 Инструмент Волшебная Палочка предназначен для выделения области определенного цвета или цветового диапазона.
Инструмент Волшебная Палочка предназначен для выделения области определенного цвета или цветового диапазона.
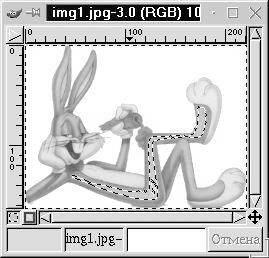
Для выделения области определенного цвета выберите инструмент Волшебная Палочка и щелкните мышкой в той точке изображения, которая должна быть включена в область выделения. В результате вокруг точки появится контур выделения, ограничивающий область, цвет которой совпадает с цветом указанной точки.

Для выделения области определенного цветового диапазона нажмите кнопку мышки в той точке изображения, которая должна быть включена в область выделения, и перетащите курсор. При этом вокруг точки появится контур, форма которого будет меняться по мере перемещения курсора. Когда вы отпустите кнопку мышки, ограниченная контуром область будет выделена.
Инструмент Перо
 Инструмент Перо предназначен для создания контуров с помощью кривых Безье.
Инструмент Перо предназначен для создания контуров с помощью кривых Безье.
Кривыми Безье называют особый вид кривых третьего порядка, т. е. заданных многочленом третьей степени. Отрезок такой кривой задается меньшим числом параметров по сравнению с обычной кривой 3-го порядка, поэтому с ним удобнее работать.
Метод построения кривой Безье основан на использовании пары касательных, проведенных к линии в точках ее концов. На практике эти касательные играют роль рычагов, с помощью которых линию изгибают так, как это необходимо. На форму линии влияет не только угол наклона касательной, но и ее длина.

Начало отрезка кривой Безье называется точкой привязки, а касательная — направляющей линией. Для создания точки привязки щелкните в той точке изображения, через которую будет проходить контур. После создания очередной точки привязки появится линия, соединяющая новую точку с предыдущей, и называемая сегментом.
Для получения замкнутого контура совместите последнюю точку привязки с первой.
Каждая точка привязки имеет две направляющие линии, которые становятся видимыми, если нажать мышкой на точке привязки и перетащить курсор. Если перетащить маркер направляющей, форма сегментов, соединяющих точку привязки с другими точками, будет меняться по мере изменения направляющих линий. Для перемещения точек привязки нажмите клавишу Ctrl и перетащите точку привязки на новое место.
По умолчанию направляющие линии имеют одинаковую длину, что позволяет создавать гладкую кривую, проходящую через точку привязки. Для создания в точке привязки острого угла нажмите клавишу Shift и, путем перетаскивания соответствующего маркера, измените каждую из направляющих по отдельности.
Создав контур с помощью инструмента Перо, вы можете легко превратить его в выделенную область, просто щелкнув левой клавишей мыши внутри контура.
Задание
Сохраните в свою домашнюю директорию рисунок logo.gif, oткройте его в GIMP и с помощью инструмента Перо создайте контур пингвина, состоящий из кривых Безье.

Инструмент Умные Ножницы
 Инструмент Умные Ножницы позволяет выделить область на основе цветовых границ.
Инструмент Умные Ножницы позволяет выделить область на основе цветовых границ.
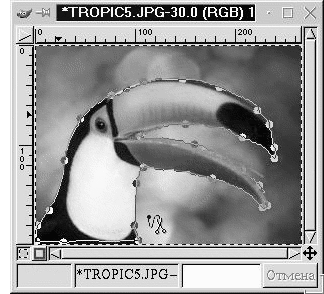
Выберите инструмент Умные Ножницы. Последовательно отмечая точками границу выделяемой области, создайте контур выделения.
Контур должен быть замкнутым, для этого первая и последняя точки на нем должны совпадать.

