Освоение интерфейса среды android studio, построение проекта “hello world!” без написания программного кода
После завершения установки среды Android Studio (далее Студия) ее можно использовать для создания программ. Студия постоянно обновляется, поэтому внешний вид окон и другие детали могут отличаться от данного описания 0.8.14.
При изучении сред программирования традиционно первым проектом является приложение, которое выводит на дисплей текстовую строку «Hello World!» (Здравствуй, Мир!). Соответствующая программа также встроена в Студию с целью проверки правильности ее установки, а также первичного ознакомления с ее возможностями. Поэтому данное приложение можно разработать в Студии, не прибегая к средствам программирования, а используя только мастер построения, который в процессе разработки автоматически задает пользователю последовательность диалоговых окон. Ручное управление переключением окон можно выполнять при помощи кнопок в их нижней части.
Общей рекомендацией при работе со Студией является нежелательность использования кириллицы в именах файлов и каталогов, поскольку это приводит к проблемам при выполнении проектов.
1.1.1.Пошаговое создание проекта без использования программного кода
Запускаем Студию и последовательно выбираем File ® New Project. В результате появится первое диалоговое окно мастера (рис.1.1). Рассмотрим назначение его полей и рекомендации по их заполнению.
Поле Application name.В нем необходимо задать понятное имя для приложения, которое будет отображаться в его заголовке. По умолчанию мастером предлагается имя My Application. В данном проекте его необходимо заменить на имя Hello World,передающеесмысл проекта на английском языке. Использование именно английского языка необходимо для корректного применения механизма локализации при выводе на экран текстовых сообщений (автоматический выбор правильного национального языка в зависимости от настроек мобильного устройства).
Поле Company Domain. Служит для указания вашего сайта. По умолчанию там может появиться ваше имя как пользователя компьютера. Если сайт у вас есть, то можете ввести его адрес, либо придумайте какое-нибудь название. Введённое имя запоминается и будет автоматически подставляться в следующих новых проектах.
Поле Package name. Формирует специальный Java-пакет на основе вашего имени из предыдущего поля. В Java используется перевёрнутый вариант для наименования пакетов. Формируемый пакет служит для уникальной идентификации вашего приложения, когда вы будете его распространять. Кнопка справа Edit позволяет отредактировать подготовленный вариант. Это необходимо, например, в тех случаях, когда Вы пишете приложение на заказ и Вам нужно использовать имя пакета, утверждённое заказчиком, а не Ваш вариант по умолчанию.


Рис.1.1. Первое диалоговое окно мастера Рис.1.2. Второе диалоговое окно
Третье поле Project location: позволяет выбрать место на диске для создаваемого проекта.
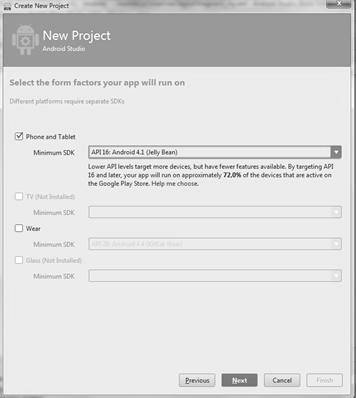
Для завершения работы в первом окне нажать на кнопку Next,после чего будет выдано второе окно мастера (рис.1.2). В верхней строке стоит выбор типов устройств, под которые будет разрабатываться приложение. Так как предполагается, что будут создаваться приложения для смартфонов и планшетов, то следует оставить флажок у первого пункта.
Наряду с выбором типов устройств также предлагается выбор минимальной версии системы программирования (SDK), под которые будут разрабатываться эти приложения. Выбор осуществляется из выпадающего списка в окне Minimum SDK. Для устройств в декабре 2014 года рекомендовано ставить API 16 (Android 4.1 Jelly Beans). При необходимости поддерживать старые устройства можно выбрать другой более ранний вариант, но при этом будет доступен более ограниченный набор средств программирования.
Наряду с устройствами в окне в общем случае предлагается аналогичным образом выбор систем Android TV, Android Wear, Glass. Системы Android TV и Glass в показанном примере не доступны, поэтому показаны серым цветом. Завершаем работу во втором окне нажатием кнопки Next.
В третьем окне (рис.1.3) производится выбор внешнего вида экрана приложения. Предложенные шаблоны позволяют сэкономить время на написание стандартного кода для типичных ситуаций. В то же время, разработчик может вручную написать любой из предложенных вариантов, используя только первый случай Add No Activity, где никаких заготовок не будет.
Список шаблонов постоянно пополняется. В окне 3 предлагаютcя шаблоны следующих типов: 1)Blank Activity, 2)Blank Activity with Fragment, 3)Fullscreen Activity, 4)Google Maps Activity, 5)Google Play Services Activity, 6)Master/Detail Flow.


