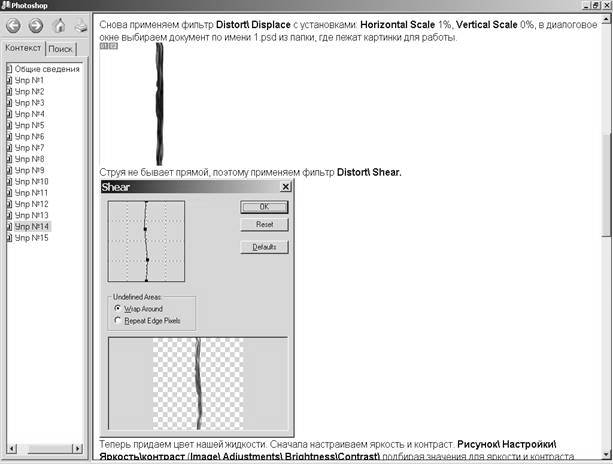
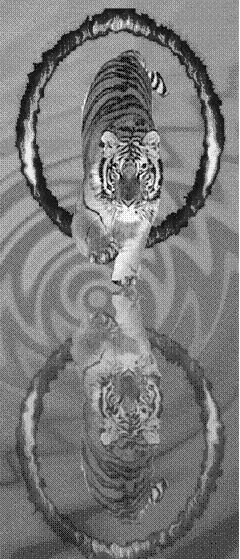
Тигр прыгает через горящий обруч, отражаясь в воде
Содержание
Лабораторная работа № 1. Ознакомление с графическим редактором Adobe Photoshop. 4
Теоретическая часть 4
Задания 4
Adobe Photoshop. Лабораторная работа № 2. Работа с документами в Adobe Photoshop. 9
Задания. 9
Содержание отчета 26
Лабораторная работа № 1. Ознакомление с графическим редакторомAdobePhotoshop.
Цель работы: Изучить инструментарий графического редактора AdobePhotoshop, и способами его настройки в различных режимах. Ознакомиться с плавающими панелями и их назначением. Научиться создавать и сохранять различные типы файлов вAdobePhotoshop.
Теоретическая часть
В настоящее время имеется большое количество компьютерных программ, предназначенных для создания и обработки графической информации. AdobePhotoshop– это самый большой кит в море графических редакторов. Он позволяет выполнять обработку фотографий, создавать книжные и журнальные иллюстрации на высоком профессиональном уровне.
Photoshopв основном работает с растровой графикой, хотя умеет обрабатывать и векторные изображения. Чаще всего такие изображения получают с помощью цифровой фотокамеры, при сканировании изображения или путем «захвата» кадра видеосъемки.
Растровое изображение представляет собой матрицу разноцветных точек. Для хранения растровых изображений требуется большой объем памяти. Такие изображения сложно масштабировать и редактировать.
Основными параметрами растрового изображения являются:
- размер изображения (в дюймах,сантиметрах, точках, пиках и т.д.);
- разрешение (количествопикселей на единицу размера);
- глубина цвета (количество битна один пиксель).
Задания
1.З  апуститеPhotoshop. Сразу после запуска вы видите в нем только меню, инструменты, палитры и панели. Самого изображения нет.Photoshopне создает пустого документа при открытии, т.к. он предназначен в основном для редактирования существующих изображений.
апуститеPhotoshop. Сразу после запуска вы видите в нем только меню, инструменты, палитры и панели. Самого изображения нет.Photoshopне создает пустого документа при открытии, т.к. он предназначен в основном для редактирования существующих изображений.
- В левом углу находится панельинструментов – это орудия вашего труда. С помощью этих кнопок вы будетевыделять, перемещать, трансформировать и окрашивать свое изображение. Принажатии любой кнопки, она становится активной – этот элемент выбран. Напанели поместились не все кнопки – некоторые спрятаны. Выберите кнопку«Выделение прямоугольной области». Щелкните и немного задержите мышь намаленьком треугольнике в нижнем правом углу кнопки – вы увидите, что насамом деле там прячутся 4 различных способа выделения.
3.3. В правой части экрана находятся ПАЛИТРЫ. Палитр всего 13 и они объединены в несколько групп. Если палитры нет на экране, ее можно вызвать через меню ОКНО. У каждой палитры есть меню, которое вызывается стрелкой вправо.
Чтобы палитры не мешали рассматривать изображение, их можно убрать клавишами SHIFT + TAB. Эти же клавиши вернут палитры на место.
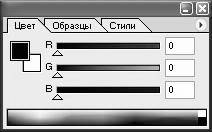
Обратите внимание на палитру Цвет. Она позволяет устанавливать цвет переднего плана и цвет фона. Соответствующий цвет можно выбрать, перемещая бегункиR(для красного),G(для зеленого),B (для синего цвета). Можно ввести числовое значение для каждого цвета или просто щелкнуть пипеткой для взятия пробы цвета.