В процессе создания контура граница выделения проводится между соседними отмеченными точками автоматически на основе различия цветов. Для корректировки положения точек перемещайте их мышью при нажатой клавише Ctrl.
Чтобы добавить точку, достаточно просто щелкнуть мышью в нужном месте контура, а для превращения контура в выделенную область необходимо щелкнуть мышью внутри него.
Задание
Используя инструмент Умные ножницы, выделите из представленного изображения главный объект.
Работа со слоями
| Если вы новичек в работе с изображениями, представление о слоях может быть не очень очевидным. Однако, использование слоев так же просто, как одевание слоев одежды на ваше тело. Однажды попробовав использовать слои, вы потом не поймете, как раньше без них работали. |
GIMP User Manual
Действительно, однажды начав работать со слоями, вы уже не сможете от них отказаться. Они являются, наверное, самым важным инструментом при работе с графикой в GIMP. Все основные приемы работы — создание тени, рельефа, шаблонов, анимации и т. д. — все это базируется на работе со слоями.
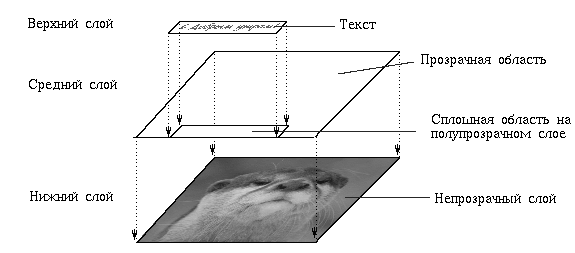
Что же такое слои? Представьте папку прозрачных листов, на которую вы смотрите сверху. Вы видите насквозь все, что нарисовано на этих листах. Некоторые из них могут быть непрозрачными и скрывать нижние, некоторые могут быть меньше или больше других. Вот и слои — это стопка, наложенных друг на друга изображений. Аналогично создаются мультфильмы: берется фон, на него накладывается прозрачный лист с окружающими предметами, затем прозрачный лист с персонажами и т. д.

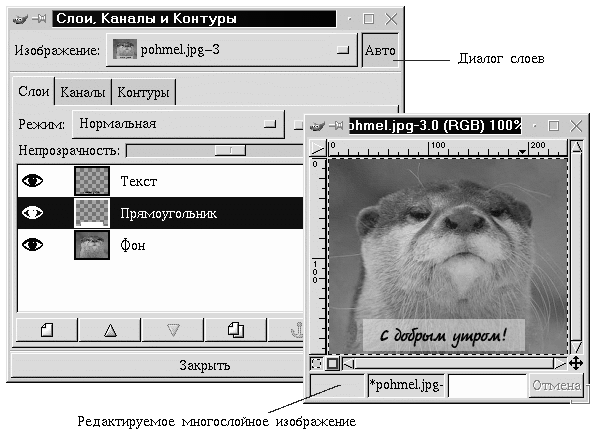
На представленном рисунке нижний, полностью непрозразный слой — это исходное изображение. Средний слой имеет такие же размеры, как и предыдущий, но этот слой уже прозрачный. У нанесенного на него белого прямоугольника параметр непрозрачности относительно нижнего слоя порядка 50%. И, наконец, у верхнего слоя с текстом размеры меньше, чем у всех предыдущих слоев и он также имеет прозрачную основу, как и второй слой.

Используя слои, можно экспериментировать с изображением, накладывая на него новые части, не повреждая оригинал. Достаточно лишь создать новый прозрачный слой, произвести в нем нужные изменения, сдвинуть, уменьшить, отразить и т. д., при этом не повредив исходное изображение — ведь слой всегда можно удалить.
Основные приемы работы
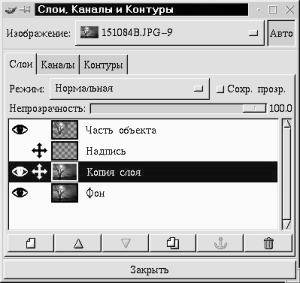
Рассмотрим основные приемы и идеи работы со слоями. Начнем с рассмотрения диалогового окна слоев. Это окно вызывается нажатием комбинации клавиш Ctrl-l или через пункт Слои, каналы и контуры контекстного меню Слои. Окно содержит три вкладки: Слои, Каналы, Контуры. Рассмотрим основные приемы работы со слоями.
Основную часть вкладки Слои занимает список слоев изображения. Для каждого слоя отображается его имя, которое можно поменять дважды щелкнув мышью по слою. Темной полосой выделен активный (рабочий) слой. Значок в виде глаза слева от слоя означает, что слой является видимым, его содержимое показывается в окне изображения. Невидимый слой отображаться не будет.

