Создание презентации с помощью microsoft power point
Цель работы: освоение приемов создания презентации Power Point для иллюстрации выступления докладчика или для рекламного ролика.
Шаг 1.
Для запуска Power Point воспользуемся главным меню Windows – выберем Пуск — Программы Microsoft Power Point. Автоматически будет создана презентация, состоящая из одного «титульного слайда». Окно Power Point представлено на рисунке 1.

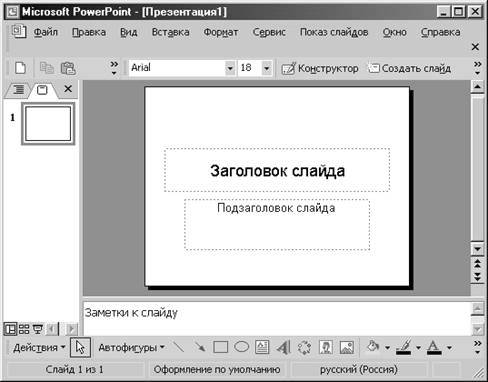
Рисунок 1 – Общий вид Microsoft Power Point
В левой части окна представлен список слайдов (сейчас там показан единственный слайд). Если выбрать один из сладов в списке он будет выведен в правой части окна, где его можно просмотреть и отредактировать.
Сейчас правой части выведен только что созданный пустой слайд. Этот слайд, в соответствии с выбранным макетом, содержит два элемента – «Заголовок слайда» и «Подзаголовок слайда». Введем в эти элементы соответствующий текст, для этого устанавливаем с помощью «мыши» курсор на элемент и вводим текст заголовка и подзаголовка. С этим текстом мы можем работать так же, как с текстом в редакторе MS Word – выбирать шрифты, форматирование, выравнивание текста относительно границ элемента. Также можно изменять размеры элемента с помощью кружков на границе элемента. Для этого устанавливаем указатель «мыши» на элемент, нажимаем левую кнопку, делая элемент активным. Далее становимся указателем мыши на один из кружков (вид курсора при этом изменится) нажимаем левую кнопку, передвигаем указатель, затем отпускаем кнопку. Чтобы переместить активный элемент нужно нажать левой кнопкой «мыши» на его выделенной штриховкой границе, переместить указатель в нужное место и отпустить кнопку.
Введем заголовок и подзаголовок слайда, переместим элементы для создания привлекательного внешнего вида. При форматировании текста можно выделить «мышью» текст элемента, нажать на выделенном тексте правую кнопку «мыши» и выбрать пункт меню «Шрифт». Здесь мы выбираем шрифт, его начертание размер, цвет и дополнительные эффекты. При выборе цвета можно выбрать пункт выпадающего меню «Другие цвета» и затем выбрать нужный цвет на одной из вкладок. Для написания заголовка слайда мы использовали эффект «рельеф», для подзаголовка – эффект «тень». Также для форматирования текста можно использовать кнопки на панели инструментов.
Для окончания оформления внешнего вида первого слайда зададим для него фон. Установим курсор «мыши» на свободном месте в слайде, затем нажмем правую кнопку и выберем из контекстного меню пункт «Фон». Мы попадем в окно, показанное на рисунке 2.

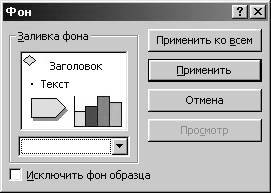
Рисунок 2 – Окно выбора фона
На рисунке слева можно увидеть, как будет выглядеть выбранный фон. Если выбрать фон и нажать кнопку «Применить» этот фон будет установлен текущем кадре, кнопка «Применить ко всем» позволяет назначить выбранный фон для всех слайдов презентации. В рамках настоящей работы мы будем устанавливать свой фон для каждого слайда, однако заметим, что с точки зрения оформления лучше выглядит презентация, выполненная в едином стиле.
Нажав на кнопку в левой части окна можно выбрать цвет фона, либо воспользоваться пунктами выпадающего меню «Другие цвета…» или «Способы заливки…». Если выбрать последний пункт мы попадем окно, где можно назначить градиентный способ заливки, либо текстуру, узор или рисунок (через соответствующие вкладки окна). Назначим градиентную заливку (см. рисунок 3), при которой один цвет плавно перетекает в другой. Выберем два цвета, например серый и черный, тип штриховки и один из вариантов.

