Организационная часть — 5 мин
Tема №10 Технологии разработки Web-приложений
Цель:Научить создавать рамки и формы, гиперссылки, фильтры на Web-странице а также, изучить практические навыки по разработке Web – страниц.
Задачи обучения:Формирование умений и навыков по созданию форм, гипертекстовых ссылок, горизонтальных линии, фильтров применяемые к тексту и к изображению, фреймов.
Организационная часть — 5 мин
Перекличка студентов и выяснение причин отсутствия студентов, кто не готов к занятию, проверка конспектов.
Количество формируемых компетенций:знания, практические навыки.
Основные вопросы темы: — 45 мин
- Создание рамок и форм.
- Понятие фрейма.
- Гипертекстовые ссылки. Создание обычной гиперссылки.
- Графический файл в роли ссылки. Ссылки и цвет.
- Горизонтальные линии.
- Фильтры. Фильтры, применяемые к тексту и изображению.
Перерыв — 10 мин
Методы обучения и преподавания: информационные технологии обучения.
Методы контроля формируемых на занятии компетенций:
u тестирование проводится в компьютерной форме (студент должен ответить на «тест», содержащий в себе знания и навыки – основные определения, теоретические вопросы данной темы);
u проверка результатов практических работ на ПК (студент должен выполнить индивидуальное задание для получения определенных навыков по решению типовых задач);
Самостоятельная работа студентов — 50 мин
Освоение практических навыков: Решение типовых и ситуационных задач.
Задания:
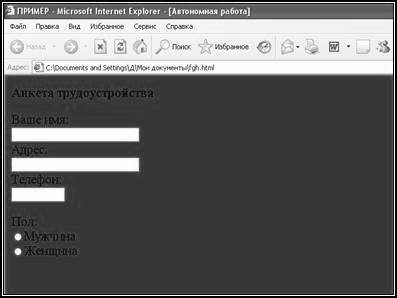
1. Создайте форму «Анкета трудоустройства»ПРИМЕР Анкета трудоустройстваВаше имя: Адрес: Телефон: Пол:
| 10 балл |
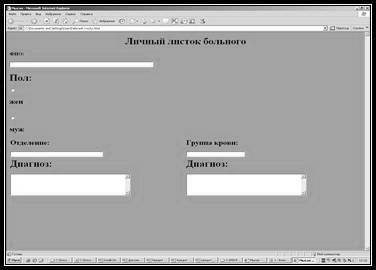
| 2.Создайте форму «Личный листок больного»(Эта форма должна содержать ваше Ф.И.О., Пол, Отделение, Диагноз) |
| Подсказка:Используйте теги:———и .Атрибуты:TYPE=textVALUE=LENIN INCTYPE=hiddenTYPE=RADIOTEXTAREA |  |

.
Литература:
1. Ш.Д.Шарф HTML 3.2. Справочник-С.-ПБ.,1998.
Морис Б. HTML в действии-С.-ПБ., 1997
2. Гончаров М.В. Введение в Internet. Часть 7. Интернет для бизнесменов,
предпринимателей и банкиров.-М.,2001.
Перерыв — 10 мин
Статьи к прочтению:
ULTIMATE 5-MINUTE CRAFTS COMPILATION || ALL-TIME BEST HACKS AND CRAFTS
Похожие статьи:
-
Самостоятельная работа студентов — 50 мин
Тема №5. Прикладное программное обеспечение: Табличные процессоры. Цель: Ознакомиться с интерфейсом табличного процессора MS Excel, получить навыки…
-
Вопрос № 2. инженерные заграждения, их классификация – 60 мин.
Организационно-методические указания Действия руководителя: 1. Объявляет учебный вопрос и порядок его отработки. 2. Излагает материал учебного вопроса,…