Тема 7. дополнительные возможности html
Основное содержание темы: Понятие карты изображений. Виды карт изображений. Структура карты изображений. Тэги для определения карты изображений. Специальное программное обеспечение для создания карт изображений. Работа с редактором HTML Map Desinger v1.4 Win9X2KM. Баннеры, как основной вид рекламы в Internet. Основные виды баннеров. Стандартные размеры распространенных в сети баннеров. Работа с утилитой Gif Animation. Создание анимированных изображений.
Практическая работа 8. Создание и использование карт изображений
Цель работы: Получить практический опыт создания карт изображений.
Краткое теоретическое обоснование:
Карты-изображения предоставляют пользователям дружественный интерфейс для перехода на другие Web-страницы. Чтобы выполнить переход по такой ссылке, следует просто выбрать нужное место на изображении и щелкнуть мышью. Наличие такого развитого графического интерфейса является одним из значительных преимуществ Web-страниц по сравнению с другими ресурсами Интернета. Вместо текстовых меню, пользователи получают наглядное графическое представление информации.
Карта-изображение внешне выглядит как обычное встроенное изображение, но при выборе с помощью курсора мыши той или иной области на этом изображении выполняется переход на другие страницы. Обычно на изображении указывается, где следует сделать щелчок, чтобы перейти на ту или иную страницу. Существует несколько путей указания границ областей, реализующих различные ссылки. Часто используется рамка или какой-либо иной разделитель.
Создание карт-изображений требует двух шагов:
1.Подготовки опорного изображения, на котором впоследствии будут заданы активные области. Для этого можно воспользоваться любым графическим редактором или использовать готовое изображение. Воспользуемся готовым изображением, находящимся в папке y:/eco/ecoins/itu/1sem/sait/karta/karta.jpg
2. На втором шаге необходимо отметить активные области на изображении и сопоставить им соответствующие адреса ссылок. Для описания активных областей откройте в Adobe Photoshop модифицированный файл изображения. Определите размер изображения и координаты выделенных на рисунке областей. Для этого следует активизировать команду Window|Info и, подводя мышку от начала координат (левый верхний угол изображения) к нужным точкам.
Работа с картой включает две составляющих в тексте документа
1. Для указания того, что встроенное изображение является опорным для карты, используется параметр USEMAP тега. Значением параметра USEMAP является ссылка на описание конфигурации карты.
2. Описание конфигурации активных областей должно располагаться в том же файле, что и данная строка HTML-кода, и иметь для данного примера имя logo. Для описания конфигурации активных областей используются следующие теги:
Для карты-изображения используется специальный тег , единственным параметром которого является NAME. Значение параметра NAME определяет имя, которое должно соответствовать имени в USEMAP. Тегтребует закрывающего тега. Внутри этой пары тегов должны располагаться описания активных областей карты, для чего используется специальный тег. Каждый отдельный тег задает одну активную область. Завершающий тег не требуется. Активные области могут перекрываться. В случае если некоторая точка относится одновременно к нескольким активным областям, то будет реализована та ссылка, описание которой располагается первым в списке областей. Атрибутами тега являются SHAPE, COORDS, HREF, NOHREF, TARGET, и ALT. Рассмотрим назначение этих параметров.
Атрибут SHAPE определяет форму активной области. Допустимыми значениями являются rect, circle, poly, default. Эти значения задают области в виде прямоугольника, круга, многоугольника. Последнее значение – default — определяет все точки области. Если параметр SHAPE опущен, то по умолчанию предполагается значение rect, т. е. область в виде прямоугольника.
Атрибут COORDS задает координаты отдельной активной области. Значением параметра является список координат точек, определяющих активную область, разделенных запятыми. Координаты записываются в виде целых неотрицательных чисел. Начало координат располагается в верхнем левом углу изображения, которому соответствует значение 0,0. Первое число определяет координату по горизонтали, второе – по вертикали. Список координат зависит от типа области.
Для области типа rect задаются координаты верхнего левого и правого нижнего углов прямоугольника.
Для области типа circle задаются три числа – координаты центра круга и радиус.
