Пример создания простого оконного приложения.
Лабораторная работа №1
Проиллюстрируем все сказанное выше на примере создания простого оконного приложения.
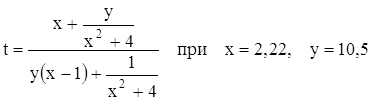
Задание.Создать проект на языке Object Pascal, используя стандартные объекты Delphi для вычисления функции:

Решение
Приведем пошаговое описание процесса создания оконного приложения.
1. Прежде всего нужно создать новую папку, в которую вы поместите все файлы, входящие в проект. В дальнейшем всегда будем создавать отдельную папку для каждого нового проекта. Заметим, что создать новую папку можно также и в момент сохранения файлов, входящих в проект, используя кнопкуСоздание новой папки, имеющуюся в диалоговом окне сохранения файлов.
2. Для создания нового проекта можно воспользоваться командой главного меню File ? New ?Application либо, если вы только что загрузили среду Delphi, можно, сразу приступать к созданию нового проекта.
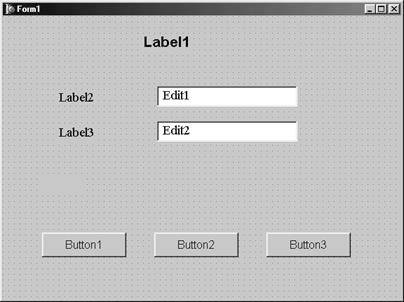
3. Из страницы Standard Палитры Компонентов поместим на форму Form1 девять компонент: Labell, Label2, Label3, Label4, Edit1, Edit2, Button1, Button2, Button3 (см. рис. 3).
При помещении компонентов на форму можно сразу же задавать их размеры. Для этого после выбора компонента в Палитре Компонентов следует указать на форме прямоугольную область, которую займет компонент. Левый верхний угол области определяется щелчком левой клавиши мыши, затем, не отпуская клавиши мыши, нужно переместить указатель мыши в правый нижний угол области.
 |
Рис.3. Расположение компонентов
Label1, Label2, Label3, Label4 – метки – компоненты, предназначенные для отображения текстовой информации. Отображаемый ими текст может быть размещен в них как на этапе конструирования формы, так и на этапе выполнения программы. В метку Label1 мы поместим текст «Расчет выражения», в метку Label2 – Ввод х, в метку Label3 – Ввод у, а в метку Label4 на этапе выполнения программы будем помещать вычисленное значение функции.
Edit1, Edit2 – строки ввода – компоненты, предназначенные для ввода символьной строки. При помощи этого компонента, мы будем вводить значение радиуса. Поскольку данные будут вводится в виде символьной строки, в программе необходимо предусмотреть преобразование строки в вещественное число.
Button1, Button2, Button3 – кнопки – компоненты, предназначенные для формирования события при нажатии на них. В нашей программе при нажатии на кнопку Button1 будет происходить вычисление значения функции; при нажатии на Button2 – будет производится очистка компонент Edit1, Edit2, для задании новых значений х и у; при нажатии на Button3 – будет производится завершение работы программы.
4. Перейдем к формированию внешнего вида нашей будущей программы. Для этого используя Инспектор Объектов, установим свойства формы и расположенных на ней компонентов. Начнем с формы.
Сделаем форму активной, щелкнув мышью по любому ее месту, не занятому другими компонентами. В дальнейшем всегда будем подразумевать, что, изменяя свойства того или иного компонента в Инспекторе Объектов, мы предварительно выделили его мышью.
Выберем в Инспекторе Объектов свойство Caption (Заголовок) и вместо текста «Form1» введем текст «Лабораторная работа №1». Таким образом мы изменим заголовок нашей формы.
Изменим размеры формы и, следовательно, окна будущей программы. Для этого можно подвести курсор мыши к любому краю формы (курсор при этом примет вид двунаправленной стрелки) и, не отпуская левой клавиши мыши, изменить формы. При этом автоматически будут изменяться свойства Height (Высота) и Width (Ширина), находящиеся в Инспекторе Объектов. Это означает, что мы моглибы бы изменить размеры формы, указав значения свойств Height и Width непосредственно в Инспекторе Объектов. Но, с другой стороны, преимущество визуального программирования как раз и заключается в том, чтобы непосредственно наблюдать за процессом проектирования формы.