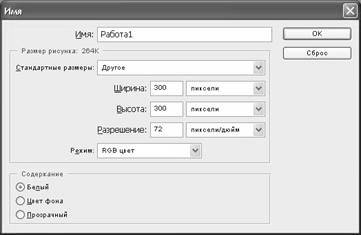
4.Создайте новый файл командой меню ФАЙЛ – НОВЫЙ. В диалоговом окне укажите параметры, с которыми будет создан документ:

Появился новый документ размером 300х300 пикселов с разрешением 72 пиксела на дюйм, у которого фоновый слой заполнен белым цветом. Работать с документом, не видя его реальных размеров достаточно сложно, поэтому следует включить направляющие линейки (ВИД – НАПРАВЛЯЮЩИЕ или CTRL+R).
5.Выберите инструмент «Кисть». Используя палитру «Цвет», выберите цвет вашей кисти (например, светло-зеленый). Напишите в верхней части окна при помощи мыши слово Photoshop.
По-видимому, получилось не слишком ровно.
Для выравнивания объектов по линиям, задания границ изображения, проверки вертикальных и горизонтальных линий удобно использоватьнаправляющие(сплошные линии синего цвета). Щелкните мышкой на любой линейке и перетащите указатель вниз или вправо. Направляющие можно перемещать, используя инструмент «Перемещение». Чтобы случайно не сдвинуть направляющие во время работы, их можно закрепить (ВИД – ЗАКРЕПИТЬ НАПРАВЛЯЮЩИЕ). Их можно временно спрятать ВИД – ПОКАЗАТЬ – НАПРАВЛЯЮЩИЕ, или удалить (ВИД – ОЧИСТИТЬ НАПРАВЛЯЮЩИЕ).
Задайте несколько направляющих и попробуйте написать текст снова (выберите цвет кисти – темно-синий).
Удобно также работать с включенной сеткой: ВИД – ПОКАЗАТЬ – СЕТКА.
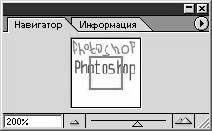
6.Для изменения масштаба изображения служит панель Навигатор. На этой панели в уменьшенном виде можно просматривать все изображение. Видимая в окне его часть обозначена красной рамкой. Изменять масштаб можно непосредственно вводя значение процента, плавно перемещая бегунок, или щелкая по кнопкам Уменьшить и Увеличить.
Увеличьте изображение в 2 раза (200%).

7.Выберите инструмент Кисть и попробуйте рисовать. (Для очистки всего изображения используйте РЕДАКТИРОВНИЕ – ЗАЛИТЬ – ИСПОЛЬЗОВАТЬ – БЕЛЫЙ ЦВЕТ или ВЫДЕЛЕНИЕ – ВСЕ — Delete.)
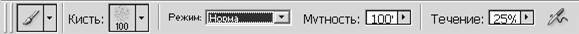
Обратите внимание на панель свойств вверху экрана.

Здесь вы можете выбрать другой инструмент,формукисти,режим,мутность,течениеи включить возможностипульверизатора.
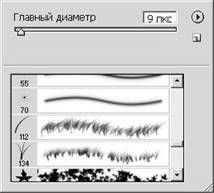
8.Попробуйте работать с различными формами кисти: жесткая круглая, мягкая круглая, spatter (брызгать), chalk (мел), star (звезда), grass (трава), leaves (листья), fuzzball (мокрый мяч), dry brush (сухая кисть). Выбирайте различный диаметр и цвет кисти.