Эта удобная возможность позволяет на время отключать мешающие работе слои. Отключение или включение слоя происходит щелчком мыши по изображению глаза.
Изображение крестика (похожего на курсор перемещения) слева от слоя означает, что при перемещении слоев, выделенных этим значком, будут двигаться все отмеченные слои, а не только активный.
Обратите внимание на следующую особенность работы со слоями. Если в одном слое создать контур выделения, например по цвету, а затем в диалоге слоев выбрать другой слой, то выделение будет применяться уже к новому слою.
В самом верху диалога слоев находится раскрывающийся список Изображение. При работе сразу с несколькими изображениями, вы можете, раскрыв список, выбрать нужное для работы с его слоями. При включенной кнопке Авто, диалог слоев автоматически выбирает для работы то изображение, окно которого в данный момент активно. При этом в меню Изображение появится уменьшенный вид выбранного рисунка.
Диалоговое окно слоев включает шесть кнопок, обеспечивающих работу со слоями.
| Кнопка | Назначение |
 | Создание нового слоя |
 | Перемещение текущего слоя наверх в стопке слоев |
 | Перемещение текущего слоя вниз стопки слоев |
 | Создание копии слоя |
 | Прикрепление плавающего выделения к текущему слою |
 | Удаление слоя |
При создании нового слоя можно задать параметры нового слоя — его размеры и название, а также указать, какого цвета будет его фон — прозрачный, белый и т. д. Кроме того, если у вас есть плавающее выделение, например, только что написанный текст или вставленный объект, то нажатие на эту кнопку приведет к тому, что плавающий объект будет помещен на новый слой. Причем размер этого слоя будет оптимизированным, т. е. он будет занимать не больше места, чем требуется объекту. Это позволяет изображению занимать меньше места в памяти и на диске компьютера.
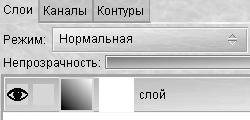
Меню Режим позволяет производить математические операции со слоями — складывать, вычитать, умножать, делить, добавлять и т. п.
Следующий параметр диалога слоев — это Сохранять прозрачность. Он позволяет не использовать в работе прозрачные точки. Это очень важный момент, например, для создания тени.
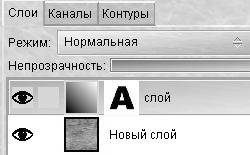
Пусть у нас есть изображение, содержащее букву А со сложной закраской на прозрачном фоне.

Попробуем что-либо нарисовать на этом изображении, не включая параметр Сохранять прозрачность. Мы видим, что черный крест перечеркнул все изображение.

Если проделать тоже самое, но включив параметр Сохранять прозрачность, то прозрачные области останутся незатронутыми.

Параметр Непрозрачность устанавливает степень непрозрачности слоя. При значении 100 слой является абсолютно непрозрачным. Чем меньше это значение, тем больше будут просвечивать через него остальные слои.
Наконец, в самом низу окна расположена кнопка Закрыть, которая, закрывает диалог слоев.
Итак, мы рассмотрели окно диалога слоев и изучили его возможности. Однако, операции со слоями этим не ограничиваются.
Функции меню
С каждым слоем в изображении можно производить ряд операций независимо от других слоев. Некоторые возможности становятся доступными только с помощью контекстного меню изображения (пункт Слои ), в то время, как другие вызываются через контекстное меню диалога слоев.
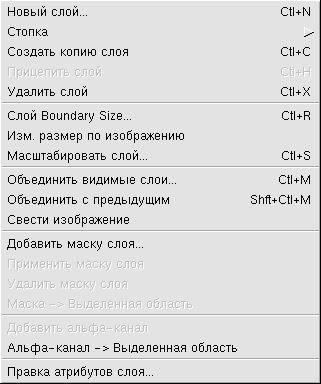
Нажатие правой клавиши мыши на любом из слоев в окне Диалог слоев приводит к появлению всплывающего меню.