Рисунок 3 – Выбор способа заливки, градиентная заливка
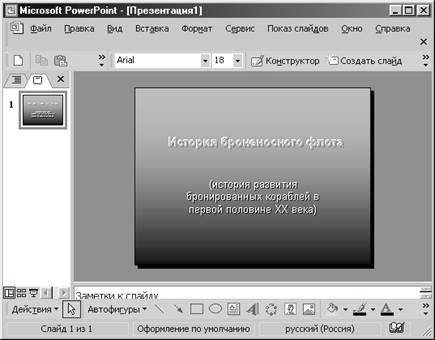
В результате наших действий слайд примет вид, представленный на рисунке 4.

Рисунок 4 – Внешний вид первого слайда после первого шага
Теперь сохраним презентацию на диске (Пункты меню Файл — Сохранить).
Шаг 2.
Настроем теперь анимацию и звуковое сопровождение первого слайда. Установим указатель «мыши» на заголовке слайда, вызовем с помощью правой кнопки контекстное меню и выберем пункт «Настройка анимации». В правой части окна появится панель, где можно провести настройку анимации слайда (Рисунок 5).

Рисунок 5 — Настройка анимации
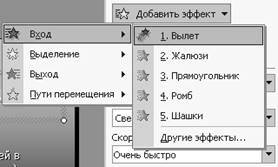
Установим курсор на первом элементе. Затем нажмем на панели кнопку «Добавить эффект» (Рисунок 6). Как видим, эффекты разбиты на категории: вход, выделение, выход и перемещение (Последний вариант – это просто перемещение объектов по слайду, причем пользователь может задать направление перемещения). Мы выберем эффект «Вылет» в категории «Вход».

Рисунок 6 – Выбор эффекта анимации
Теперь нужно настроить остальные параметры анимации элемента. В поле «Начало» выберем вариант «После предыдущего» (Можно также назначить начало анимацию по щелчку пользователя, либо одновременно с анимацией других элементов слайда). Дальше выберем направление вылета (параметр действует для данного эффекта) – «Сверху» и скорость – «Очень быстро».
Чтобы настроить анимацию подзаголовка сделаем этот элемент активным, и также добавим эффект. На этот раз выберем эффект «Жалюзи» из категории «Вылет». Также выберем вариант начала эффекта «После предыдущего», направление «По горизонтали» и скорость «Очень быстро».
При необходимости каждому элементу слайда можно установить несколько эффектов.
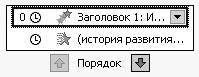
На рисунке 7 показана часть панели настройки анимации. Здесь мы можем управлять порядком анимации объектов. С помощью стрелок под списком мы можем менять очередность эффектов анимации.

Рисунок 7 – Список эффектов анимации для слайда
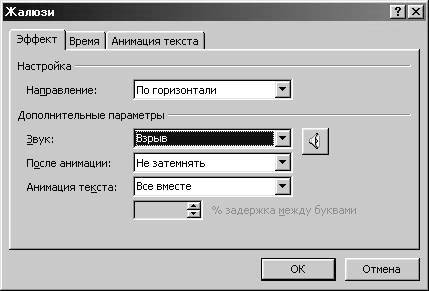
Если установить указатель манипулятора «мышь» на одном из эффектов в списке, нажать правую кнопку и выбрать пункт «Параметры эффекта» появится окно настройки данного эффекта (рисунок 8).