Рис.1.3. Третье диалоговое окно мастера Рис.1.4. Четвертое диалоговое окно
Шаблон Blank Activity (второй слева в верхнем ряду) предназначен для обычных телефонов. На его изображении дан приблизительный вид приложения с использованием данного шаблона. Для учебных программ этот вариант вполне пригоден. Шаблон Master/Detail Flow предназначен для планшетов с реализацией двухпанельного режима. Шаблон Fullscreen Activity можно использовать для игр, когда требуется дополнительное пространство без лишних деталей. Другие шаблоны нужны для создания приложений с гуглокартами или сервисами Google Play.
В данном проекте надо выбрать вариант Blank Activity(щелчком мыши по его изображению). Затемнажимаем кнопку Nextдля перехода к следующему окну (рис.1.4). В нем слева показан выбранный шаблон внешнего вида экрана приложения (в нашем случае — Blank Activity), а справа надо выбрать опции проекта.
В первой строке надо задать имя первого экрана. Введен вариант MainActivity. При переименовании в первом поле одновременно происходит переименование и в других полях. Для завершения начальной настройки проекта надо нажать кнопку Finish.
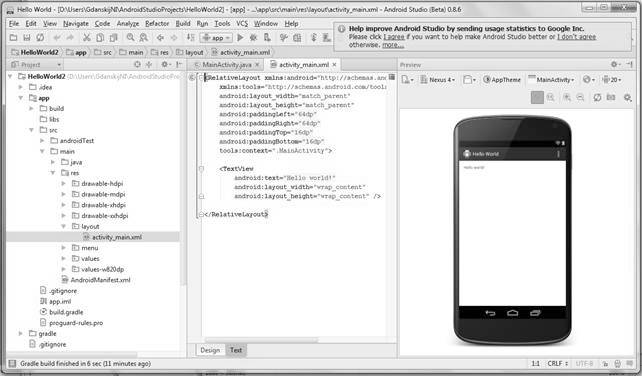
При этом на дисплее откроется окно автоматически построенного приложения Hello World(рис.1.5).В его левой части на вкладке Project появится иерархический список из папок, которые относятся к проекту.

Рис.1.5. Окно построенного приложения Hello World
Для изучения проекта также понадобятся два основных файла — MainActivity и activity_main.xml (res/layout) в центральной части окна. Обычно один из них открывается Студией автоматически (на рис.1.5 – открыт файл activity_main.xml (res/layout)). Если файлы не открыты, то откройте их самостоятельно для редактирования или просмотра двойным щелчком. Таким способом можно открыть любой нужный файл.
1.1.2. Запуск приложения на выполнение
Для отладки приложений можно использовать две основные возможности. 1. Проект выполняется на эмуляторе мобильного устройства (например, телефона). Это виртуальная машина, в которой учтены все существенные особенности реального устройства, и на которой будет запускаться приложение.
2. Также для выполнения проекта можно использовать и реальное устройство.
Для запуска приложения надо нажать на зелёный треугольник Run (Shift+F10) на панели инструментов в верхней части студии. Если эмулятор Студии (программа, имитирующая работу соответствующего мобильного устройства) настроен правильно, а также указано устройство, на котором должна быть выполнена эмуляция, то проект будет запущен. В противном случае сначала надо настроить эмулятор и/или задать устройство и только потом повторно запустить проект.
Если устройство не задано, то Студия поверх окна приложения (рис.1.5) выбрасывает окно запроса, показанное на рис.1.6.
Создание эмуляторов.
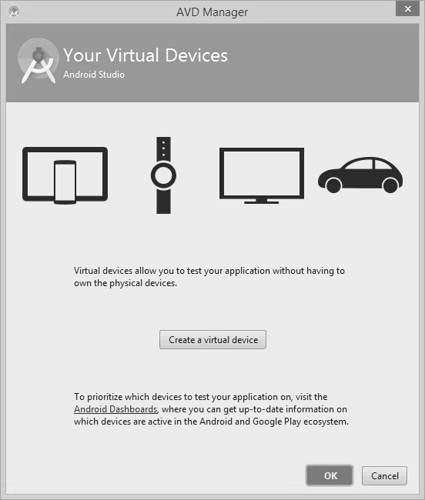
Рассмотрим создание эмулятора на примере телефона. Чтобы создать эмулятор телефона, надо выбрать в меню Студии Tools | Android | AVD Manager. При первом запуске появится диалоговое окно мастера (рис.1.7).