Используя любой из указанных приемов, положим свойства Height и Width формы равными соответственно 480 и 600 (пикселей).
Свойства Left и Тор задают расстояние от левого верхнего угла экрана дисплея до левого верхнего угла формы по горизонтали и вертикали соответственно. Установим их значения равными 250 и 200 (пикселей) соответственно. Для этого мы можем воспользоваться Инспектором Объектов либо перемещать форму, ухватившись мышью за ее заголовок. В результате наша форма будет находиться приблизительно на середине экрана.
5. Установим свойства компонентов Labell, Label2, Label3 и Label4. Компоненты Labell, Label2, Label3 и Label4 также имеют свойства Height, Width, Left и Top. Но, в отличии от формы, свойства Left и Тор указывают расстояние от левого угла формы, на которой располагается компонент, до левого верхнего угла самого компонента. Приведем значения этих свойств для компонентов Labell, Label2, Label3 и Label4:
| Label1 | Label2 | Label3 | Label4 | |
| Height | ||||
| Width | ||||
| Left | ||||
| Top |
Свойство Caption является основным для метки и содержит отображаемый ею текст. Для метки Label1 установим свойство Caption равным Расчет выражения. Для метки Label2 свойство Caption – Ввод х, для метки Label3 – Ввод у, а для метки Label4 свойство Caption – будет определятся на этапе выполнения программы.
Свойство AutoSize метки определяет, будет ли размер метки устанавливаться автоматически, в зависимости от длины символьной строки, помещенной туда. Если да, то свойство AutoSize следует установить равным True, в противном случае – False.
Свойство WordWrap (Перенос слов) разрешает либо запрещает перенос слов если строка не помещается в метку и свойство AutoSize равно False. В первом случае свойство WordWrap должно быть установлено равным True, во втором – False.
Свойство Alignment (Выравнивание) определяет, как будет выровнен текст внутри метки: по левому краю, по центру или по правому краю.
Приведем значения этих свойств для меток Label1, Label2, Label3 и Label4:
| Label1 | Label2 | Label3 | Label4 | |
| AutoSize | True | True | True | False |
| WordWrap | False | False | False | True |
| Aligment | taCenter | taleftJustify | taleftJustify | taleftJustify |
Как было сказано выше, символьная строка будет присваиваться свойству Caption метки Label2 на этапе выполнения программы, а сейчас для улучшения внешнего вида будущей программы можно для свойства Caption удалить значение Label4 и в качестве значения присвоить символьную строку, содержащую несколько пробелов – , чтобы компонент Label4 был лучше виден на форме.
 Свойство Font является сложным свойством и определяет различные характеристики, описывающие шрифт, используемый при отображении текстов, например высоту шрифта, его имя, начертание и т.д. Для того чтобы установить характеристики шрифта, выберем щелчком мыши свойство Font в Инспекторе Объектов и щелкнем по кнопке с тремя точками, появившейся в правой колонке – . На экране появится окно Выбор шрифта.
Свойство Font является сложным свойством и определяет различные характеристики, описывающие шрифт, используемый при отображении текстов, например высоту шрифта, его имя, начертание и т.д. Для того чтобы установить характеристики шрифта, выберем щелчком мыши свойство Font в Инспекторе Объектов и щелкнем по кнопке с тремя точками, появившейся в правой колонке – . На экране появится окно Выбор шрифта.
