Задания для самостоятельного выполнения. вариант 1.создайте web-страницу, в которой должны присутствовать цветной текст, список, рисунок, таблица
Вариант 1.Создайте Web-страницу, в которой должны присутствовать цветной текст, список, рисунок, таблица, используя стандартную программу Блокнот.
Вариант 2. Создать документ, в котором, в заголовке окна браузера должна быть надпись «Практическая 2». Фон задать виде рисунка, имеющихся в директории. Использовать шрифты Arial и Courier New, размер шрифта 14 и 12 для заголовка и текста. Заголовок (по центру и соответствующим шрифтом). Используя вложенные списки создать документ согласно образцу:
Классификация ПО для ПК
- Введение
- Основные разновидности программ
- Разновидности программ для компьютеров
- Прикладные программы
- Системные программы
- Инструментальные программы
Системные программы
Операционная система
Драйверы
Программы оболочки
Вспомогательные программы утилиты
i. программы упаковщики
ii. антивирусные программы
Вариант 3.Создать документ, в котором, в заголовке окна браузера должна быть надпись «Практическая 3». Задать цвет для непосещаемой, посещаемой и активной гиперссылок. Задать фон и соответствующий шрифт документу. Использовать шрифты Arial и Courier New. Практическая №1- гиперссылка на соответствующий файл –должна быть справа на экране. Практическая №2- гиперссылка на соответствующий файл –должна быть справа на экране. Заголовок (по центру и соответствующим шрифтом). « Предметы» оформить виде вложенных списков по образцу предложенному ниже. «Специальности» -заголовок (по центру экрана и соответствующим шрифтом) написать сокращенное и расшифрованное название специальностей с использованием списков определений. Используя вложенные списки создать документ согласно образцу:
Изучаемые предметы
Предметы преподаваемые на первом курсе:
1. Математика
2. История
3. Программирование
Теория
Практика
4. Химия
5. Физика
6. География
Предметы преподаваемые на втором курсе
Предметы преподаваемые на третьем курсе:
Специальности :
ФИН – Финансы 0603
БУ- Бухгалтерский учет 0601
ИС – Информационные системы 2202
ПВ – Правоведение 0201
Вариант 4.Создать документ, в котором, в заголовке окна браузера должна быть надпись «Практическая 4». Задать цвет текста в документе, и цвет фона. Задать шрифт текста Arial и Courier New. С помощью тэга
параграф выровняйте текст по левому краю; по правому краю. Выделите текст при помощи заголовков, используя шесть уровней заголовков. Используя параметризмените размер шрифта от + до -для каждого абзаца. Оформите текст абзацев полужирным, наклонным, подчеркнутым. Создайте гиперссылку для Прикладные программы (во Введении) на фал lab4.html. Текст для практической работы вставить самостоятельно. Текст, где каждая строка имеет начертание, соответствующее тому, что написано. Между собой строки разделены линиями разного цвета.
Вариант 5.Создать документ, в котором, в заголовке окна браузера должна быть надпись «Практическая 5» (под именем lab5.html), в котором содержится текст Введение. Задать цвет текста в документе, и цвет фона. Задать шрифт текста Arial и Courier New. Создайте гиперссылку для Введения. Задать цвет для непосещаемой, посещаемой и активной гиперссылок. Введение-гиперссылка на соответствующий файл (под именем lab5.html) содержащий информацию на ваше усмотрение. Использовать шрифты Arialи Courier New, применить курсив, жирный подчеркивание согласно тексту. Практическая №1, Практическая №2 — гиперссылка на соответствующий файл –должна быть внизу на экране. Практическая №5- заголовок (по центру и соответствующим шрифтом). Вставить рисунок, задав ему размеры с помощью параметра width — ширина самой картинки (в пикселях=300), примените параметр alt — краткое описание картинки. Расположите картинку по левому краю, а текст обтекает ее справа. Используя параметр align, например: . Задайте расстояние между текстом и рисунком (по вертикали и горизонтали). Расстояние задается в пикселях (pixel — минимальная единица изображения, точка. Например разрешение экрана 800х600 — 800 на 600 точек). В нашем примере расстояние равно 30 пикселям. Используя параметр border — рамка вокруг самой картинки (в пикселях), задайте бордюр вокруг картинки. Оформите страницу в едином стиле.
Вариант 6.Создайте файл lab6.html оформите как документ, в котором, в заголовке окна браузера должна быть надпись «Практическая 6». Практическая №6- заголовок (по центру и соответствующим шрифтом). Создайте таблицы согласно заданию. Задать фон ячейкам желтый, зеленый, согласно рисунку:
1)  2)
2) 
Создать таблицу из трех строк и четырех столбцов, ширина таблицы составляет 60% от ширины экрана. Ширина левого столбца составляет 30% от ширины таблицы. Задать цвет фона для элементов таблицы, установить цвет рамки. Создать общий заголовок: Работа с таблицами (по центру и соответствующим шрифтом).
Вариант 7.Создать документ, в котором в заголовке окна браузера должна быть надписьПрактическая 7. С использованием команд создания таблицы сформировать таблицу по указанному заданию. Обратить внимание на ширину первого столбца (задать в процентах от ширины таблицы), шрифт (курсив, Courier New, Arial) и расположение текста (по центру, слева, справа).