В правой части некоторых пунктов приведены комбинации клавиш, приводящие к такому же результату.
Первые пять пунктов всплывающего меню повторяют кнопки диалога слоев с той лишь разницей, что кнопки перемещения слоя вынесены в отдельный пункт Стопка, а копирование слоев отсутствует.
Следующая группа пунктов меню позволяет производить изменения размеров слоя.
Размер границы слоя (Слой Boundary Size) позволяет уменьшить или увеличить размер слоя, не затрагивая размер изображения, что полезно, например, в случае, когда размер изображения в слое намного меньше самого слоя.
Пункт Масштабировать слой позволяет изменить размер слоя вместе с изображением, т. е. масштабирует его аналогично пункту Масштабировать из контекстного меню Изображение.
Пункт Изменить размер по изображению дает возможность изменить размер слоя по границам общего изображения, а именно, если размер слоя больше или меньше размера изображения, то границы слоя будут выровнены по границам изображения. Причем, если изображение имеет альфа-канал (прозрачность), то недостающее место при изменении размера будет заполнено прозрачным цветом, если не имеет — то цветом фона.
Третья группа пунктов меню производит объединениe слоев.
Объединить видимые слои — объединяет все видимые слои, при этом предоставляет выбор нескольких вариантов размера объединенного слоя.
Объединить с предыдущим — объединяет текущий слой с предыдущим, часто применяется после использования функции Режим.
Свести изображение — объединяет все слои в один, не отображая при этом скрытые слои.
Пропустим пока группу пунктов меню, посвещенную работе с маской, и рассмотрим следующую, позволяющую работать с альфа-каналом.
Добавить альфа-канал — добавляет альфа-канал (прозрачность). Эта функция применяется только для слоя, который является фоном изображения. Новое созданное изображение имеет всегда один слой, называющийся фон. Этот слой нельзя перемещать в стопке слоев и производить с ним многие другие действия, как с обычными слоями. Используя этот пункт меню, мы преобразуем слой в обычный. Это не относится к новому изображению с прозрачным фоном. Оно уже имеет альфа-канал.
Альфа-канал — выделенная область — создает контур выделения по прозрачным участкам изображения.

Например, если мы имеем прозрачное изображение с нарисованной на нем буквой А, то применение этого пункта меню даст выделение только буквы А, при этом не важно, какого она цвета или текстуры.
Правка атрибутов слоя позволяет изменить имя слоя.
Понятие маски слоя
Обратимся к группе пунктов меню, предназначенных для работы с маской слоя. Маска слоя показывает, какие участки слоя являются отображаемыми, а какие нет. Неотображаемые участки слоя будут прозрачными.
Для указания отображаемости или неотображаемости участка изображения используется белый и черный цвет. Белый цвет у маски показывает непрозрачные участки, черный — прозрачные. Оттенки серого будут показывать степень прозрачности маски — чем темнее, тем прозрачнее.
Если изображение содержит только один фоновый слой, то к нему нельзя сразу добавить маску слоя — данный пункт меню недоступен. В этом случае сначала воспользуйтесь пунктом Добавить альфа-канал, после чего создание маски слоя становится возможным.
Рассмотрим пример. Предположим, что у нас есть два изображения. Возьмем первое и в диалоге слоев вызовем всплывающее меню, в котором выберем пункт Добавить маску слоя. 

