кадров от первого ключевого. Создать новый объект, в который должен преобразоваться исходный.
5. Посмотреть результат, нажав одновременно клавиши+или выполнив команду Control/Play.
Для создания анимации с несколькими преобразованиями п. 4 следует повторить нужное количество раз.
Анимация движения.Можно анимировать расположение объекта, его размер, угол поворота, цвет, прозрачность. Для создания такой анимации надо выполнить следующие действия:
1. Создать исходный объект. Выделить его инструментом Arrow Tool и выполнить команду Modify/Group.
2. Выделить первый кадр на Timeline и в инспекторе свойств Properties в поле Tween выбрать Motion (или выполнить команду Insert/Motion Tween).
3. Вставить следующий ключевой кадр через некоторое количество кадров от первого ключевого (нажав ). При этом временная шкала Timeline должна окраситься в сиреневый цвет. Следует переместить объект в нужное место.
(П. 3 повторяется необходимое число раз.)
4. Чтобы посмотреть результаты, надо нажать одновременно клавиши+или выполнить команду Control/Play.
На панели свойств можно отрегулировать скорость кадров (пункт Frame rate).
Такая анимация предполагает движение фигуры из начального положения в конечное по кратчайшей траектории.
Анимация движения по заданной траектории. В приложении Macromedia Flash существует понятие ведущего слоя (Guide Layer). Ведущий слой имеет два назначения: на него можно поместить какие-либо комментарии, которые видны только в режиме редактирования фильма, и с его помощью можно управлять траекторией перемещения объекта.
Для создания анимации движения по заданной траектории надо проделать следующие действия:
1. Создать анимацию прямолинейного движения объекта.
2. Щелкнув по имени слоя в инспекторе свойств, можно включить флажок Orient to Path (ось анимируемого объекта будет ориентирована по направлению пути) и флажок Snap (объект будет «прилипать» к пути).
3. Щелкнуть правой кнопкой мыши на имени слоя, содержащего анимированный объект, и выбрать в контекстном меню команду Add Motion Guide (добавить слой, управляющий движением). В списке слоев появится ведущий слой, помеченный специальным значком, а имя слоя с анимацией сдвинется вправо ? это признак того, что он является ведомым слоем.
4. Щелкнуть на имени ведущего слоя и с помощью любого инструмента рисования (Pen,Pencil,Oval,Brush,Rectangle) изобразить траекторию движения объекта.
5. Выделить первый кадр анимации и совместить центр анимируемого объекта с началом траектории.
6. Выделить последний кадр анимации и совместить центр анимируемого объекта с концом линии в последнем кадре.
7. После того, как траектория будет создана, можно сделать ее невидимой. Для этого требуется сделать невидимым ведущий слой (щелкнуть на точку под значком «глаза»).
8. Посмотреть результаты.
Маскирование слоев
Слой-маска позволяет создавать эффект отверстия, через которое «просвечивает» содержание нижележащих слоев. Маска может быть создана на основе следующих типов объектов слоя: заливки, текстового поля, экземпляра графического символа.
Маску можно заставить перемещаться, используя любой тип анимации. С помощью ведущего слоя для маски можно задать произвольную траекторию движения.
Слой-маска закрывает (маскирует) по умолчанию только тот слой, который расположен непосредственно под ним.
Чтобы маскировать слой, необходимо:
1. Щелкнуть правой кнопкой мыши на имени слоя, который нужно маскировать (закрыть маской), и в контекстном меню выбрать команду Insert Layer (этот новый слой впоследствии будет служить маской).
2. Поместить на слой-маску заливку или заливки, которые будут использоваться в качестве «смотровых окон»; если маска будет анимирована, то в слое должна присутствовать только одна заливка.
3. Щелкнуть правой кнопкой мыши на имени слоя-маски и в контекстном меню выбрать пункт Mask (Маска). С этого момента новый слой становится маской (слева от имени слоя-маски появится соответствующий значок, имя маскируемого слоя сдвинется вправо, и возле него также появится новый значок; оба слоя будут автоматически заблокированы, т. е. появятся замки справа от имени слоя).
В результате выполнения указанных действий включается режим маскирования и через маску будут видны только незакрытые участки маскированного слоя.
Можно изменить расположение, форму и количество «смотровых окон» маски. Чтобы сделать маску доступной для редактирования, достаточно снять с нее блокировку (щелкнуть на значке замка). При этом автоматически снимается и режим маскирования. Переход между режимами редактирования и просмотра маски может также выполняться с помощью команд контекстного меню слоя (включить режим редактирования – Show All, включить режим просмотра маски – Show Masking).
Символы. Создание кнопок
Символ – это объект (элемент фильма), который помещается в библиотеку фильма и может быть неоднократно использован в этом или в другом фильме. Преимущество символов по сравнению с обычными объектами состоит в том, что их применение ускоряет процесс создания фильма и уменьшает его размер.Символы бывают трех типов: Graphic (Графический символ), Movie Clip (Видеоклип), Button (Кнопка). Графические символы представляют собой рисунки. Видеоклипы – это анимированные графические объекты, которые можно вставлять в фильм сколько угодно раз. Кнопки являются объектами интерактивного интерфейса и содержат графическую часть и программную.