Рисунок 8 – Окно параметров эффекта жалюзи
Здесь следует задать дополнительные параметры. Определим, будет ли текст вылетать по словам, по буквам, по абзацам или единым блоком. За это отвечает поле «Анимация текста». Мы сохраним настройки по умолчанию — текст будет появляться единым блоком. Выберем звуковое сопровождение для анимации элемента, например «Взрыв». С помощью поля «После анимации» в нижней части окна можно заставить элемент после своего появления скрыться или изменить цвет. В данном случае мы этого делать не будем.
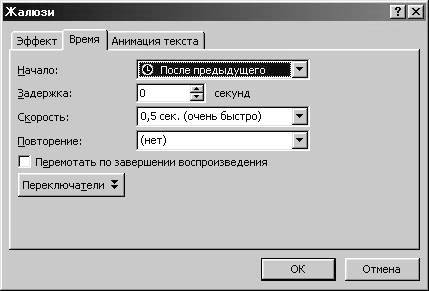
Также мы должны настроить порядок анимации элементов слайда и продолжительность паузы. Перейдем на вкладку «Время» (рисунок 8).

Рисунок 8 – Временные параметры эффекта
В поле «Начало» можно выбрать один из трех вариантов – «По щелчку», «После предыдущего», «С предыдущим». Оставим значение «С предыдущим». В поле «Задержка» установим значение «0» секунд – анимация элемента начнется сразу же после окончания действия предыдущего эффекта.
Теперь закроем окно, нажав кнопку «Ok» и просмотрим результат. Выбираем пункт меню Показ слайдов — Начать показ.
Шаг 3.
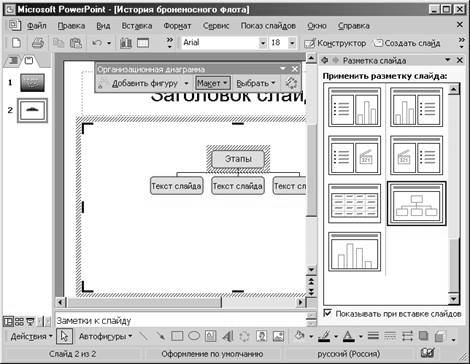
Создадим следующий слайд. Для этого выбираем пункт меню Вставка — Новый слайд. Справа появится панель, где можно выбрать макет слайда. Выберем макет «Организационная диаграмма». Слайд будет содержать два элемента – заголовок и элемент для вставки организационной диаграммы. Нажмем два раза левую кнопку «мыши» на этом объекте. В результате мы попадем в Microsoft Organization Chart, специальную программу из пакета MS Office, предназначенную для создания подобных схем (Рисунок 9).
Заполним имеющиеся блоки. При желании мы можем добавлять новые блоки с помощью главного меню и панели инструментов. После того, как диаграмма будет создана закроем окно Microsoft Organization Chart, при этом ответим утвердительно на опрос о необходимости обновить объект.
Для того чтобы вести комментарий к этапу вставим объект надпись(Вставка — Надпись), затем установим курсор «мыши» на нужное место слайда и нажмем левую кнопку. Не отпуская кнопку, переместим указатель вправо, задав таким образом, размер надписи и отпустим кнопку «мыши». Введем текст надписи (Рисунок 10). С этим текстом можно совершать те же действия, что и с текстом MS Word. Подберем для введенного текста размер, начертание шрифта, цвет (выделяем текст «мышью», затем правая кнопка и пункт «Шрифт») и выравнивание (пункт «Абзац» или кнопки панели инструментов).