При помощи этого окна установим следующие характеристики шрифтов для меток Labell, Label2, Label3 и Label4:
| Label1 | Label2 | Label3 | Label4 | |
| Шрифт | Arial | Times New Roman | Times New Roman | Times New Roman |
| Начертание | Полужирный | Обычный | Обычный | Обычный |
| Размер |
Заметим, что после изменения характеристик шрифтов для меток Labell, Label2, Label3 и Label4 имеющееся у них свойство ParentFont поменяло свое значение с True на False. Свойство ParentFont определяет, будет ли для данного компонента использоваться шрифт (свойство Font) родительского компонента-контейнера. Для рассматриваемых компонентов родительским компонентом является форма, содержащая их. Если свойство ParentFont компонента равно True, то в компоненте используется шрифт, характеристики которого заданы в компоненте–родителе. В противном случае родительский и дочерний компоненты имеют разные характеристики своих шрифтов.
6. Свойства Height, Width, Left и Top для компонентов Edit1, Edit2 имеют тот же смысл, что и для компонентов Labell, Label2, Label3 и Label4. Приведем значения этих свойств для компонентов Edit1, Edit2:
| Edit1 | Edit2 | |
| Height | ||
| Width | ||
| Left | ||
| Top |
Свойство AutoSize, имеющееся у компонентов Edit1, Edit2, определяет, будет ли строка ввода увеличивать свою высоту, если изменится высота шрифта у текста, размещенного в компоненте. Если мы хотим, чтобы строка ввода автоматически увеличивалась, значение свойства следует положить равным True, в противном случае — False. В нашем примере оставим для определенности значение, заданное по умолчанию – True.
Свойство Text является основным для компонентов Edit1, Edit2 и предназначено для ввода (или реже – для вывода) символьных строк. По умолчанию значением этого свойства являются имена компонентов – Edit1, Edit2, но для улучшения внешнего вида программы зададим в качестве значения этого свойства пустую строку – один пробел.
Установим следующие характеристики шрифтов для компонентов Editl и Edit2:
| Editl1 | Edit2 | |
| Шрифт | Times New Roman | Times New Roman |
| Начертание | Обычный | Обычный |
| Размер |
7. Установим свойства для компонентов Button1, Button2:
| Button1 | Button2 | Button3 | |
| Caption | Вычислить | Новое | Завершить |
| Height | |||
| Width | |||
| Left | |||
| Top | |||
| Шрифт | Arial | Arial | Arial |
| Начертание | Обычный | Обычный | Обычный |
| Размер |
8. Все используемые в примере компоненты – форма, метки, строки ввода и кнопки – обладают именами, задаваемыми в имеющемся у них свойстве Name (Имя): Form1, Label1, Label2, Label3, Label4, Edit1, Edit2, Button1, Button2 и Button3. Имена компонентов генерируются автоматически интегрированной средой Delphi при создании компонента, то есть, например, при размещении компонента на форме. Для образования имени компонента используется имя класса с отброшенной первой буквой Т. В конце имени добавляется цифра, указывающая, под каким порядковым номером в своем классе появился на свет компонент. Например, компонент Edit1 является экземпляром класса TEdit, а компонент Label1 является экземпляром класса TLabel.
Программист по своему усмотрению может оставить имена, сгенерированные Delphi, а может дать компонентам свои имена. Для больших приложений, видимо целесообразно придумывать компонентам какие–то осмысленные имена. Для рассматриваемых примеров, с познавательной точки зрения, удобнее составить имена сгенерированные Delphi.
На этом этап конструирования формы можно считать завершенным.
9. Переходим к этапу написания кода программы.
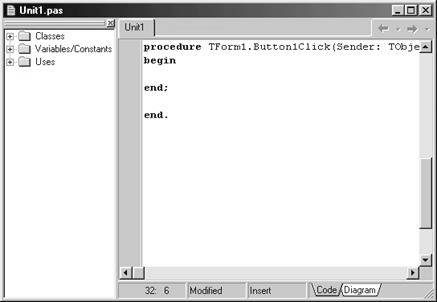
Наша будущая программа должна вычислять значение функции после того, как в строках ввода введены значения х и у и выполнен щелчок мышью по кнопке Вычислить. Это означает, что мы должны написать обработчик события OnClick для кнопки Buttonl. Событие OnClick для кнопки является событием по умолчанию, поэтому, чтобы создать заготовку обработчика события, достаточно выполнить двойной щелчок по кнопке Buttonl. В результате окно редактора кода станет активным и будет содержать заготовку обработчика события (см.
 |
рис. 4).
