Основные теги для создания и форматирования абзацев в html-документе.
Начало абзаца задает тег . Закрывающий тег
не обязателен. Текст в абзаце может быть выровнен по левому краю, по правому краю, по ширине и по центру. Для этого применяют атрибут ALIGN:
Например:
абзац выровнен по левому краю…
абзац выровнен по правому краю…
абзац выровнен по центру…
абзац выровнен по ширине…
Каждый следующий тег абзаца отменяет форматирование предыдущего. При просмотре в браузере новый абзац будет отделен от предыдущего пустой строкой. Если нужно, чтобы абзацы шли без пустой строки и чтобы выравнивание распространялось и на следующий абзац, вместо нового абзаца используют тег обрыва строки (break)
.
Для форматирования абзацев можно пользаваться так же тегом создания раздела (division) . Он работает точно так же, как и , в нем можно использовать параметр выравнивания ALIGN, но между двумя соседними разделами не оставляется пустая строка. Здесь закрывающий тег необходим — .
Например:
…Текст, таблицы, изображения. Выравнивание по центру.
Для центровки абзаца есть специальный тег …. Все, что находится между этими двумя тегами, центруется: рисунок, таблица, линейка, текст.
Шесть стандартных тегов предусмотрено для оформления заголовков:
Заголовок 2 уровня
Заголовок 3 уровня
Заголовок 4 уровня
Заголовок 5 уровня
Заголовок 6 уровня
Есть так же особое оформление для цитат — тег . Все что расположено между открывающим и закрывающим тегом, будет сдвинуто по правому краю и отделено от предыдущего и последующего текста пустой строкой.
Чтобы сделать абзацный отступ, необходимо ставить вместо простых пробелов неразрывные, которые и создадут абзацный отступ. Неразрывный пробел в HTML — обязательно маленькими буквами.
Тегиспользуется, когда требуется написать текст как есть, включая все пробелы и переносы строки.
Например: Идет бычок, качается,
Вздыхает на ходу…
Тема 3: «Теги заголовков в HTML документах»
Основные теги для создания свойств шрифтов и заголовков в HTML-документе.
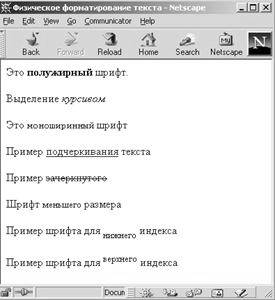
Теготображает текст полужирным шрифтом. Например: Это полужирный шрифт.

Теготображает текст курсивом. Например: Выделение курсивом.
Теготображает текст моноширинным шрифтом. Например: Это моноширинный шрифт.
Теготображает текст подчеркнутым. Например: Пример подчеркивания текста.
Тегииотображают текст, перечеркнутый горизонтальной линией. Например: Пример зачеркнутого текста.
Тегвыводит текст шрифтом большего (чем непомеченная часть текста) размера. Например: Шрифт большего размера.
Тегвыводит текст шрифтом меньшего размера. Например: Шрифт меньшего размера.
Тегсдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Например: Пример шрифта для нижнего индекса.
Тегсдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Например: Пример шрифта для верхнего индекса.
Тегуказывает параметры шрифта. Для тега могут задаваться следующие параметры: FACE (указывает тип шрифта, которым программа просмотра пользователя будет выводить текст), SIZE (указывает размер шрифта в условных единицах от 1 до 7) и COLOR (указывает цвет шрифта).
Например:
1. ;
2. Шрифт размера 1
;
3.Текст зеленого цвета
.
Подведение итогов занятия
6. Рефлексия:
— что запомнилось на занятии?
— что понравилось?
— в чем возникли трудности?
8. Домашнее задание:записи.
Преподаватель: Домашкина А.С.
Статьи к прочтению:
- Основные виды защиты, используемые в аит банковской деятельности
- Основные возможности системы имитационного моделирования gpss world (4 часа)
Абзацы и параграфы в HTML-документе: HTML тег P
Похожие статьи:
-
Теги для форматирования текста
Теги форматирования абзацев в HTML документах. Теги заголовков в HTML документах. Цели занятия: О: — познакомиться с тегами форматирования текста в HTML…
-
Создание гиперссылки для нового файла
Щелкните правой кнопкой мыши текст или рисунок, которые будут представлять гиперссылку, а затем выберите Гиперссылка в контекстном меню. В разделе…