Маска бывает трех типов: Белая (непрозрачная), Черная (прозрачная) и Альфа-канал слоя. Последний пункт означает, что мы получим маску слоя, в которой черный цвет будет соответствовать прозрачным местам изображения, а белый — непрозрачным. В данном примере нам нужна белая маска.
Маска слоя помещается рядом с изображением слоя в диалоге слоев. В ней, как и в обычном изображении, можно рисовать, копировать, стирать, применять фильтры. 
 Нужно лишь щелкнуть мышкой на ее изображение в списке слоев. Скопируем ( Ctrl-c ) второе изображение и вставим ( Ctrl-v ) его в маску первого. Для большей наглядности поместим под первый слой заливку под дерево.
Нужно лишь щелкнуть мышкой на ее изображение в списке слоев. Скопируем ( Ctrl-c ) второе изображение и вставим ( Ctrl-v ) его в маску первого. Для большей наглядности поместим под первый слой заливку под дерево.
В результате в том месте, где в маске был черный цвет, мы видим деревянный фон.
Рассмотрим остальные пункты меню для работы с масками.
Применить маску слоя — заменяет на прозрачные все места изображения, куда показывала маска слоя, черным цветом. Белые оставляет без изменения, а оттенки серого заменяет на участки различной степени прозрачности.
Удалить маску слоя — удаляет маску слоя.
Маска/выделенная область — действует аналогично выделению по альфа-каналу, выделяя все участки, попадающие под белый цвет маски. С оттенками серого такое выделение действует весьма хитро. Выделение помнит степень прозрачности, что очень полезно во многих ситуациях. Напомним, что выделение можно применять не обязательно к тому слою, на котором оно было создано.
Пункт Слои из контекстного меню изображения во многом повторяет только что описанное меню, поэтому рассмотрим только новые пункты.
Слои, каналы, контуры — открывает диалог слоев.
Вращение — позволяет врящать слой относительно остальных.
Центрировать слой — помещает слой по центру изображения.
Выровнять видимые слои — позволяет выравнивать видимые слои (если их больше одного) по направляющим, по горизонтали и по вертикали. Автоматическое выравнивание часто используется при создании анимационных изображений, которые рассматриваются в следующем разделе.
Анимация в GIMP
Анимационные изображения в формате GIF встречаются в сети Интернет повсеместно. Баннеры, кнопки, логотипы, — все они, используя даже простейшую анимацию, вносят в содержание HTML-страницы некую динамику.
Существует множество различных программ, предназначенных специально для создания анимационных gif-изображений. Большинство из них могут работать только с готовыми изображениями, искажая их, или перемещая в пространстве, однако, совершенно логично создавать анимационные изображения, используя программу, с помощью которой можно еще и рисовать. Ниже будет показано, как легко можно создать эффект анимации при помощи редактора GIMP.
Напомним сначала немного о самой идее анимационного gif. Формат GIF позволяет хранить изображение в виде нескольких слоев, каждый из которых может представлять собой отдельное изображение. Идея в том, что каждому слою в gif-изображении можно задать время, в течении которого он будет отображаться. Таким образом, чередуя слои, можно получить анимацию.
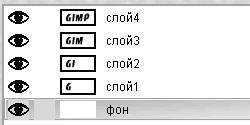
Итак, для создания анимационного gif нужно иметь несколько слоев изображения. Рассмотрим простейший пример. Создадим новое изображение. Самый нижний слой оставим белым. На других четырех нарисуем появляющиеся буквы слова GIMP.
Самый простой способ осуществить это — сделать надпись на новом слое, затем создать четыре копии этого слоя и в каждом из них стереть ненужные буквы.

Таким образом получится пять слоев, один из которых — фон, а четыре других представляют собой побуквенно собирающееся слово GIMP.
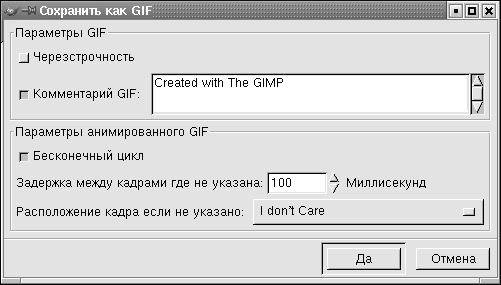
Если попытаться сохранить полученное изображение в формате GIF (пункт Сохранить как из меню Файл ), то GIMP предложит экспортировать изображение в GIF, при этом следует выбрать, объединять ли слои в одно изображение или сохранить их как анимацию. Так как нас интересует именно анимация, выберем второй вариант и нажмем Экспорт. Появится окно выбора параметров анимационного gif.