Рис.1.6. Окно запроса эмулируемого устройства

Рис.1.7. Диалоговое окно мастера создания эмулятора
В этом окне надо нажать кнопку Create a virtual device. Появится новое окно (рис.1.8), в котором содержится список возможных эмуляторов для различных мобильных устройств, в том числе — и для часов. Из этого списка надо скачать необходимые эмуляторы. Для начала вполне подойдёт один эмулятор.

Вводим любое понятное имя, например, Android4. Выбираем нужную версию Android, размер экрана и т.д.
При необходимости можно создать эмуляторы для каждой версии ОС и проверять программу на работоспособность. Остальные настройки можно оставить без изменений. Вы всегда можете вернуться к настройкам и отредактировать снова. Часто рекомендуют использовать опцию Use Host GPU, чтобы задействовать возможности графического процессора. Это даёт прирост скорости эмулятора. Нажимаем кнопку OK.
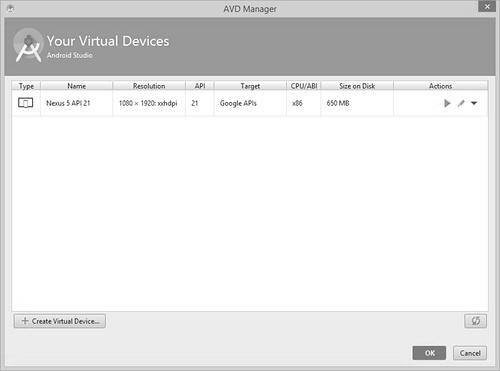
Добавленные эмуляторы будух храниться в менеджере эмуляторов.

Если вы создали несколько эмуляторов, то выделите нужный и нажмите кнопку с зелёным треугольником для запуска эмулятора. Значок карандаша позволяет отредактировать настройки. Но обычно эмулятор не запускают отдельно. Когда вы будете запускать приложение, то студия сама предложит запустить эмулятор.
Помните, что виртуальные машины по умолчанию сохраняются в папке пользователя, и пути к папке не должны содержать русские символы во избежание проблем.
Если вы всё же попались в эту ловушку, то дам ссылку по смене папки пользователя на английский: http://www.cherneenet.ru/lokalnaj_zapis.html (спасибо читателю Евгению Степанову за подсказку). Также можно подправить ini-файл и прописать путь к виртуальному устройству таким образом, чтобы в пути не встречались русские буквы (соответственно, сам файл *.avd также нужно переместить в другое место).
В зависимости от мощности компьютера нужно немного подождать, чтобы сначала загрузился эмулятор. Эмулятор от Intel загружается на порядок быстрее, но его установка немного сложнее. Информацию можно поискать у них на сайте.
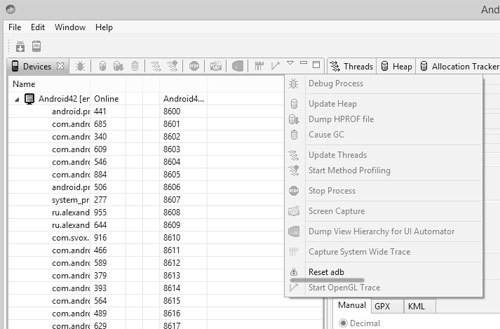
К сожалению, очень часто бывает так, что при первом запуске эмулятор загружается, а приложение в нём не запускается. Это происходит от того, что во время загрузки эмулятора ваш компьютер теряет связь с ним. В этом случае вам нужно перезагрузить сервисы. Это можно сделать различными способами — через диспетчер задач, с помощью командной строки и даже в самой Студии. Вот как я делаю через Студию. Через меню Tools | Android | Monitor (DDMS included) запускаем окно Android Debug Monitor. В этом окне есть маленький треугольник, направленный вниз. Нажимаем на него и выбираем пункт reset adb.

Иногда помогает повторный запуск приложения. Если эмулятор не потерял связь с компьютером, то при повторной попытке приложение загрузится без проблем. Повторяю, что эта проблема возникает при первой загрузке эмулятора. Далее, во время работы не закрывайте эмулятор.
Upd: Вроде эту проблему решили, эмулятор стал работать стабильнее.
Статьи к прочтению:
- Освоение стандартных и специализированных программных средств защиты от несанкционированного доступа в защищенных операционных системах.
- Освоения выпускниками основной школы программы по информатике и икт
Урок 3. Первое андроид-приложение. Структура android проекта. Создание эмулятора Android (AVD)
Похожие статьи:
-
Пошаговое создание проекта без использования программного кода
Запускаем Студию и последовательно выбираем File ® New Project. В результате появится первое диалоговое окно мастера (рис.1.1). Рассмотрим назначение его…
-
Объекты графического интерфейса — окна и ярлыки.
Окна. Окно — обрамленная прямоугольная область на экране, в которой отображаются приложение, документ, сообщение. Различают несколько типов окон: окно…