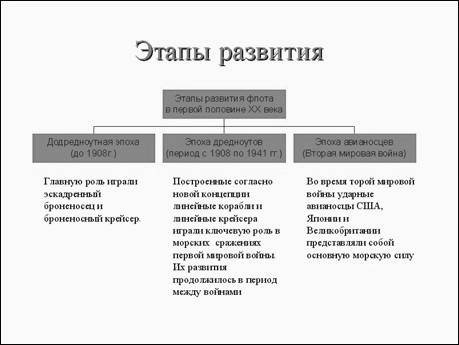
Рисунок 9 – Организационная диаграмма

Рисунок 10 – Второй слайд презентации
Введем заголовок, добавив эффект тени. Равномерно распределим все имеющиеся объекты по слайду. Для цветового оформления слайда воспользуемся стандартной цветовой схемой. Для этого нажмем правую кнопку «мыши» на пустом месте слайда и выберем пункт контекстного меню «Оформление слайда». Схема представляет собой подобранный набор цветов для фона, надписей и пр. Выберем одну из возможных схем и выберем в уонекстном меню для этой схемы пункт «Применить к выбранным слайдам».
Далее настроим анимацию слайда. Как и для первого слайда нажмем правой кнопкой «мыши» на одном из объектов и выберем пункт «Настройка анимации» из контекстного меню. Зададим эффекты для всех пяти объектов. Мы должны проверить последовательность анимации объектов, если она неправильна, то исправим ее.
Шаг 4.
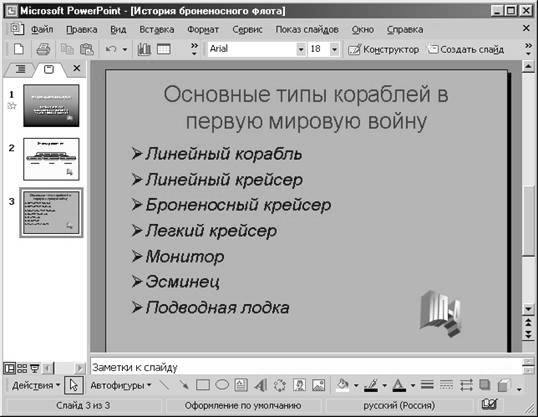
Вставим следующий слайд (Вставка — Новый слайд). Используем макет «Маркированный список». Введем заголовок слайда и пункты списка (Рисунок 11). Настроим анимацию слайда. Выберем для маркированного списка эффект «Спираль» и проверим, чтобы была установлена галочка при словах «по абзацам». В результате пункты списка будут появляться по одному.

Рисунок 11 – Слайд с маркированным списком
После ввода текста следует оформить текст, список и выбрать фон слайда. Рассмотрим теперь еще один инструмент Power Point – образец слайда. С помощью образца можно одном месте задавать внешний вид (фон, рисунки, форматирование текста и пр.) всех слайдов презентации. Для того чтобы редактировать образец следует выбрать пункты меню Вид — Образец — Образец слайдов. Мы попадем в окно редактирования образца. Введем здесь единый логотип для всех слайдов. Выберем пункт меню Вставка — Рисунок — Объект WordArt. Далее выбираем стиль надписи, водим название своей группы в поле текст, задаем вид и размер шрифта. С помощью «мыши» перетаскиваем созданный фигурный текст в правый нижний угол экрана. Нажмем кнопку «Закрыть». В результате наших действий с образцом логотип появился на всех слайдах презентации.
В принципе, с помощью образца можно модифицировать внешний вид всех слайдов. Для оформления слайда можно также воспользоваться готовым шаблоном оформления. На свободном месте слайда вызываем контекстное меню и выбираем пункт «Оформление слайда». В появившейся справа панели выбираем один из шаблонов, например «Волны» и выбираем в его контекстном меню пункт «Применить ко всем слайдам». В результате наших действий образцы сладов и заголовков изменятся в соответствии с выбранным шаблоном, следовательно, изменится и вся презентация. Если полученный результат нас не удовлетворяет, нажмем пункт меню Правка -Отменить или кнопку отмены на панели инструментов.
Шаг 5
Добавим четвертый слайд, используя макет «Текст и графика» (Рисунок 12). Введем текст, а затем дважды нажмем на элементе, предназначенном для вставки картинки. Выберем из Microsoft ClipArt подходящий рисунок, нажмем на нем левую кнопку «мыши» и выберем первый пункт появившегося меню – вставка клипа. Как всегда, настроим анимацию элементов слайда.