Для создания нового символа необходимо выполнить команду Insert/New Symbol. В диалоговом окне вводится имя символа и указывается его тип. Символ можно создать из уже имеющегося объекта, для этого его необходимо выделить и выполнить команду Modify/Convert to Symbol.
С целью изменения цвета, яркости и прозрачности образца символа нужно его выделить инструментом Arrowи использовать соответствующие раскрывающиеся меню инспектора свойств.
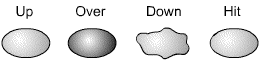
Кнопки позволяют внести в фильм элементы интерактивности, т. е. зритель может управлять порядком воспроизведения фильма. Кнопки могут реагировать на различные действия мышки: наезд, нажатие и др. Различные состояния кнопки описываются графически, а действия, на которые реагирует кнопка, назначаются с помощью встроенного языка программирования ActionScript. Временная шкала кнопки состоит из 4-х кадров:
— 1-й кадр, или Up-состояние, показывает обычное состояние кнопки;
— 2-й кадр, или Over-состояние, показывает состояние кнопки, когда указатель мыши расположен над кнопкой;
— 3-й кадр, или Down-состояние, показывает состояние кнопки, при ее нажатии;
— 4-й кадр, или Hit-состояние, определяет область, в которой кнопка реагирует на щелчок мышкой. Эту область в клипе не видно. Если Hit-кадр не нарисован, рабочая область будет соответствовать Up-кадру.
Чтобы создать кнопку необходимо выполнить следующие действия:
1. Выполнить команду Insert/New Symbol.
2. В диалоговом окне ввести имя кнопки и выбрать тип символа Button (Кнопка).
3. В режиме редактирования символа монтажная линейка будет состоять из последовательности четырех кадров, которые помечены как Up, Over, Down и Hit. С помощью инструментов рисования создать в первом ключевом кадре (Up) изображение кнопки.
4. Выделить второй кадр, помеченный как Over, и выбрать команду Insert/Keyframe. Flash создаст ключевой кадр, полностью повторяющий содержание Up-кадра. Внести необходимые изменения в Over-состояние кнопки (например, увеличить изображение на 10% и изменить цвет).
5. Повторить последние два шага для Down и Hit-кадра кнопки.
6. Завершив создание кнопки, перетащить символ-кнопку из панели библиотеки на сцену, тем самым создав экземпляр кнопки для клипа.
При создании изображения кнопки можно использовать графические экземпляры символов, а для создания анимированной кнопки в кадр помещают видеоклипы. Увидеть работу кнопок в режиме редактирования можно, выполнив команду Control/Enable Simple Buttons.
Чтобы назначить кнопке команду, необходимо щелкнуть правой клавишей мыши по экземпляру кнопки и выполнить в контекстном меню команду Actions. На открывшейся панели Actions в списке команд двойным щелчком надо выбрать нужную команду языка программирования и при необходимости ввести требуемые параметры.
Сохранение файлов и публикация Flash-роликов в Интернете. Flash-файлы сохраняются в формате FLA. Файл формата FLA содержит все необходимые ресурсы, включая изображения, видеоматериал, звук и код, и может быть отредактирован.
Для показа фильма с помощью Flаsh-проигрывателя или в сети Интернет необходимо его опубликовать в формате HTML-документа посредством команды File/Publish. При этом автоматически будет создан файл фильма (*.SWF) и описывающий его открытие HTML-документ.
Чтобы протестировать созданную публикацию, надо запустить браузер, например Internet Explorer и открыть в нем HTML-документ командой Файл/Открыть.
Задание для выполнения на компьютере
1. Создать анимацию формы следующим образом:
? в первом кадре нарисовать круг;
? выделить первый кадр на Timeline и на панели свойств Properties в поле Tween выбрать Shape;
? выделить 20-й кадр и вставить пустой ключевой кадр, нажав . Нарисовать треугольник;
? выделить 40-й кадр и вставить пустой ключевой кадр, нажав . Нарисовать квадрат;
? просмотреть ролик.