Более детально настроить формукисти можно, используя палитру КИСТИ.

9.Свойство кисти Мутность(правильнее – прозрачность). Делает вносимый цвет прозрачным (цвет становится светлее, через него просвечивает предыдущее изображение). Пока вы не отпустили кнопку мыши (один мазок) – закрашивание идет ровным слоем.
10. Свойство кисти Течение. Действует подобно мутности. Но при этом закрашивается собственный след (т.е. учитывается динамика движения кисти).
11. Кнопка Включить возможности пульверизатора действует, если течение меньше 100% (лучше 10-20%). Удержание кнопки мыши на одном месте делает изображение более ярким (как если бы вы держали нажатой кнопку пульверизатора).
12. Заполните поле рисунка изображениями различного цвета и яркости. Теперь попробуйте поменять режим:
Выберите жесткую круглую кисть 19 пикселей, установите цвет средней яркости (например, темно-голубой), и последовательно меняйте режимы, отменяя каждое последнее действие (CTRL+Z):
Режим Normal(Нормальный)
В этом режиме происходит полная замена исходного цвета на вносимый.
Режим Multiply(Умножение)
В этом режиме цвета исходный и вносимый перемножаются, поэтому результирующий цвет получается всегда темнее исходного.
Если вносится черный цвет, то результирующий цвет тоже становится черным. Белый цвет на исходный не влияет.
Режим Screen(Экран)
В этом режиме цвета исходный и вносимый делятся, поэтому результирующий цвет получается всегда светлее исходного. Если вносится белый цвет, результирующий цвет становится белым. Черный цвет на исходный не влияет.
Режим Overlay(Перекрытие)
В этом режиме затемняются темные цвета, осветляются светлые. В результате такого наложения пикселов повышается контрастность изображения.
Режим Softlight(Мягкий свет)
Этот режим усиливает или ослабляет цвет в зависимости от вносимого цвета (результат напоминает освещение рассеянным светом)
Если вносимый цвет (считайте, что это источник света) светлее 50%-го серого, исходный цвет разбеливается (осветляется) идентично инструменту Dodge (Светлее).
Если вносимый цвет темнее 50%-го серого, исходный цвет усиливается (затемняется) так же, как при работе инструмента Burn (Темнее).
Использование чистого белого или чистого черного цвета осветляет или затемняет исходный цвет, но не дает соответственно белый и черный чистые цвета.
Режим Hardlight(Жесткий свет)
В этом режиме происходит усиление (затемнение) цвета, как в режиме Multiply (Умножение), или ослабление (осветление) цвета, как в режиме Screen (Экран), в зависимости от вносимого цвета (результат напоминает освещение резким светом).
Если вносимый цвет (считайте, что это также источник света) светлее 50%-го серого, исходный цвет разбеливается идентично режиму Screen (Экран). Если вносимый цвет темнее 50%-го серого, исходный цвет усиливается идентично режиму Multiply (Умножение)
Использование чистого белого или чистого черного цвета идентично нормальному режиму.
Режим очень удобен для создания теневых областей
Режим Darken(затемнее цвета)
В этом режиме происходит замена исходных цветов, а именно только тех, которые светлее вносимого, а точки, которые темнее вносимого, остаются без изменения
Режим Lighten(осветление цвета)
В этом режиме происходит замена исходных цветов, а именно только тех, которые темнее вносимого, а точки, которые светлее вносимого, остаются без изменения.
Режим Difference(Разница)
В этом режиме результирующий цвет равняется разнице в яркостях исходного и вносимого цветов. В результате такого наложения пикселов создается эффект негативного изображения.
Режим Hue(Оттенок)
В этом режиме результирующий цвет получает цветовой тон (оттенок) вносимого цвета, но сохраняет значения насыщенности (Saturation) и яркости (Luminosity) исходного цвета. Попробуйте закрасить изображение оттенком черного цвета.
Режим Saturation(Насыщение)
В этом режиме результирующий цвет получает насыщенность вносимого, но сохраняет оттенок (Hue) и яркость (Luminosity) исходного. На изображения в градациях серого никакого влияния не оказывает.
Режим Color(Цвет)
В этом режиме результирующий цвет получается с яркостью (Lummosily) исходного, но с оттенком (Hue) и насыщенностью (Saturation) вносимого. Это позволяет сохранить серую шкалу. Находит широкое применение для цветного тонирования монохромного изображения.
Режим Luminosity(Свечение)
Правильнее – яркость. В этом режиме результирующий цвет получается с оттенком (Hue) и насыщенностью (Saturation) исходного цвета, но с яркостью вносимого. В серой шкале результат совпадает с вносимым тоном. Этот режим по своему результату противоположен режиму Color (Цвет)
Режим Dissolve(Растворение)
Чтобы увидеть действие этого режима, нужно дополнительное условие. Установите в поле Opacity (Мутность) значение 50%.
В этом режиме происходит замена исходного цвета на вносимый со случайным распределением и учетом прозрачности. Результат особенно заметен при больших размерах инструментов Paintbrush (Кисть) или Airbrush (Аэрограф) и частичной мутности.
13. А теперь, используя полученные знания попробуйте раскрасить черно-белое изображение бабочки в траве (файл Бабочка Павлиний глаз.jpg).