Вариант 8.Создать документ, в котором в заголовке окна браузера должна быть надпись Практическая 8. С использованием команд создания многооконных документов сформировать 4 файла по указанному заданию. Дать им имя: фрейм_1.Html, фрейм_2.html и т.д. 
Пример для 1-го фрейма:
Л
Пример для 2-го фрейма:
head
Хождение по фреймам
Пример для 3-го фрейма: параметр cols делит окно браузера на колонки.
Остальные фреймы создайте согласно рисунку, самостоятельно.
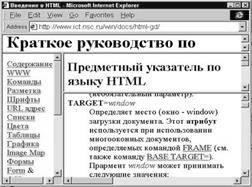
Вариант 9.Создать документ согласно рисунку, в котором в заголовке окна браузера должна быть надпись Введение в HTML. Для этого необходимо создать 4 файла соответствующего содержания. Прописать все гиперссылки на фрейм окна menu, набрать для них текст, соответствующего содержания. Создать бегущую строку «Краткое руководство по HTML».

Вариант 10.Создайте стиль следующего образца:
Для команды скопируйте любой текст. Пустое поле сверху и снизу во всем документе. Пустое поле слева — 5; пустое поле справа-2. Цвет фона — светло-серый, цвет текста — черный. Установите в данном тексте цвет непосещаемых гиперссылок – коричневый, посещаемых –зеленый, стиль шрифта – черный. Абзацы: на белом фоне. У первого абзаца – вертикальная одинарная красная черта слева; у второго абзаца – вертикальная двойная синяя черта справа; у третьего абзаца никаких линий нет. Текст абзацев идет с отступом от края белого фона, с увеличенным интервалом между строками и с заданием «красной строки».
В первом заголовке получите объемный эффект. Для этого:
o с помощью свойств margin-top и margin-left сделайте наложение двух строк текста
o с помощью свойства font-size установите большой размер строк
o с помощью свойства color — сделайте, чтобы вторая строка выглядела тенью
o шрифт заголовка — Arial.
В первом абзаце некоторые слова идут жирным курсивом и с разрядкой. Второй заголовок: желтого цвета на зеленом фоне, причем фон лишь немного шире заголовка, но уже основного текста. Буквы заголовка подчеркнуты и надчеркнуты. Во втором абзаце, в первом предложении часть слов расположена выше основного текста, а часть слов — ниже. Это должно быть сделано средствами CSS.
Вариант 11.Создайте пример анимационного изображения, используя функцию animate. Размер всех картинок — 400×60 пикселей. Кроме кнопок Быстрее и Медленнее, добавить еще кнопки Стоп и Старт (подумайте, как это можно сделать). Использование данной функции зависит от типа просмотрщика:

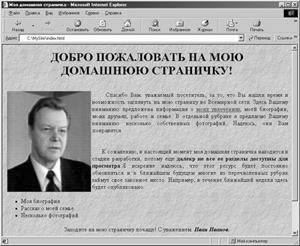
Вариант 12.Создайте свою домашнюю страницу согласно образцу.

Список основной и дополнительной литературы: 2,3,7,8,9,12,13,14,24,25
Статьи к прочтению:
- Задания для самостоятельного выполнения. вариант 1. загрузите поисковую систему rambler и выполните поиск рефератов.
- Задания для выполнения и порядок работы
Салман Хан на программе LinkedIn Speaker Series
Похожие статьи:
-
Задания для самостоятельной работы. «подготовка и оформление текстовых документов в ms word 2010»
«Подготовка и оформление текстовых документов в MS Word 2010» 1. Создать документ, состоящий из 4-х страниц вида: 1-я страница: Федеральное…
-
ПРИМЕЧАНИЕ: при выполнении заданий все шаги фиксируются описаниями со скриншотами и вставляются в отчет. Отчет оформляется в текстовом редакторе Word….