2. Чтобы создать анимацию движения кораблика, необходимо:
| Рис. 24.3 ? Кораблик |
 ? в первом кадре нарисовать кораблик (рис. 24.3). Для выделения всего рисунка щелкнуть по первому кадру. Выполнить команду Insert/CreateMotionTween(вокруг кораблика появится синяя рамка). Переместить кораблик в правую часть сцены;
? в первом кадре нарисовать кораблик (рис. 24.3). Для выделения всего рисунка щелкнуть по первому кадру. Выполнить команду Insert/CreateMotionTween(вокруг кораблика появится синяя рамка). Переместить кораблик в правую часть сцены;
? выделить 20-й кадр и вставить ключевой кадр (нажав ). Переместить кораблик в левую часть сцены;
? выделить 21-й кадр и вставить ключевой кадр, нажав ;
? выполнить команду Modify/Transform/FlipHorizontalдля переворота кораблика;
? выделить 40-й кадр и вставить ключевой кадр (F6). Переместить кораблик в правую часть сцены;
? просмотреть ролик нажатием кнопок+ ;
3. Выполнить анимацию движения по заданной траектории следующим образом:
? скопировать кораблик из предыдущего задания;
? создать для него анимацию движения;
? вставить слой, задающий траекторию движения (Insert/Motion Guide). В этом слое с помощью инструментов рисования создать желаемую траекторию;
? совместить центр анимируемого объекта с началом линии в первом кадре и с концом линии в последнем кадре;
? протестировать ролик и сохранить файл.
4. Выполнить маскирование слоя. Для этого проделать следующие действия:
? создать новый документ и нарисовать, например домик, солнышко, травку. Сделать цветной фон, выбрав любой инструмент выделения, и на панели свойств определить цвет с помощью Background;
? в 100-м кадре вставить ключевой кадр нажав ;
? вставить над этим слоем новый. Создать в новом слое анимацию движения или формы на 100-м кадре (перемещение по экрану круга или расширение маленького круга из центра на весь экран и обратно). Сделать этот слой маской (из контекстного меню слоя выбрать команду Mask);
? протестировать ролик.
5. Использовать графические символы:
? нарисовать елочку, выделить контур и, используя в инспекторе свойств раскрывающийся список Stroke style, сделать контур прерывистым;
? поместить графический объект в библиотеку (выделить и выполнить Insert/Convert to Symbol). Переносом объекта из библиотеки на сцену создать из елок «лес»;
? создать новый слой, нарисовать объект Колобок и организовать его движение по «лесу». Просмотреть результат.
6.Осуществить управление просмотром ролика с помощью кнопок:
? открыть любой файл с анимацией;
? используя команду Insert/New Symbol,создать на сцене символ «Кнопка» по образцу (рис. 24.4).
| Up |
| Down |
| Hit |
| Over |

Рис. 24.4. Образцы изображения кадров кнопки
Для закрашивания кнопки нужно воспользоваться градиентной заливкой, а в Down-кадре изменить контуры объекта. Щелкнув на Timeline пиктограмму Scene, вернуться к исходному слою с анимацией;
? создать новый слой и разместить в нем экземпляр кнопки, взятый из библиотеки. Выполнить в контекстном меню команду Actions и назначить кнопке программу:
on (press) {
Stop();
}
? запустить фильм и, нажимая на кнопку, протестировать его работу;
? взять из библиотеки и разместить на этом же слое еще один экземпляр кнопки и назначить ей программу:
on (press) {
Play();
}
? опробовать работу кнопок.
КОМПЬЮТЕРНЫЕ СЕТИ
Если компьютеры объединены в сеть, то у пользователя появляются следующие дополнительные возможности:
– получать информацию с различных компьютеров сети и при необходимости предоставлять свою информацию;
– осуществлять по сети электронные сделки;
– общаться в сети посредством использования различных сервисов.
Различают сети локальные и глобальные. Локальная вычислительная сеть объединяет компьютеры в единую распределенную систему обработки и хранения информации, при этом расстояние между компьютерами обычно не превышает нескольких километров. Компьютеры глобальныхсетей могут быть расположены в различных частях земного шара.
Сеть Интернет
В 1969 г. четыре компьютера были объединены в сеть ARPAnet, разработка которой финансировалась Министерством обороны США. Информация в сети передавалась в соответствии с протоколом. Протокол – это набор правил передачи информации, ее защиты, контроля и коррекции ошибок.
В 1983 г. протоколы TCP/IP стали основой компьютерной сети, объединяющей американские университеты и другие научно-исследовательские организации. Этот год считается годом рождения сети Интернет.
В 1989 г. был разработан язык гипертекстовой разметки (HTML), что привело к созданию в Интернет нового сервиса – сети World Wide Web («всемирная паутина» или WWW).
В настоящее время основная часть информации в Интернет представлена в виде гипертекстовых HTML-страниц. Для просмотра гипертекстовых страниц используются специальные программы – web-браузеры. На сегодняшний день существуют различные браузеры. Одним из них является Internet Explorer, который входит в состав ОС Windows.
Популярной услугой сети Интернет является электронная почта (e-mail). Электронная почта позволяет не только обмениваться письмами, но и прикрепить к письму любой графический файл, документ Word, Excel и т. д.
Статьи к прочтению:
Работа с MathCad Prime. Решение дифференциальных уравнений.
Похожие статьи:
-
Решение дифференциальных уравнений
Дифференциальные уравнения являются основной формой представления математических моделей. Напомним, что уравнение, в котором неизвестная функция входит…
-
Основные операции в приложении word
Создание документа. Чтобы создать новый документ, следует выполнить команду Создать из пункта меню Файл либо щелкнуть кнопку Создатьна панели…