Рисунок 1 Бабочка павлиний глаз
До После
Adobe Photoshop. Лабораторная работа № 2. Работа с документами вAdobePhotoshop.
Цель работы: Научить создавать, редактировать, трансформировать, ретушировать, раскрашивать, рисовать изображения в AdobePhotoshop.
Задания.
Задание 1.

Задание 2
Рисует объемный шар


Теперь, для реалистичности добавим блик на шарик. Фильтр Render\ Lens Flare

Создаем новое изображение Файл -Новый (File — New) (в данном случае 100×100 пикселей) Создаем новый слой (Слой – Новый — Слой (Layer- New — Layer)). На этом слое делаем выделение окружностью (инструмент Овальная область (Elliptical Marquee) при нажатой клавише Shift) и заливаем любым цветом (инструмент Ведро (Paint Bucket)). Выделение после заливки не снимаем.
Далее используем эффекты свечения на выделении Фильтр\ Render\ Lightings Effects. Настройки подбираем по вкусу
Отбросим тень от шарика Для чего создадим новый слой (Слой — Новый — Слой (Layer – New — Layer)) и поместим его между слоем фона и слоем на котором лежит наш шар. Оставшееся выделение шара необходимо трансформировать. Выполняем Выделение — Преобразовать выделение (Select -Transform Selection) и сплющиваем наше выделение, потянув вниз за верхний средний маркер. Выбираем серый цвет и заливаем полученное выделение. Смещаем чуть ниже слой на котором лежит наша тень (используем инструмент Перемещение (Move)).

Для придания реалистичности тени ее необходимо размыть. Перед этим выделение с тени не снимаем. Применяем фильтр Blurt Radial blur, устанавливаем опцию Zoom и для Amount 10.
Снимаем выделение Ctrl+D или Убрать выделение (Select — Deselect).
Зададим фон. На нижнем слое выполните градиентную заливку по выбору (инструмент Градиент (Gradient) в панели опций инструмента раскройте список градиентов и щелчком выберите подходящий, затем на изображении проведите линию указывающую направление цветового перехода).

