Сложное выделение. инструмент лассо
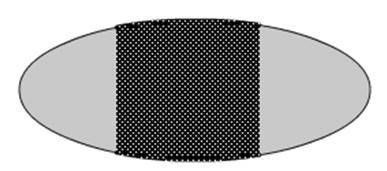
При сложном выделении выделяются не целые примитивы, а их части, позволяет создавать замысловатые фигуры. Нарисуем на рабочем столе эллипс и попытаемся выделить с помощью перетаскивания мыши его небольшую часть. Выберем  , сначала установим курсор мыши выше нарисованного эллипса и чуть левее его центра. После этого нажмём ЛК мыши и протащим мышь, пока курсор не окажется ниже эллипса и чуть правее его центра. Отпустим кнопку мыши и посмотрим, что у на получилось. А получиться фигура показанная на рис.7.18. Теперь проверим, действительно ли фрагмент эллипса выделен, — и мы сможем проделывать над ним все, что захотим. Для пробы перенесем выделенный фрагмент на другое место, рис.7.19.
, сначала установим курсор мыши выше нарисованного эллипса и чуть левее его центра. После этого нажмём ЛК мыши и протащим мышь, пока курсор не окажется ниже эллипса и чуть правее его центра. Отпустим кнопку мыши и посмотрим, что у на получилось. А получиться фигура показанная на рис.7.18. Теперь проверим, действительно ли фрагмент эллипса выделен, — и мы сможем проделывать над ним все, что захотим. Для пробы перенесем выделенный фрагмент на другое место, рис.7.19.

Рис.7.18. Эллипс, фрагмент которого выделен с помощью перетаскивания мышью

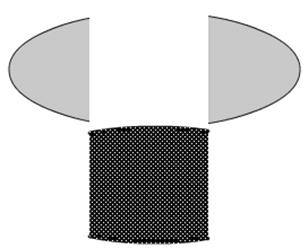
Рис.7.19. Эллипс, выделенный фрагмент которого был перенесён на другое место
Частичное стирание графики. Инструмент Ластик
Ластик служит для частичного удаления нарисованного. Принцип работы Ластика похож на работу Кисти, различие лишь в том, что Кисть рисует, а Ластик стирает. Выбираем нажав на кнопку  Листик или нажав на клавишу Е.С помощью модификатора можно выбрать форму Ластика, рис.7.20. Если при работе нужно двигать ластик строго по горизонтали или вертикали, то во время перемещения его нужно удерживать нажатой кнопку Shift.Пример того, что может получится в результате «стирания» ластиком, показано на рис.7.21.
Листик или нажав на клавишу Е.С помощью модификатора можно выбрать форму Ластика, рис.7.20. Если при работе нужно двигать ластик строго по горизонтали или вертикали, то во время перемещения его нужно удерживать нажатой кнопку Shift.Пример того, что может получится в результате «стирания» ластиком, показано на рис.7.21.

Рис.7.20. Список модификатора «форма ластика» в раскрытом виде

Рис.7.21. Пример использования инструмента «ластик»
Работа с текстом
Создание текстового блока выполняется с помощью особого инструмента Текст.Чтобы выбрать его, нужно щелкнуть по кнопке  или нажать на клавишу Т.Можно создать текстовый блок 2-мя способами.
или нажать на клавишу Т.Можно создать текстовый блок 2-мя способами.
Первый способ. Щёлкнуть в той точке рабочего листа, где должен находится левый верхний угол создаваемого текстового блока. Появится небольшой синий прямоугольник с мигающим текстовым курсором. Этот прямоугольник и есть текстовый блок, пока ещё не содержащий никакого текста. Текст в блок вводится так же. Как в обычном текстовом редакторе.
Второй способ создания текстового блока аналогичен рисованию прямоугольника или эллипса. Помещаем курсор мыши в том месте, где будет располагаться левый верхний угол текстового блока, и нажимаем ЛК мыши. Затем, не отпуская эту кнопку, протащим мышь в то место, где будет находится правый нижний угол текстового блока. Пока мы буксируем мышь, будет отображаться синий прямоугольник. Переместив курсор мыши в нужную точку, отпускаем ЛК мыши. Текстовый блок будет нарисован, и внутри него появится текстовый курсор.
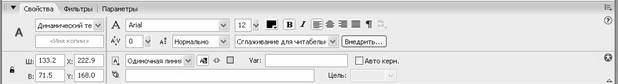
Форматирование текста и отдельных символов осуществляется с помощью панели Свойств, рис.7.22.