Для области типа poly задаются координаты вершин многоугольника в нужном порядке. Заметим, что последняя точка в списке координат не обязательно должна совпадать с первой. Если они не совпадают, то при интерпретации данных для этой формы области браузер автоматически соединит последнюю точку с первой. Различные редакторы карт-изображений в этом отношении работают по-разному – одни добавляют первую точку в конец списка, а другие – нет. Количественные ограничения на число вершин довольно велики и покрывают практически все мыслимые потребности. По крайней мере многоугольник, имеющий 100 вершин, уверенно обрабатывается всеми ведущими браузерами. Есть ограничение, связанное с самим языком HTML, согласно которому список не может содержать более 1024 значений. Многоугольник вполне может быть невыпуклым.
Область типа default не требует задания координат.
Атрибуты HREF и NOHREF являются взаимоисключающими. Если не задан ни один из этих параметров, то считается, что для данной области не имеется ссылки. То же самое явно определяет параметр NOHREF, не требующий значения. Параметр HREF определяет адрес ссылки, который может записываться в абсолютной или относительной форме. Правила записи полностью совпадают с правилами записи ссылок в тэге .
Параметр NOHREF полезно использовать для исключения части активной области. Пусть, например, необходимо создать активную область в виде кольца. Такой тип области не предусмотрен в списке возможных областей, однако он может быть реализован путем задания двух круговых областей. Для этого сначала следует задать область меньшего радиуса и указать в качестве параметра NOHREF. Далее нужно задать область большего радиуса с центром в той же точке и указать нужную ссылку. Тогда область внутри кольца, определенная двумя окружностями различного радиуса, будет иметь необходимую ссылку. Использование подхода, основанного на взаимном перекрытии областей, позволит строить области весьма разнообразной формы.
Атрибут TARGET употребляется при работе с фреймами. Его назначение – указать имя фрейма, в который будет размещен документ, загружаемый по данной ссылке. Более подробную информацию об использовании этого параметра можно получить из главы, посвященной работе с фреймами.
Атрибут ALTпозволяет записать альтернативный текст для каждой из активных областей изображения. По существу этот текст будет играть лишь роль комментария для создателя документа. Если альтернативный текст, записанный для всего изображения (в тэге), служит для выдачи его на экран при работе с отключенной загрузкой изображений, то альтернативный текст для активных областей никогда на экране не появится.
Оборудование: Персональный компьютер
Последовательность выполнения:
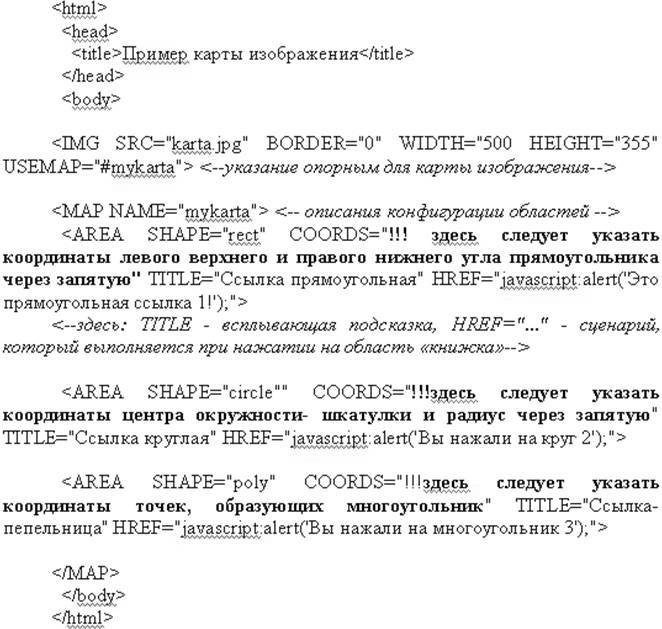
Задание 1.Создайте HTML-документ следующего содержания:

Сохраните документ с именем пример.html, откройте и просмотрите в браузере.
Задание 2. Создать самостоятельно карту изображения на основе собственного произвольного рисунка, осуществив переход на страницы из примеров, созданных в предыдущих лабораторных работах. Сохраните документ с именем пример2.html, откройте и просмотрите в браузере.
Практическая работа 9. Создание баннеров
Цель работы: Получение практического опыта создания баннеров.
Краткое теоретическое обоснование:
Баннер – это прямоугольное графическое изображение, рекламирующее Web-узел, продукцию или услуги и содержащее в себе ссылку на этот Web-узел. Баннеры также бывают информационными, которые сообщают о каком-либо событие.