Рис. 4. Окно редактора кода, содержащее заготовку обработчика события
Добавим в заготовку код для вычисления значения функции
procedure TForm1.Button1Click(Sender: TObject);
var x,y,t,t1:real;
s1:string[7];
code:integer;
begin
{Ввод исходных данных}
val(edit1.text,x,code);
val(edit2.text,y,code);
{Вычисление выражения}
t1:=1/(sqr(x)+4);
t:=(x+y*t1)/(y*(x-1)+t1));
{Вывод результата}
str(t:7:3,s1);
label4.caption:=’Решение’+chr(13)+’t=’+s1;
end;
Обратите внимание, как используются свойства компонентов в тексте программы. Для того чтобы присвоить свойству либо извлечь из свойства какое–либо значение, следует указать имя компонента, поставить точку и затем указать свойство.
В обработчик событий onClick кнопки Button2 поместим такой код:
procedure TForm1.Button2Click(Sender: TObject);
begin
Label4.caption:=’ ‘;
edit1.Text:=’ ‘;
edit2.Text:=’ ‘;
end;
В обработчик событий onClick кнопки Button3 поместим такой код:
procedure TForm1.Button3Click(Sender: TObject);
begin
Close;
end;
На этом этап программирования можно считать завершенным.
10. Перед запуском программы ее всегда необходимо сохранить. В случае зависания неотлаженной программы это поможет сберечь ваше время. Для сохранения проекта необходимо выполнить команду главного меню File ? Save All. В результате на экране дисплея появится диалоговое окно сохранения модуля.
Далее при помощи раскрывающегося списка Папка нужно отыскать папку, созданную заранее для разрабатываемого проекта, и открыть ее. Если папка не создана, ее можно создать при помощи кнопки – создание новой папки. После того как нужная папка открыта, в поле Имя файла следует указать имя сохраняемого модуля. По умолчанию модуль имеет имя Unitl. При желании можно заменить его более осмысленным. Завершим сохранение модуля щелчком по кнопке Сохранить.
После этого появится диалоговое окно сохранения файла проекта, полностью аналогичное предыдущему. По умолчанию файлу проекта дается имя Projectl. Поскольку это же имя будет впоследствии присвоено исполняемому файлу, то здесь желательно придумать что-нибудь пооригинальнее.
Заметим, что имена файла проекта и модуля должны быть различными.
В главном меню Delphi имеются также другие команды, предназначенные для сохранения:
Save – сохранить текущий модуль;
Save As – сохранить текущий модуль под новым именем;
Save Project As – сохранить текущий проект под новым именем.
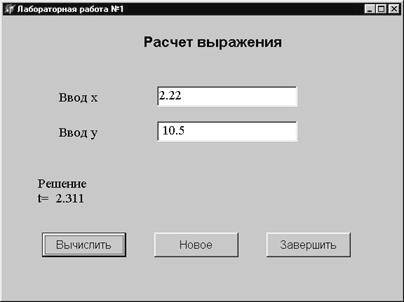
Сохранив проект, запустим его на выполнение. Если будут возникать ошибки, например, синтаксические, то исправим их точно так же, как это мы делали для консольного приложения. В случае отсутствия ошибок на экране дисплея появится окно нашей программы.
 |
Введем значения х и у в строки ввода и нажмем кнопку Вычислить – в предусмотренной нами части окна появится соответствующее значение функции.
Статьи к прочтению:
Уроки C#. Пример создания приложения
Похожие статьи:
-
Этапы создания оконного приложения
После запуска Delphi 6 на экране компьютера можно увидеть (см. рис. 1): Рис. 1. Окна и панели среды Delphi 6 1 – в верхней части экрана расположено…
-
Создание в netbeans приложения java с графическим интерфейсом
Экранной формой называется область, которая видна на экране в виде окна с различными элементами — кнопками, текстом, выпадающими списками и т.п. А сами…