Рис.7.22. Панель Свойства после выделения текстового блока в рабочей области
Анимация и видео
В зависимости от располагаемого времени, сюжета фильма и собственных художественных способностей вы можете выбрать один из двух способов «оживления» персонажей вашего фильма:
? покадровую анимацию (Frame-by-frame, «кадр за кадром»), когда каждый следующий кадр вы создаете собственными руками (либо импортируете из внешнего источника);
? автоматическую анимацию (tweened-анимацию), когда вы выстраиваете лишь ключевые кадры, а все промежуточные кадры Flash формирует самостоятельно.
Необходимо отметить, что оба механизма могут использоваться совместно, причем не только в рамках одного фильма, но и применительно к одному объекту. Например, более сложные в сюжетном плане фрагменты могут быть основаны на покадровой анимации, а фрагменты с «предсказуемым» развитием сюжета получены с помощью автоматической.
Такое объединение возможно благодаря использованию для каждого объекта единой оси времени, представленной в окне редактора временной диаграммой — — Time Line. Объединив на одной временной диаграмме «линии жизни» нескольких объектов, можно получить сцену, в которой участвуют несколько «персонажей».
Особенность применения автоматической анимации состоит в том, что с ее помощью можно анимировать только один объект на данном слое. Для создания сцены, в которой предполагается наличие нескольких анимированных объектов, требуется разместить каждый из них на отдельном слое (подробнее об использовании слоев см. следующую главу — «Слои»).
Независимо от того, какой механизм используется для создания отдельных кадров, суть анимирования заключается в том, чтобы отразить изменение объекта во времени.
Вы можете создать фильм, в котором в течение часа один и тот же шар будет неподвижно лежать на столе. В этом случае все кадры фильма будут похожи друг на друга больше, чем однояйцевые близнецы, и зритель не сможет отличить ваш «мультик» от статичного изображения. С другой стороны, можно изготовить несколько замечательных кадров и… воспроизвести их в один и тот же момент времени. Результат будет прежним — зритель не сможет увидеть происходящее на сцене. Таким образом, основной принцип анимации — каждому моменту времени — свой кадр.
Соответственно, процедура создания простейшего анимированного фильма во Flash состоит в том, чтобы подготовить изображения объекта, отражающие его изменение, и расставить их по временной оси.
В любой Flash-фильм может быть добавлен текст. Подобно работе в обычных текстовых редакторах, для текста может быть установлен размер, шрифт, стиль, интервал, цвет и способ выравнивания. Вы можете трансформировать шрифт подобно другим объектам — поворачивать, масштабировать, наклонять. При этом сохраняется возможность редактирования его символов.
На основе фрагмента текста может быть создана гиперссылка.
Flash-фильм может содержать динамические текстовые поля, а также поля, редактируемые пользователем. Редактируемые поля в Flash-фильме имеют то же предназначение, что и текстовые поля, помещаемые в форму на Web-странице: с их помощью от пользователя может быть получена та или иная информация, подлежащая обработке на сервере или клиентским сценарием. И, наконец, в Flash MX вы можете создавать прокручиваемые многострочные текстовые области.
При необходимости текст может быть конвертирован в графический объект, и тогда с его символами разрешается работать как с отдельными графическими фигурами.
Покадровая анимация
Итак, для создания покадровой анимация требуется предварительно подготовить (или, по крайней мере, продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство. Плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит «мультик», тем ближе движения персонажей к естественным. Поэтому создание покадровой анимации является весьма кропотливым делом. Ее целесообразно применять в тех случаях, если объекты видоизменяются или взаимодействуют друг с другом каким-либо сложным образом.
Кроме того, покадровая анимация используется во Flash при описании поведения интерактивных элементов фильма, например, кнопок. Каждому состоянию кнопки соответствует определенный ключевой кадр на временной диаграмме. Основное отличие описания поведения кнопки от «обычной» анимации состоит в том, что состояние кнопки зависит не от времени, а от действий пользователя. Подробнее вопросы включения в фильм элементов управления рассмотрены в главе «Создание интерактивных фильмов».
Статьи к прочтению:
24Выделение Инструмент лассо
Похожие статьи:
-
Редактирование документа. выделение блоков текста. операции с выделенным текстом. контекстное меню.
Задание 3. 1. Выделите различные блоки текста с помощью мыши. 2. Опробуйте различные способы копирования и вставки блока текста. 3. Вырежьте блок текста….
-
Выделение, удаление, перемещение и копирование
Перед выполнением действий с текстовым фрагментом необходимо его выделить. В качестве такого фрагмента может быть часть слова, слово, строка, текст…