Сводим все слои (Слой – Выполнить слияние (Layer – Flatten Image)).
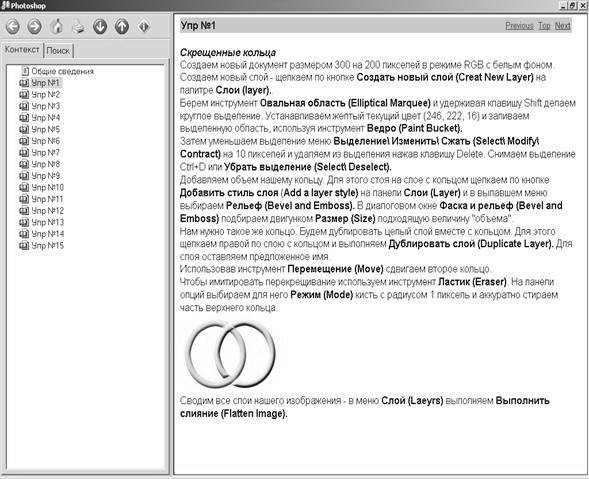
Задание 3
Рисуем сердце
Создаем новый документ Файл — Новый (File — New) размером приблизительно 300 на 300 пикселей, с белым фоном.
Создаем новый слой (Слой — Новый — Слой (Layer — New — Layer) или кнопка Создать новый слой (Create new Layer) на палитре Слои (Layers)), на нем выделяем круг (инструмент Овальная область (Elliptical Marquee)
при нажатой клавише Shift) и заливаем цветом по выбору.
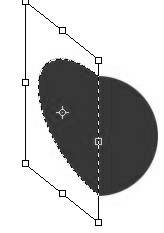
 Берем инструмент Прямоугольная область (Regtangular Marquee) и выделяем половинку круга. Для удобства можно отобразить сетку, использовав для этого команду Вид — Показать — Сетка (View — Show — Grid) Затем заходим в меню Правка — Преобразование — Наклон (Edit — Transform — Skew) и за средний маркер на крайней стороне рамки перемещаем вверх, вытягивая выделенную область. Для закрепления результата нажимаем Enter.
Берем инструмент Прямоугольная область (Regtangular Marquee) и выделяем половинку круга. Для удобства можно отобразить сетку, использовав для этого команду Вид — Показать — Сетка (View — Show — Grid) Затем заходим в меню Правка — Преобразование — Наклон (Edit — Transform — Skew) и за средний маркер на крайней стороне рамки перемещаем вверх, вытягивая выделенную область. Для закрепления результата нажимаем Enter.
 У нас получилась половинка сердца. Не снимая выделение, делаем Ctrl+X (Правка — Вырезать (Edit — Cut)) и сразу Clrl+V (Правка — Вставить (Editt Paste)). Фотошоп сам создаст новый слой на который добавится вставленная половинка сердца. Снимаем выделение (Ctrl+D или Выделение — Убрать выделение (Select — Deselect))
У нас получилась половинка сердца. Не снимая выделение, делаем Ctrl+X (Правка — Вырезать (Edit — Cut)) и сразу Clrl+V (Правка — Вставить (Editt Paste)). Фотошоп сам создаст новый слой на который добавится вставленная половинка сердца. Снимаем выделение (Ctrl+D или Выделение — Убрать выделение (Select — Deselect))
Слой, где осталась половинка круга удаляем (Выделяем этот слой и щелкаем по кнопке Удалить слой (Delete Layer) на палитре Слои или Слой — Удалить — Слой (Layer — Delete — Layer))
Теперь нам надо повторить готовую половинку сердца. Продублируем ее вместе со соем. Для этого выполняем Слой — Дублировать слой (Layer — Duplicate Layer) (или щелчок правой по спою и команда Дублировать (Duplicate)) Получим такой же слой с такой же половинкой сердца.
Теперь эту половинку надо перевернуть. Находимся на любом слое с одной из половинок и выполняем Правка — Преобразование — Отразить горизонтально (EdittTranforml Flip horizontal). Используя инструмент Перемещение (Move) совмещаем половинки. Затем перемещаемся на самый верхний слой и сводим его с тем, который находится под ним (Ctrl+E или Слой — Склеить снизу (Layer — Merge Down), тем самым размещаем обе половинки на одном слое.
П 
ридаем нашему сердцу объем и наводим блик также, как мы это делали для шара (см. Задание 1)
 Создаем художественный фон для нашего сердца. Для удобства временно уберем изображение сердца (щелчок по иконке «глаз» на слое с сердцем). Переходим на слой фона.
Создаем художественный фон для нашего сердца. Для удобства временно уберем изображение сердца (щелчок по иконке «глаз» на слое с сердцем). Переходим на слой фона.


