Язык гипертекстовой разметки html
Все страницы в системе World Wide Web созданы с помощью специального языка, который называется языком гипертекстовой разметки документов – Hyper Text Markup Language (HTML).
Web-страницы могут содержать текстовую информацию, рисунки, гиперссылки на другие страницы, звуки и анимацию, фреймы (для разделения экрана на несколько областей), формы (для анкетирования, проведения опросов, поиска и т. п.), встроенное видео, встроенные программы на языках VBScript,JavaScript и т.п.
Создание документа. HTML-документ – это текстовый файл с расширением *.html или *.htm. Документ может быть подготовлен в любом текстовом редакторе, например в приложении Блокнот.
Пример25.1.
| HTML-документ | Web-документ |
| Пример 1 Минск – столица Беларуси. |
| Минск Минск – столица Беларуси |
Как видно из примера, информация о форматировании документа сосредоточена в его фрагментах, заключенных между знакамии . Такой фрагмент (например, ) называется тэгом.
Большинство HTML-тэгов ? парные, т. е. на каждый открывающий тэг видаесть закрывающий тэг видас тем же именем, но с добавлением слеш (/).
Тэги можно вводить как большими, так и маленькими буквами. Многие тэги, помимо имени, могут содержать атрибуты ? элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку. Рассмотрим основные тэги языка.
…? тэгдолжен открывать HTML-документ, а тэг? завершать.
…? эта пара тэгов указывает на начало и конец заголовка документа. Кроме наименования документа, сюда может включаться служебная информация.
…? все, что находится между этими тэгами, толкуется браузером как название документа. Название текущего документа отображается обычно в заголовке окна и печатается в левом верхнем углу каждой страницы при выводе на принтер.
…? эта пара тэгов указывает на начало и конец тела HTML-документа.
?…? тэги вида(где i ? цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня ? самый крупный, шестого ? самый мелкий.
…
? такая пара тэгов описывает абзац.
Тэгии
могут содержать дополнительный атрибут align, например:
или
Выравнивание по правому краю
Сохранение HTML-документа. В редакторе Блокнот после набора документа надо сохранить его, выполнив в пункте меню Файл команду Сохранить как…. В появившемся окне следует набрать имя файла с расширением *.html или *.htm, указать место сохранения и нажать кнопку Сохранить.
Просмотр созданных web-страниц.Чтобы просмотреть результат работы, нужно перейти в браузер Internet Explorer или в другой браузер,выполнить команду Открытьиз пункта меню Файл, нажать кнопку Обзор и выбрать созданный файл.
Тэги оформления страниц. Рассмотрим некоторые тэги языка HTML, применяемые при оформлении страниц.
используется, если необходимо перейти на новую строку, не прерывая абзаца.
описывает горизонтальную линию. Тэг может дополнительно включать атрибуты size (определяет толщину линии в пикселах) и/или width (определяет размах линии в процентах от ширины экрана).
Между тэгамиразмещаются комментарии.
Под физическим стилем понимается прямое указание браузеру на модификацию текущего шрифта. Например, все, что находится между тэгамии , будет записано жирным шрифтом. Текст между тэгамиибудет написан наклонным шрифтом. Текст, размещенный между тэгамии , будет написан шрифтом, имеющим фиксированную ширину символа.
При использовании логических стилей тэги…обозначают акцент (обычно курсив),…? сильный акцент (обычно жирный шрифт)….рекомендуется использовать для фрагментов исходных текстов….используются для демонстрации образцов сообщений, выводимых на экран программами….обычно применяются для указания того, что нужно ввести с клавиатуры….используются для написания имен переменных.
Текст, расположенный между тэгами
- и
, воспринимается как ненумерованный список. Каждый новый элемент списка следует начинать с тэга
— Минск;
— Витебск;
необходим такой текст:
- Минск;
- Витебск;
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры. Если модифицировать предыдущий текст:
- Минск;
- Витебск;
получится список:
1. Минск;
2. Витебск.
В списках определений вместо тэга
Пример 25.2.
| Фрагмент HTML-текста | Вид на экране |
| html Язык HTML разработал сотрудник Европейской лаборатории физики элементарных частиц Тим Бернерс-Ли.HTML-документТекстовый файл с расширением *.html | HTMLЯзык HTML разработал сотрудникЕвропейской лаборатории физикиэлементарных частиц Тим Бернерс-Ли.HTML-документТекстовый файл с расширением *.html |
Текст, заключенный между тэгамии , выводится браузером на экран так, как он есть ? со всеми пробелами, символами табуляции и конца строки.
Пример 25.3.
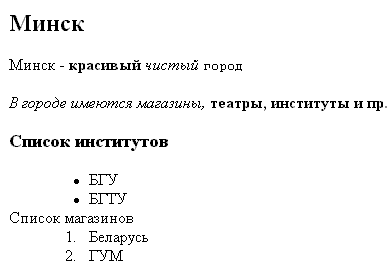
| HTML-документ | Web-документ |
 |
Пример 2
Минск
Минск?красивый чистый город
В городе имеются магазины,
театры, институты и пр.
Список институтов
- БГУ
- БГТУ
Список магазинов
- Беларусь
- ГУМ
Задание для выполнения на компьютере
1. В текстовом редакторе Блокнот создать HTML-документ с произвольным содержимым, включающий текст, списки. Определить различный шрифт текста.
2. Просмотреть созданный документ в браузере.
РАЗРАБОТКА WEB-СТРАНИЦ
Статьи к прочтению:
Язык разметки HTML
Похожие статьи:
-
Язык разметки гипертекстов html
Документы, хранящиеся на WWW, подготавливаются на специальном языке HTML (Hypertext Markup Language — «Язык разметки гипертекстов»). В HTML текст…
-
World Wide Web, или как ее обычно называют, WWW — это распределенная компьютерная система, основанная на гипертексте. Информация в ней хранится на…