Когда зародилась баннерная реклама, сказать сложно. Она появилась, когда стала развиваться коммерция в Сети. Нужно было рекламировать свои услуги в Сети владельцам сайтов. Да и сами сайты нуждались в рекламе.
Энциклопедия Wikipedia утверждает, что первый графический рекламный модуль в Интернете, на который можно было кликнуть для перехода к информации рекламодателя, был продан в 1993 году на сайте Global Network Navigator, принадлежавшем американскому компьютерному издательству O’Reilly. Однако днем рождения баннера следует считать 25 октября 1994, когда на сайте Hotwired (принадлежавшем самому известному американскому журналу о технологиях Wired) был размещен баннер ATT, который выглядел ужасно, но был инновацией. Размер баннера — 468х60 — впоследствии стал самым известным стандартом в Интернет — рекламе, хотя и был вытеснен более крупными форматами 10 лет спустя.
Баннер — это приглашение на ваш сайт. Конечно, оно должно быть оригинальным, заметным, необычным, но в тоже время простым и понятным. Хороший баннер – это некая идея, которая должна заинтересовать посетителя и зажечь в нем желание сходить по ссылке.
Основные задачи, которые должен решать баннер:
- Привлечь внимание посетителей
- Отличаться от других баннеров
- Соответствовать теме сайта
При измерении эффективности баннеров пользуются термином CTR (Click Through Ratio), измеряемого в процентах и выражающего отношение числа показов баннера к числу нажатий на него. Для обычных баннеров он составляет от 0,5 до 1,5 %. Существуют и другие более сложные расчеты эффективности баннеров.
Посетитель сайта затрачивает на просмотр баннера не более 3-5 секунд. Поэтому мысль на баннере должна быть выражена четко и образно. Основными элементами баннера являются слоган и визуальный образ. К разработке и того и другого следует переходить после уяснения задач баннера. Придумывание хорошего слогана очень важно. Плохая фраза может испортить самый прекрасный образ. (Слоган – девиз или краткая фраза, выражающая основную мысль рекламного сообщения).
Придумав слоган, можно подбирать иллюстрирующий его графический образ.
Также при создании баннера нужно учитывать, что просматриваться он будет в чуждом окружении, и мы ничего не будем знать о странице, на которой он окажется, и не сможем предусмотреть цветовой гаммы. Поэтому необходимо явно обозначить границы баннера – по его периметру. Кроме того, у баннера не должно быть прозрачного фона – обязательно сплошной (но не обязательно одноцветный).
Баннер должен нести некую идею, иначе он будет непривлекателен, ему будет нечем привлечь, заинтриговать, заинтересовать посетителя. Хороший баннер можно сравнить с головоломкой – она не сразу решается, но найдя ответ, посетитель получает положительные эмоции и запоминает его.
Можно считать, что каждый баннер состоит из следующих частей:
1. Слогана
2. Визуального объекта, иллюстрирующего слоган (часто это логотип).
3. Цветовой гаммы (для имиджевых баннеров цвета часто совпадают с цветом рекламирующего сайта)
4. Дополнительной информации (адрес web-страницы, пояснительный текст)
5. Дополнительных элементов оформления, подчеркивающих основную мысль и стиль баннера. В случае имджевых баннеров очень удобно сделать один шаблон и, подставляя разные слоганы и визуальные объекты, получить целую серию баннеров.
Оборудование: Персональный компьютер
Последовательность выполнения:
Задание
1. Создайте баннер для сайта о городе любого стандартного размера.
2. Создайте баннер для сайта организации по защите животных любого стандартного размера.
Обязательные элементы баннера:
- Единая цветовая гамма (если создается серия баннеров).
- Рекламный слоган.
- Визуал, иллюстрирующий слоган.
- Пояснительный текст
На баннере также могут присутствовать дополнительные элементы оформления.
3. Поместите баннер на веб-страницу.
Статьи к прочтению:
- Тема 8. программное обеспечение процесса производства сайта
- Тема №8. решение систем нелинейных алгебраических уравнений.
TOP-7 ФИШЕК iPHONE 7
Похожие статьи:
-
Можно отметить следующие дополнительные возможности межсетевых экранов: антивирусный контроль на лету ; контроль информационного наполнения…
-
Дополнительные возможности pgp : сеть доверия
Введение в шифрование с открытым ключом и PGP PGP (от англ. Pretty Good Privacy) означает «вполне хорошая приватность». На самом деле это очень хорошая…