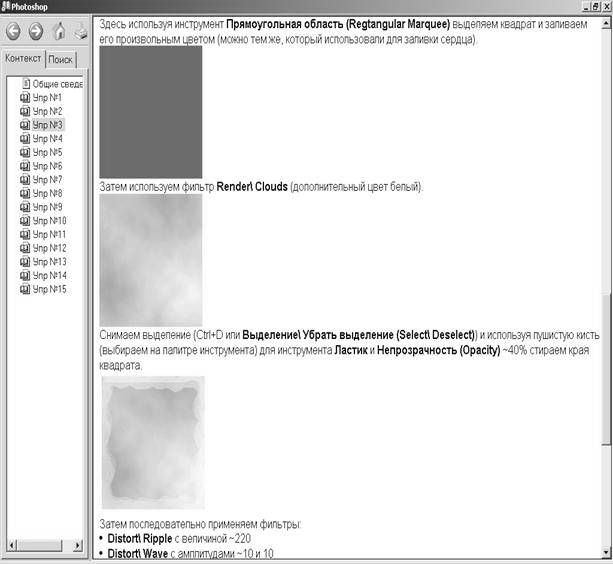
Задание 4

Задание 5

 Сводим все слои рисунка (Слой — Выполнить слияние (Layer – Flatten Image)).
Сводим все слои рисунка (Слой — Выполнить слияние (Layer – Flatten Image)).
Задание 5



Задание 6





Задание 7




Задание 8





Задание 9
Тигр прыгает через горящий обруч, отражаясь в воде
1.Откройте файл Tiger.jpg.
2.Выделите изображение тигра, используя магнитное лассо.
3.Скопируйте выделение в буфер обмена (CTRL + C).
4.Создайте новый документ — CTRL+N(параметры – по умолчанию). Закройте файлTiger.jpg(без сохранения).
5.Вставьте изображение из буфера обмена (CTRL + V).
6.Убедитесь, что фоновый цвет – белый. Измените размер холста — 10х20 см (Изображение–Размер холста).
7.Переместите тигра в верхнюю часть холста (снизу будет отражение).
8.Обратите внимание, что для тигра был создан новый слой. Назовите этот слой Тигр(Щелчок правой кнопкой на слое -Свойства слоя).
9.Дорисуйте тигру недостающую лапу.
1.Выделите правую лапу тигра (используйте лассо).
2.Скопируйте ее на место недостающей лапы (Кнопка Перемещение, удерживая ALT).
3.Сделайте из правой лапы левую (Редактирование–Трансформация–Отразить горизонтально).
4.Поверните лапу, чтобы она выглядела естественно (Редактирование–Трансформация–Поворот).
5.Размажьте границу в месте присоединения лапы (инструмент Палец).
10. Сохраните файл под именем «Тигр – Ваша фамилия.psd».
11. Создайте новый документ – Обруч(размер 10х10 см).
12. Нарисуйте обруч.
1.Создайте выделение в виде окружности (инструмент Овальная область, удерживая SHIFT). Диаметр обруча – около 8 см.
2.Залейте его черным цветом (инструмент Заливка, цвет переднего плана – черный).
3.Сожмите выделение на 15 пикселов (Выделение–Модифицировать–Сжать).
4.Удалите внутреннюю часть (Delete).
13. Снимите выделение (Выделение–Убрать выделениеили CTRL +D).
14. Размываем изображение (Фильтр-Смазывание–Смазывание Гаусса– радиус около 4 пикселей).
15. Стилизуем под ветер(Фильтр-Stylize–Wind).
16. Добавляем рябь(Фильтр–Distort-Ripple).
17. Поворачиваем на 90 градусов против часовой стрелки (ИЗОБРАЖЕНИЕ–ПОВЕРНУТЬ ХОЛСТ).
18. Снова добавляем рябь (Фильтр–Distort-Ripple).
19. Добавим цвет.
1.Изображение–Режим–Индексированные цвета (Палитра – универсальная).
2.Изображение–Режим–Палитра–Black Body.
20. Выделите обруч, например, прямоугольной областью и скопируйте его на изображение с тигром. Используя волшебную палочкувыделите черные области и удалите ихDELETE.
21. Установите порядок слоев сверху Тигр затем Обруч, чтобы тигр прыгал через обруч.
22. Установите в качестве текущего слой Тигри слейте его со слоемОбруч(Слой–Склеить с нижнимили CTRL + E).
23. В качестве фона добавьте рисунок Круги на воде.jpg. Перетащите этот файл мышкой в Фотошоп, затем на создаваемый вами рисунок, вставьте под слоемТигр. Растяните этот слой так, чтобы убрать надписи и заполнить весь холст (РЕДАКТИРОВАНИЕ – ПРОИЗВОЛЬНАЯ ТРАНСФОРМАЦИЯ – ухватится за маркеры и растянуть слой до нужного размера).
24. Создадим отражение в воде.
1.Используя прямоугольную область, выделяем всю верхнюю часть холста, захватывая чуть ниже тигра.
2.Копируем выделение в буфер обмена.
3.Вставляем выделение из буфера обмена.
4.Появился новый слой. Вверху у нас два одинаковых изображения.
25. Отражаем выделение по вертикали. Перемещаем его вниз (это отражение в воде). Для слоя с отражением установите непрозрачность60%.
26. Добавляем к выделению рябь(можно побольше) см. рисунок ниже.