Рисунок 12 – Четвертый слайд
По-видимому, представленный слайд лучше разместить перед третьим. В левой части окна, где отражена структура презентации, нажмем левую кнопку «мыши» на пиктограмме четвертого слайда (прямоугольник рядом с цифрой «4»). Не отпуская кнопку, будем поднимать указатель верх, до тех пор, пока между вторым и третьим слайдами не возникнет горизонтальная линия. Теперь можно отпустить кнопку. В результате наших действий третий и четвертый слайды поменялись местами.
Вставим пятый слайд c использованием макета «Диаграмма». Заполним заголовок слайда и дважды щелкнем левой кнопкой «мыши» на элементе «Вставка диаграммы». На экране появится таблица, для ввода исходных данных диаграммы. Заполним таблицу так, как показано на рисунке 13.

Рисунок 13 – Исходные данные для диаграммы
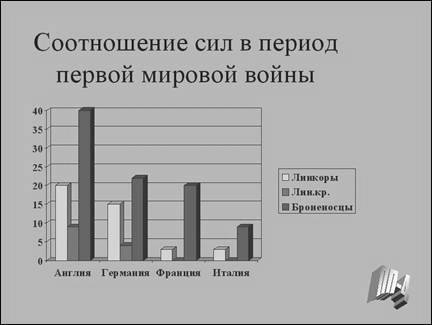
Если установить курсор «мыши» на диаграмму, нажать правую кнопку и выбрать пункт контекстного меню Объект Диаграмма – Изменить, то можно выбрать тип диаграммы (Диаграмма — Тип Диаграммы), ее внешний вид (Диаграмма — Параметры Диаграммы). На рисунке 14 показан окончательный вид пятого слайда.

Рисунок 14 – Пятый слайд презентации
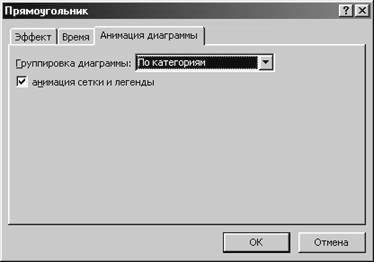
При настройке анимации для диаграммы воспользуемся вкладкой «Анимация диаграммы» окна свойств эффекта анимации (Рисунок 15). Для попадания сюда нужно в списке эффектов на панели настройки анимации нажать правую кнопку «мыши» и выбрать соответствующий пункт контекстного меню.

Рисунок 15 – Настройка анимации диаграммы
Мы должны определить порядок появления элементов диаграммы. Если выбрать пункт «по категориям», то сначала появится данные для первой группы столбцов (Англия), затем вторая (Германия) и т.д. Если выбрать «по сериям», то сначала столбцы первой серии (Линкоры), затем второй (Линейные крейсера) и т.д. Пункты «по элементам серий» и «по элементам категорий» позволяют выводить столбцы один за другим. В данном случае выберем вариант «по сериям».
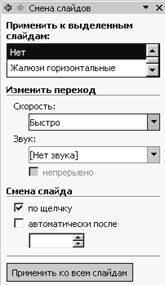
Будем считать, что содержимое презентации готово. Настроим теперь порядок смены слайдов при показе. Выберем пункт меню Показ слайдов — Смена слайдов. Появится панель, где можно настроить порядок смены слада (по щелчку или автоматически через заданное время), звуки эффект при смене слайдов (Рисунок 16).

Рисунок 16 – Настройка смены слайдов
Выберем нужный эффект перехода. Кнопка «Применить ко всем слайдам» позволяет назначить данный эффект при демонстрации всей презентации.
С помощью пункта меню Показ слайдов — Начать показ просмотрим работу созданной презентации. Внесем необходимые изменения отдельные слайды и сохраним окончательный вариант презентации на диске.
Статьи к прочтению:
Как сделать презентацию в Power Point
Похожие статьи:
-
Создание презентаций с помощью программы microsoft powerpoint
А. Г. ПАТЕЮК ОМСК 2007 Министерство транспорта Российской Федерации Федеральное агентство железнодорожного транспорта Омский государственный университет…
-
Создание презентаций в ms power point
Разработка презентации Цель занятия. Освоить основные принципы разработки презентаций. Изучить задания эффектов и демонстрации презентации. Порядок…