Первые два параметра задают общие свойства данного формата — это черезстрочность и комментарий. Нас больше интересуют параметры анимации.
Бесконечный цикл. При включении этого параметра чередование слоев будет выполняться бесконечно, т. е. после отображения последнего слоя вновь последует первый и т. д.
Задержка между кадрами — время в микросекундах, в течение которого по умолчанию будет отображаться каждый слой.
Расположение кадра — имеет три режима. Первый (по умолчанию) — I Don`t Care (мне все равно) — позволяет GIMP распорядиться самостоятельно. Второй режим — Combine (наложение слоев) — последовательно накладывает один слой на другой. Таким образом, если у вас есть прозрачные места в слоях, предыдущие слои будут сквозь них проглядывать. По умолчанию GIMP обычно использует именно этот режим, как наиболее гибкий. Третий режим — Replace (один кадр на слой) — замещает предыдущий слой на новый.
Используем в рассматриваемом примере расположение слоев по умолчанию, а время между кадрами установим равным 200 миллисекунд (мс).
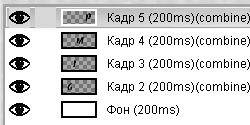
Если теперь открыть это изображение с помощью GIMP, то можно увидеть, что в диалоге слоев в названии каждого слоя в скобках добавился параметр — время отображения.
Редактируя наименование слоя, можно задать каждому слою свое персональное время отображения (в мс). Если для последнего слоя установить значение равное 500 мс, то полная надпись будет оставаться на экране подольше. 
Это был самый простой пример создания анимационного изображения. Но всегда хочется большего! Настало время обратиться к пункту Анимация из меню Фильтры. В нем содержится три подпункта — Воспроизведение, Оптимизация и Разоптимизация.
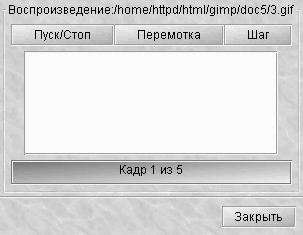
Пункт Воспроизведение позволяет воспроизводить анимационное изображение. В появившемся окне воспроизведения анимации кнопка Пуск/стопзапускает проигрывание изображения и она же его останавливает. Кнопка Перемотка возвращает на первый кадр изображения, кнопка Шаг позволяет менять кадры вручную.

Если щелкнуть мышкой по проигрываемому изображению, то курсор изменит свою форму и превратится в вертикальную стрелочку. Теперь можно перетащить данное изображение в любое место экрана, например, в окно браузера, чтобы посмотреть, как будет выглядеть этот анимационный рисунок на вашей страничке. Этой возможностью можно пользоваться и для не анимированных изображений.
Каждый слой в анимационном gif-файле представляет собой, по сути, отдельное изображение и, сохраняя его как анимацию, мы сохраняем сразу несколько изображений. Таким образом, при большом количестве слоев размер анимационного gif будет весьма значительным. Выходом из положения может быть уменьшение вручную размеров каждого слоя и уничтожение лишних частей изображения. Фильтр Оптимизация поможет сделать это автоматически.
Фильтр делает приблизительно следующее: просматривая каждый слой, он находит точки, отличающиеся от соответствующих точек предыдущего, и оставляет только их, изменяя размер слоя на минимально возможный. Все неизменившиеся точки внутри этого слоя будут заменены на прозрачные.
Применив этот фильтр к недавно созданному изображению увидим, что в каждом слое остается только по одной букве, причем весь белый цвет будет заменен на прозрачный.