Рисунок 2 Прыгающий тигр
Задание 10
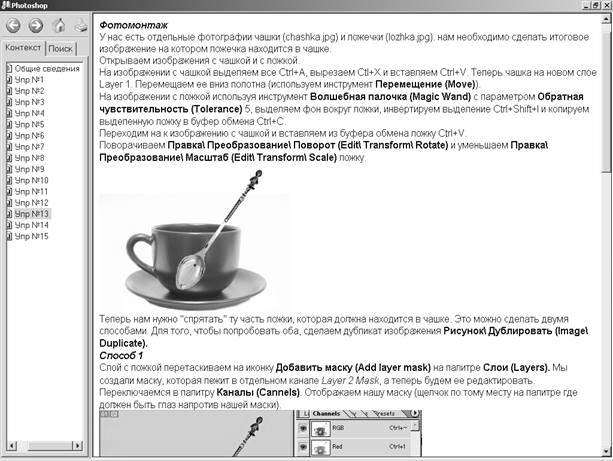
Ретушь фото
1.Откройте файл Портрет.jpg.

2.Включите режим Quick Mask(Быстрая Маска), после выберите инструментBrush(Кисть).

3.Прокрасьте кожу модели. Волосы, брови и все остальные четкие линии не трогайте.

4.Переключитесь в Стандартный Режим.

5.Инвертируйте выделение Выделение – Инверсия(Selection-InverseилиShft+Ctrl+D). Это позволит выделить только лицо, которое мы и собираемся ретушировать
6.Нажмите сочетание клавишей Ctrl+Jдля копирования выделенного изображения на новый слой.
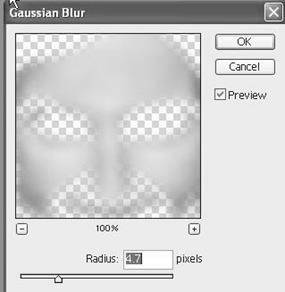
7.Примените к слою маски фильтр Размытие по Гауссу(Gaussian blur). Величина размытия — по Вашему желанию. Самое главное, чтобы тона кожи стали выглядеть мягче.

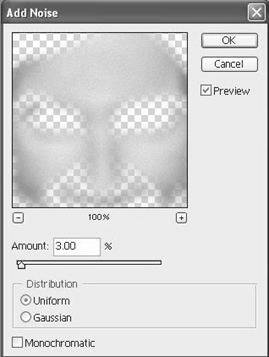
8.Теперь нам нужно добавить в слой кожи немного цифрового шума. Шум поможет нам избежать пластиковой кожи Фильтр –Шум –Добавить шум(Noise — .Add Noise) Добавьте его совсем немного, добиваясь того, чтобы текстуры кожи изображения и маски примерно совпали.

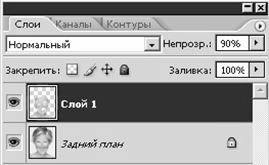
9.В конце работы, уменьшите непрозрачность слоя (Opacity) на палитреСлои(Laers), чтобы изображение не выглядело ненастоящим.

В результате получим рисунок см. ниже.

Статьи к прочтению:
Тигры Суматры прыгают в огненное кольцо.mp4
Похожие статьи:
-
Что определяют форматы графических файлов?
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый…
-
Группа инструментов выделения. Инструмент Rectangular Marquee (Выделение) служит для выделения прямоугольных, овальных областей, Move (Перемещение) – для…