Кроме того, в названии слоя в скобках появится еще один параметр, так называемый режим расположения кадра — combine. После применения фильтра Оптимизация этот режим всегда будет иметь значение combine, т. е. новый кадр будет добавляться к предыдущим.
Попробуйте изменить параметр combine на replace. Для этого щелкните левой клавишей мыши по редактируемому слою и внесите необходимые коррективы в появившееся дополнительное окно установки параметров слоя. При просмотре изображения слой, в котором установлен режим расположения кадра replace, будет замещать все предыдущие.
Пункт Разоптимизация производит обратное действие.
Подводя итоги, сформулируем основные принципы создания анимационных изображений с помощью GIMP.
- Каждый кадр анимации представляет собой отдельный слой изображения.
- Каждый кадр имеет два параметра: время показа в микросекундах и его тип, combine (объединение) или replace (замещение). Параметры задаются в имени слоя и заключаются в скобки, например: Слой1 (1000ms)(combine).
- Оптимизация слоев позволяет заметно уменьшить размеры анимационного изображения.
Задание
Создайте анимационную надпись с последовательно появляющимися буквами. Используйте прозрачный фон изображения.
Редактор GFig
Редактор GIMP включает в свой состав мощное средство GFig — встроенный редактор, позволяющий создавать и накладывать на существующий рисунок объекты векторной графики. Используя его, вы можете легко и быстро сделать простейший чертеж, сохранить его в отдельном файле (в векторном формате) и, при необходимости, добавить к растровому изображению.
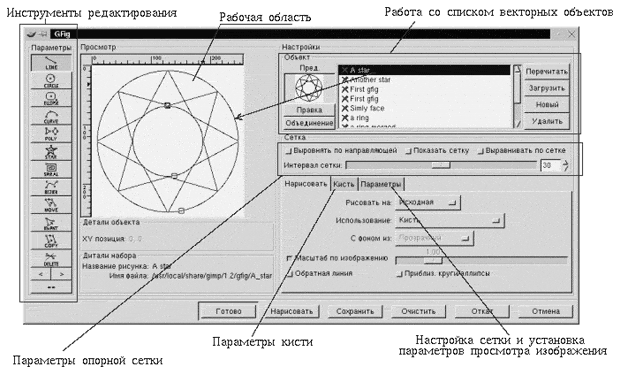
Для запуска данного редактора в контекстном меню выберите пункт Фильтры/Визуализация/Gfig. Перед вами появиться главное окно GFig, в которое по умолчанию загружается первый имеющийся объект из представленного списка в правом верхнем углу диалогового окна.

увеличить изображение
Для создания нового рисунка необходимо в разделе работы со списком объектов окна редактора GFig выбрать пункт Новый. Затем, щелкнув мышью по необходимому инструменту рисования, можно начинать работу. Какое действие выполняет тот или иной инструмент легко понять по всплывающей подсказке, появляющейся при подводе курсора мыши к его кнопке.

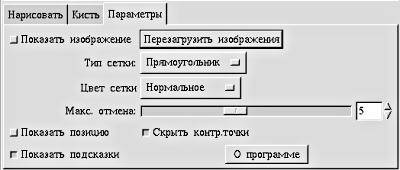
В процессе создания чертежа вам может помочь в размещении отдельных его элементов опорная сетка, а обратившись к пункту Параметры, можно произвести ее дополнительную настройку. Выбрав там же пункт Показать изображение, вы получите возможность видеть основной растровый рисунок, как фон чертежа. Включение этой возможности особенно полезно, когда вы собираетесь дорисовывать некие объекты на уже существующем изображении.
Когда чертеж готов, его можно сохранить в отдельном файле в собственном векторном формате GFig, выбрав пункт Сохранить.
Для того чтобы наложить чертеж на редактируемое изображение, нажмите на кнопку Нарисовать — рисование будет произведено текущим цветом и кистью, тип которой задается в разделе Кисть. Обратите внимание на то, что действие параметров кисти относится ко всему чертежу, а не к отдельным его элементам. Поэтому, если вам необходимо поместить на изображение геометрические фигуры с разной толщиной линии, то их надо создавать, как отдельные объекты.
Рассмотрим функции кнопок, расположенных в нижней части окна редактора.
Статьи к прочтению:
Как вырезать сложный объект в фотошопе — инструмент волшебная палочка
Похожие статьи:
-
Набор инструментов для рисования
Для выбора любого инструмента нужно щелкнуть один раз по соответствующей картинке Кисть. Рисует при нажатой кнопке мыши. При этом используется цвет из…
-
Палитра инструментов adobe photoshop 6
Палитра инструментов это плавающее окно, в котором собраны все 50 инструментов, имеющиеся в арсенале Adobe Photoshop 6. Эта палитра позволяет максимально…
